If a picture is worth a thousand words, a prototype is worth a thousand meetings. - Tom and David Kelley
Design review is a process in which we evaluate requirements and check the overall state of the app/feature to ensure that it's done and ready to be released. It serves as a final QA + design check to make sure everything looks and works as it's intended.
When is the right time to do a design review?
- Before release (standard)
- After a feature is done, before releasing it (ideal, but not suitable for every project)
- At the end of every sprint (not bad, but can be too often)
What if the app is already in production? If we never had a design review, this will be the case, but we'd like to avoid this.
The ideal case is to implement design reviews from the start of the project. That includes 2 things:
- Do a design review when a new feature is finished and before it goes into production.
- Occasionally do the design review for the whole project to ensure everything is still cohesive and up to date.
How do I do it?
You should work with a designer that is either assigned to that project, or (if there is no active designer) another designer that has time and some knowledge about the project. If no one is available, scheduling can be arranged with operations, PMs, and design TLs.
Organize a recurring event where the two of you will go through the app and work together to find bugs and come up with improvements.
All your findings should be documented somewhere - that can be a document, sheet, Figma file, or any place of choice. You can communicate this with the designer and agree on what's the easiest thing to do for your way of working and the project.
The most important thing - for every bug/improvement there should be an open Productive/Jira task.
What now?
When you've gone through the app/feature, found bugs and opened tasks for them - now all there is left is to follow their progress. They should be fixed and implemented in upcoming sprints, and shouldn't be left in the backlog for too long. When they are fixed - you can update your documentation (from step 3) so everyone can see the current state of the design review.
How does this look in real life?
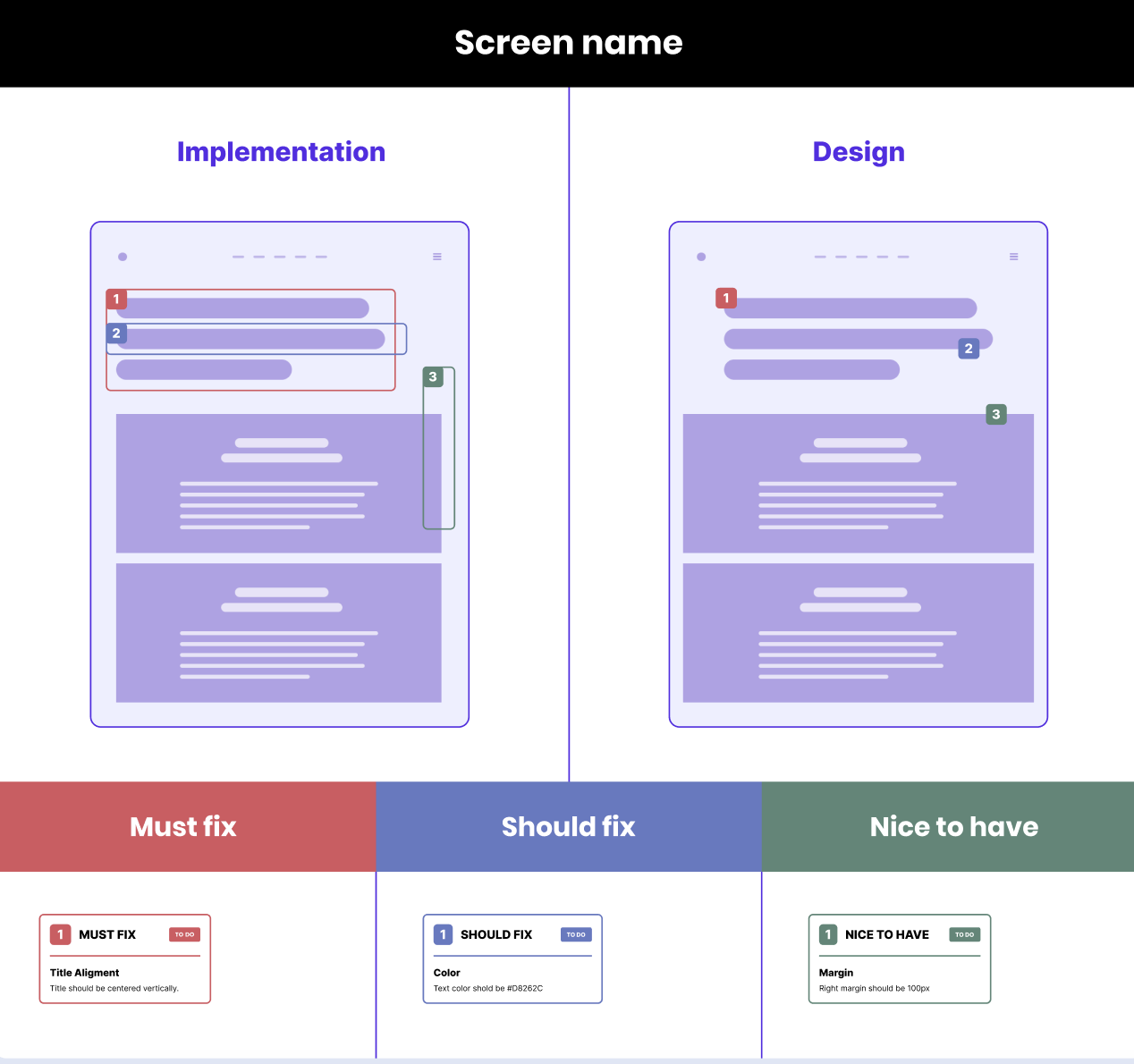
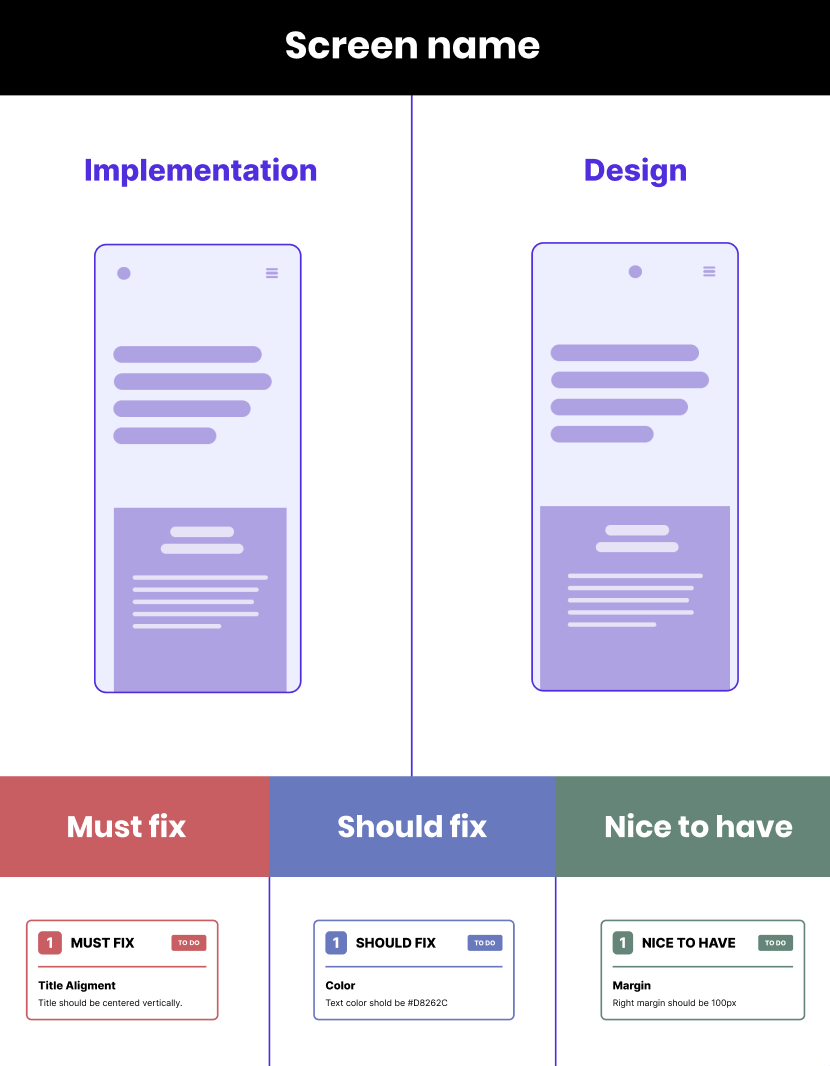
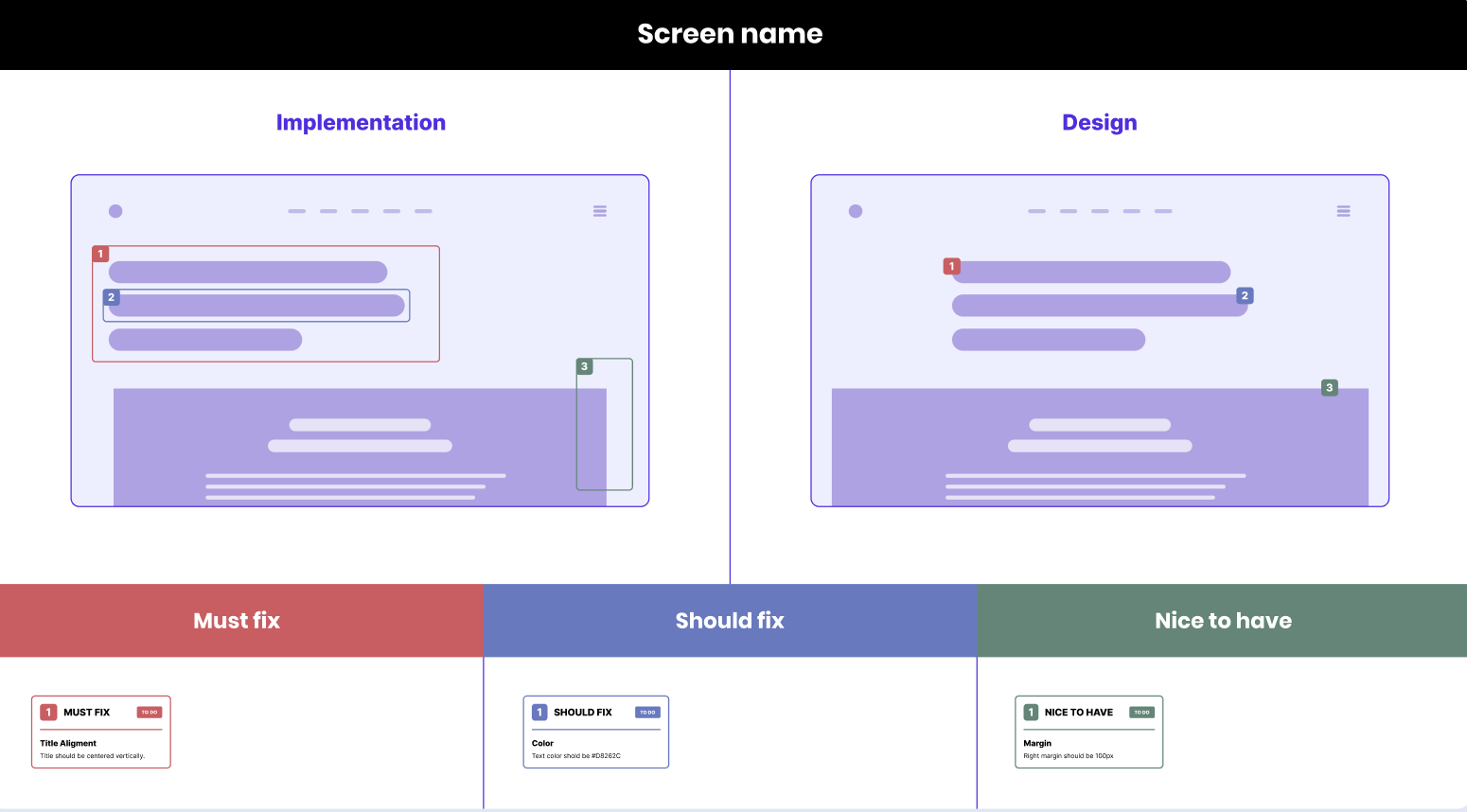
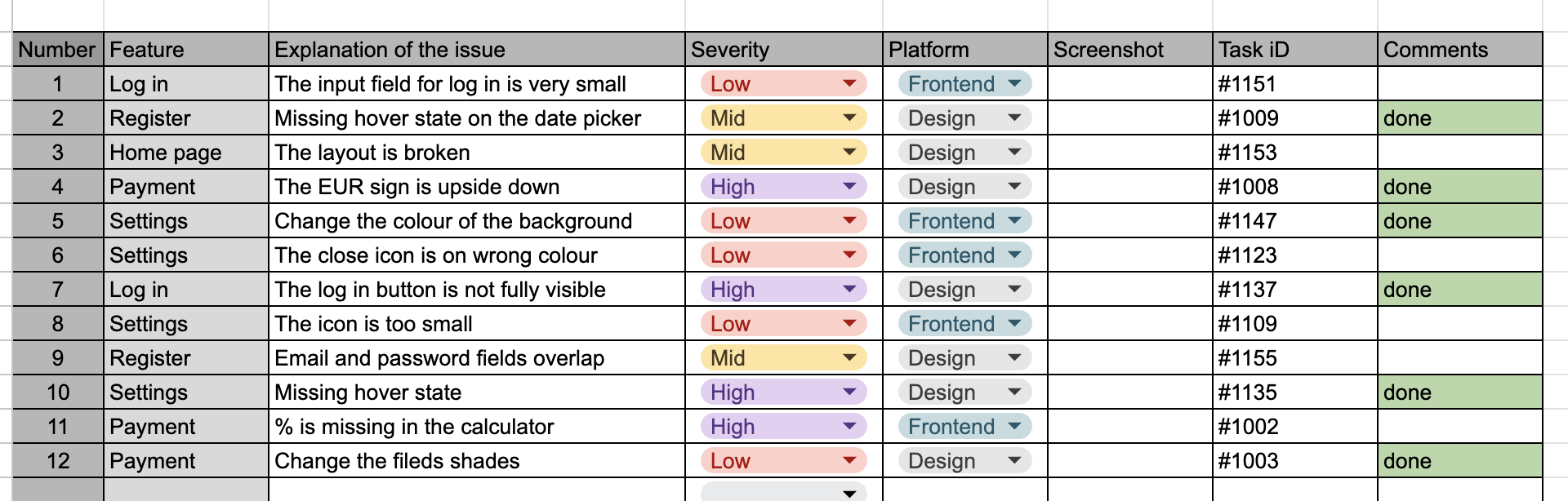
Here are two examples of design reviews, one done in Figma, and one done in Sheets. Documentation is optional, but task opening is always mandatory.
Example of a design review in Figma:



Example of a design review in Excel sheet:
 ]
]