UI & UX - Web - Part 1
Last modified on Wed 19 Jan 2022
Every great design begins with an even better story.

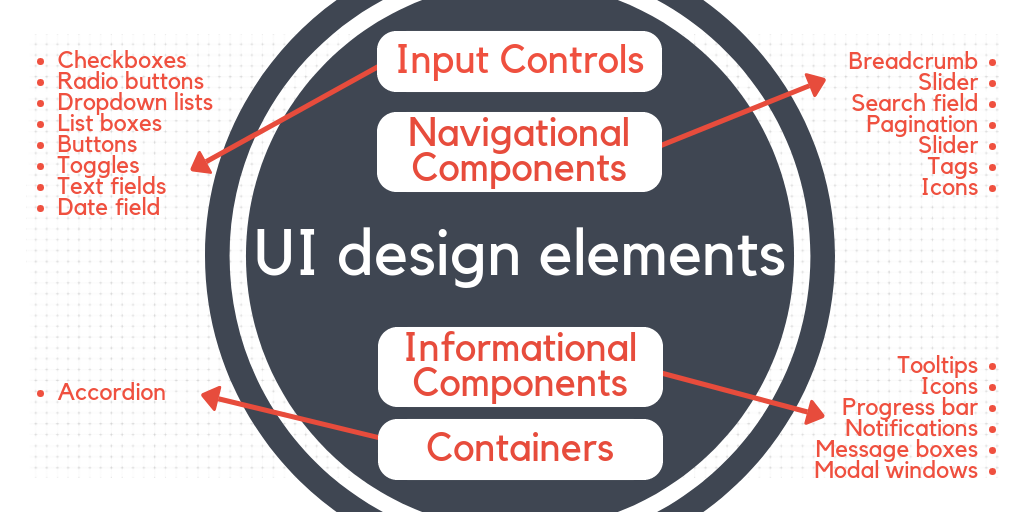
Menus
| Element name | Definiton / Picture / GIF |
|---|---|
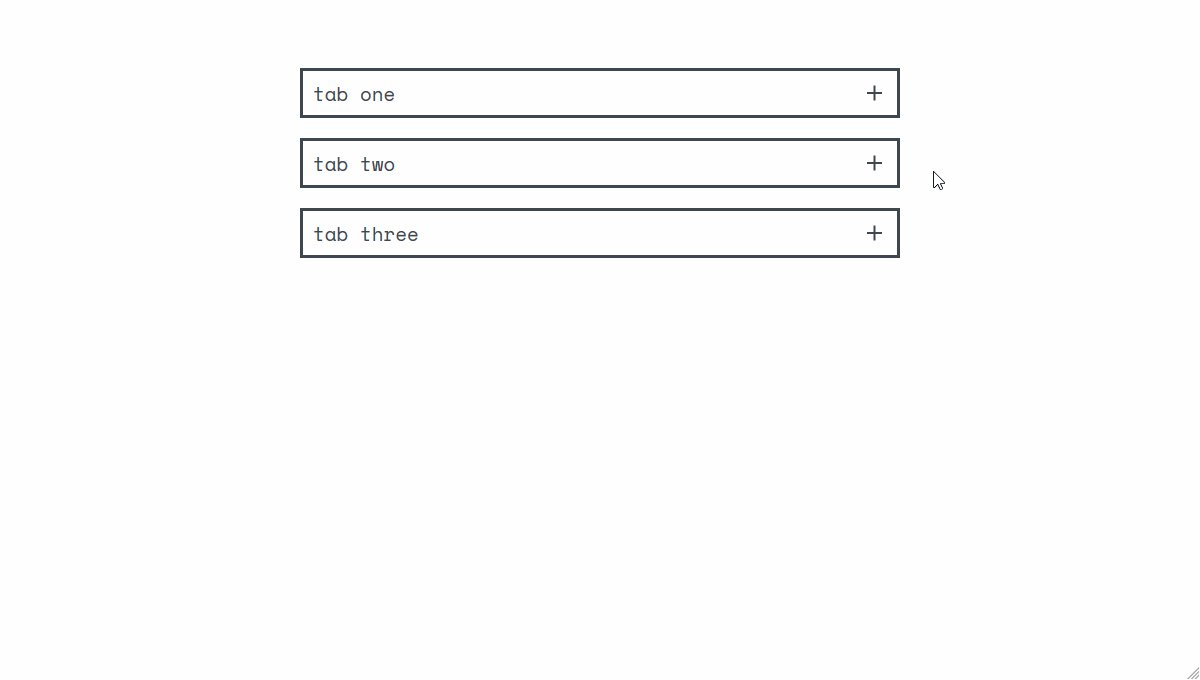
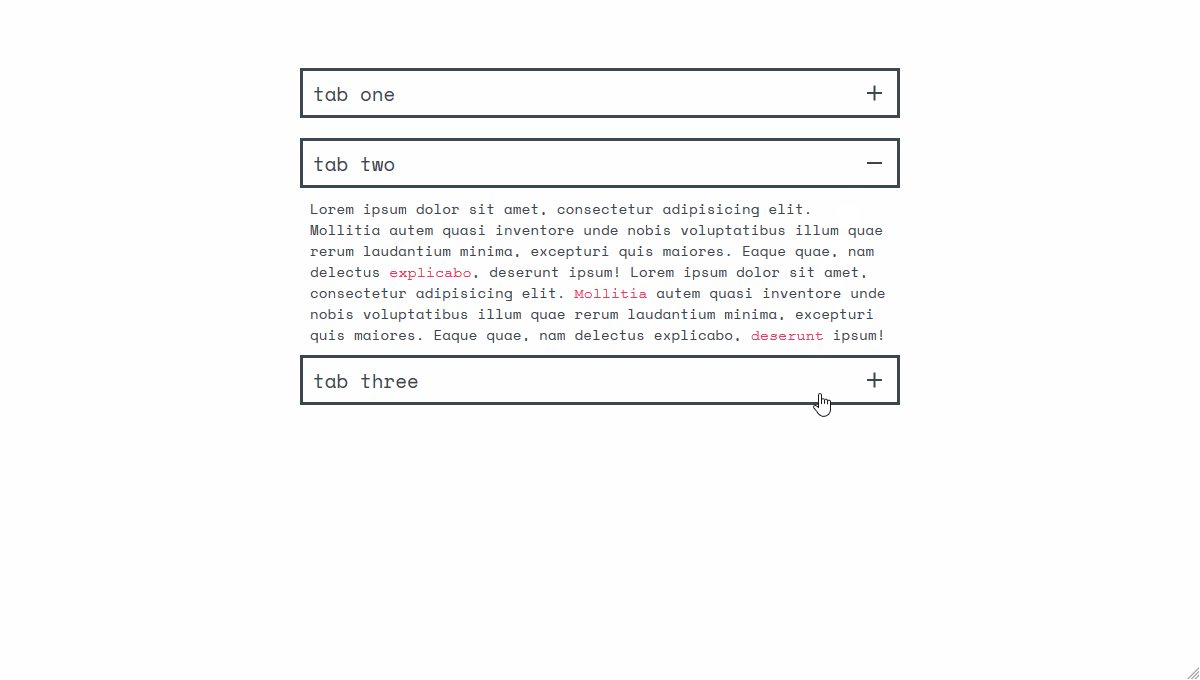
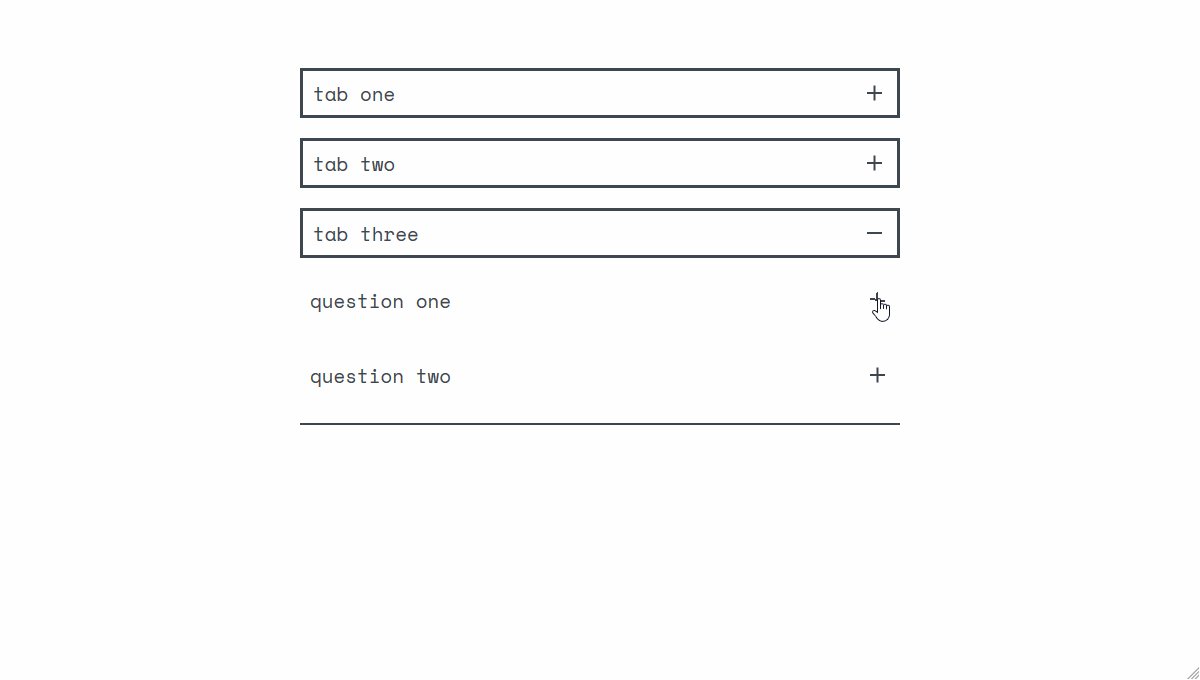
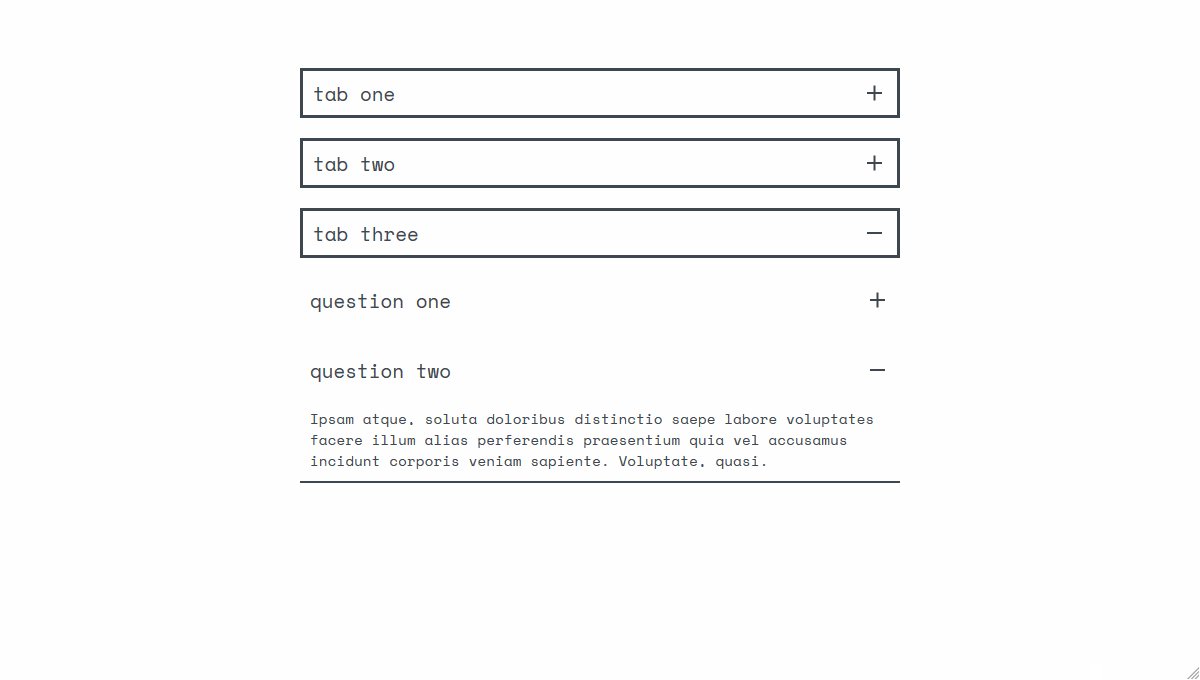
| Accordion |  Accordions are useful when you want to toggle between hiding and showing large amount of content Accordions are useful when you want to toggle between hiding and showing large amount of content |
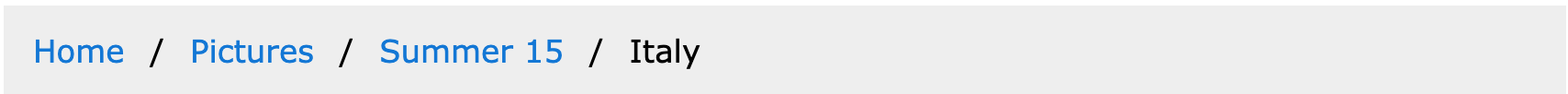
| Breadcrumbs Navigation |  Breadcrumbs navigation is a way to show your users their location and how they got there Breadcrumbs navigation is a way to show your users their location and how they got there |
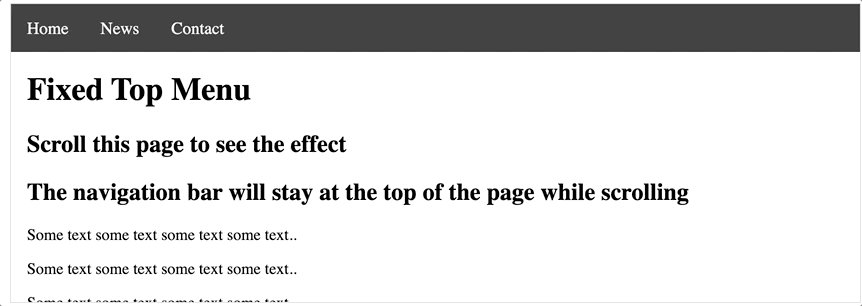
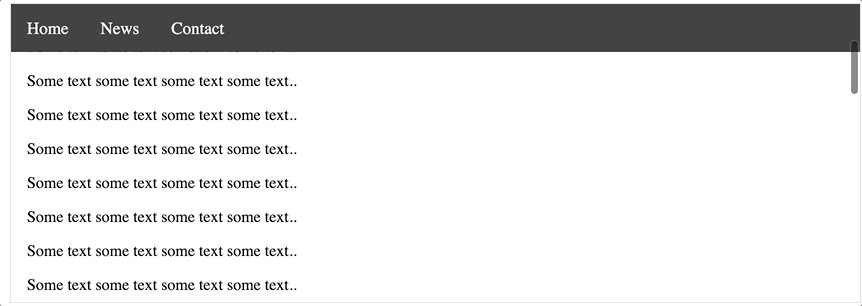
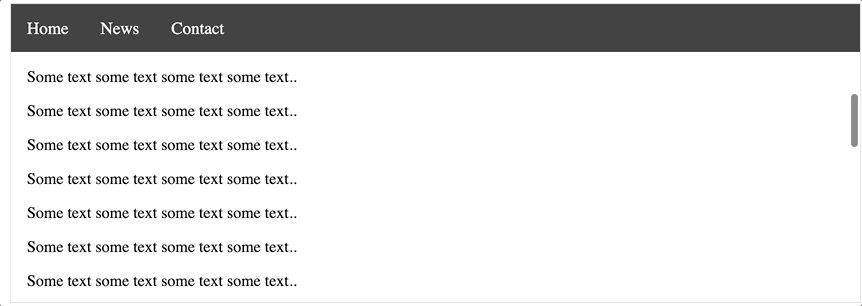
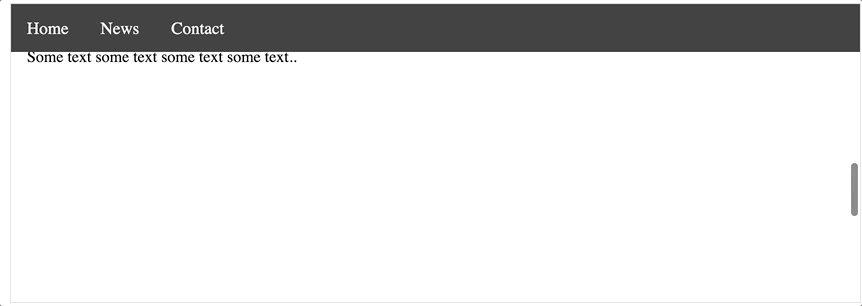
| Fixed Menu |  |
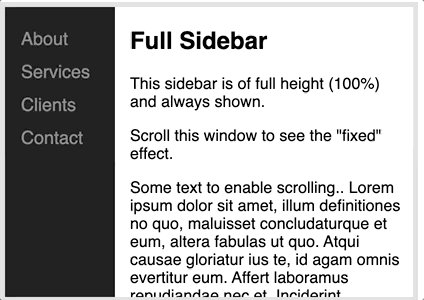
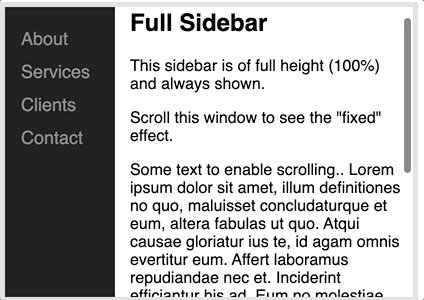
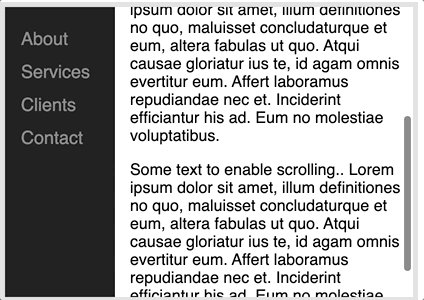
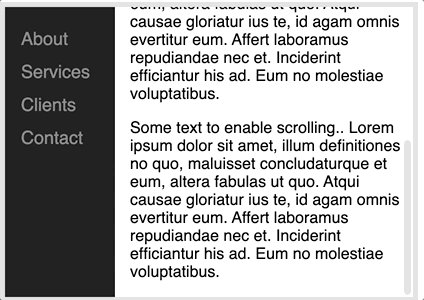
| Fixed Sidebar |  |
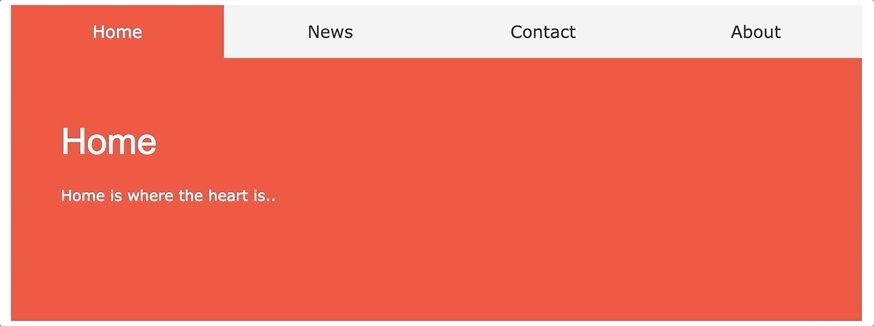
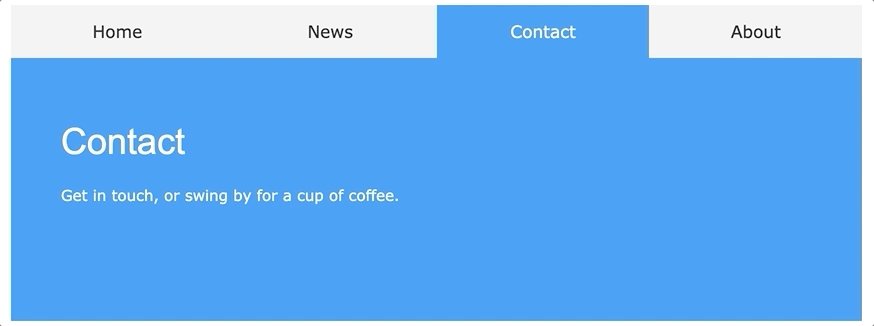
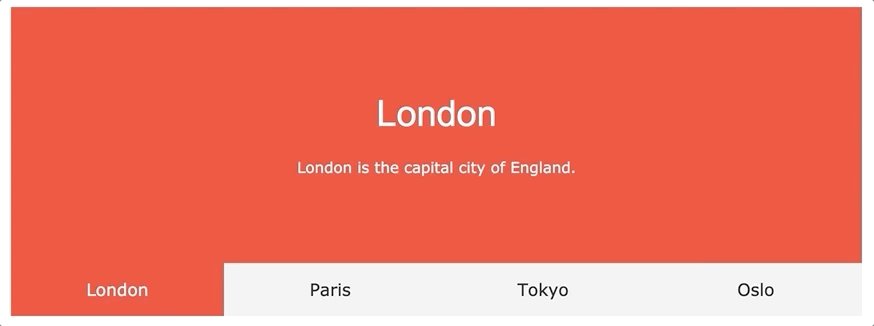
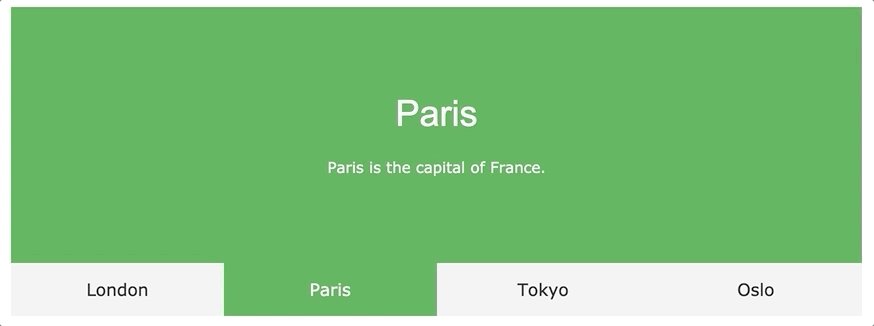
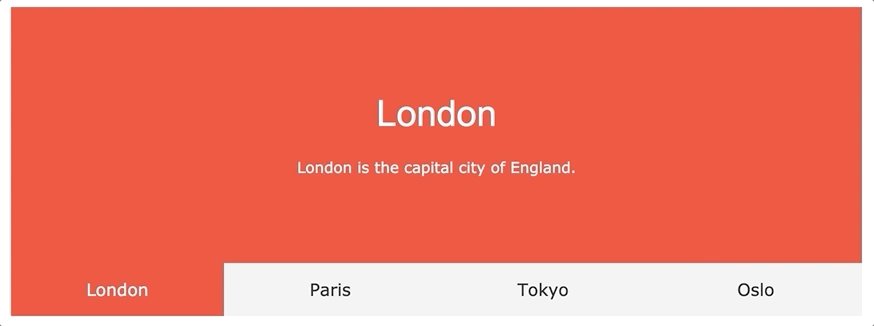
| Full Page Tabs |  |
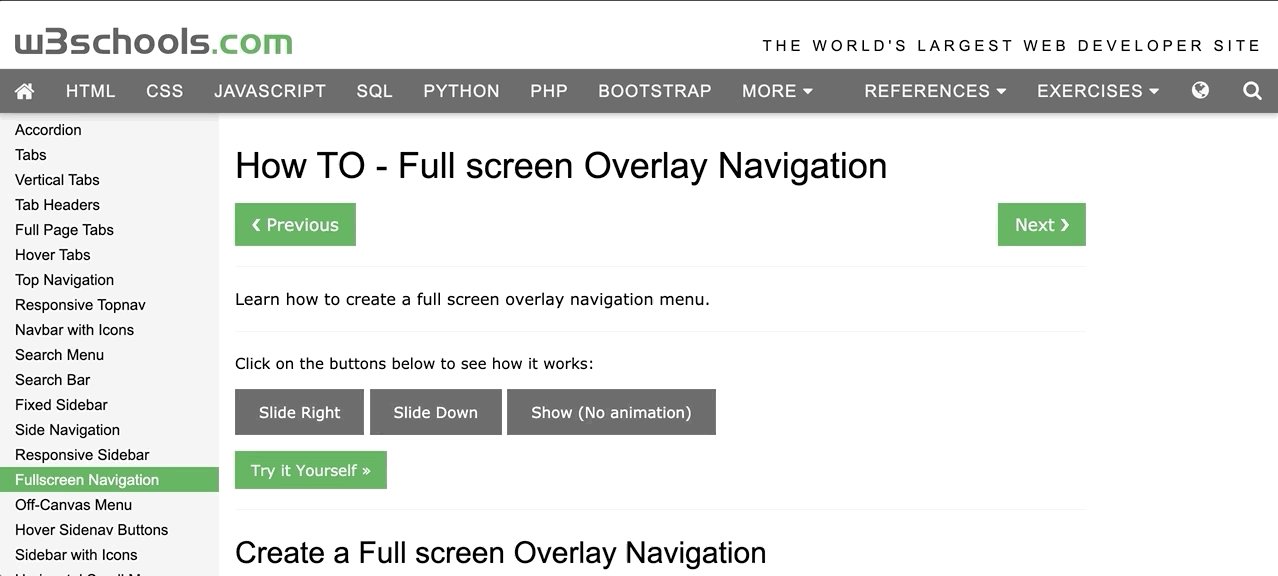
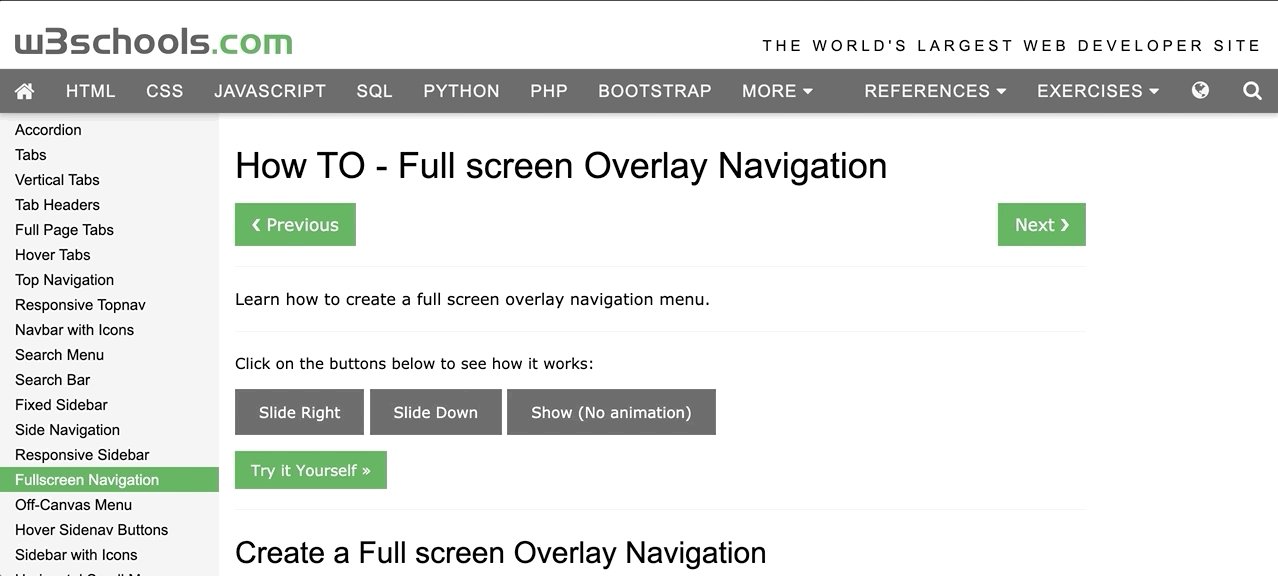
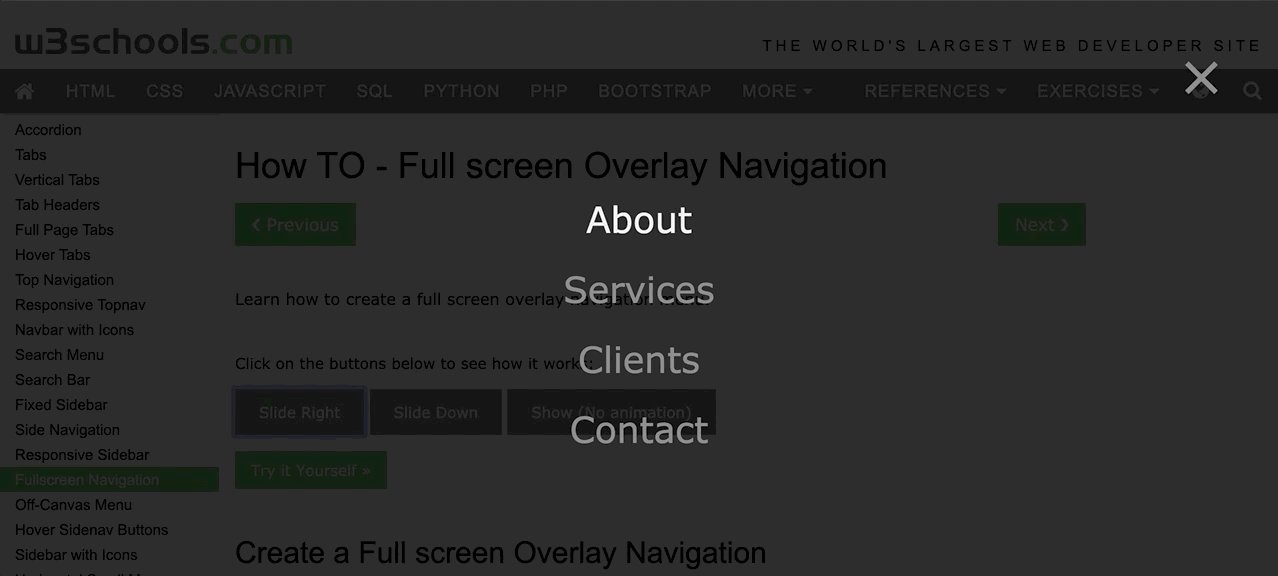
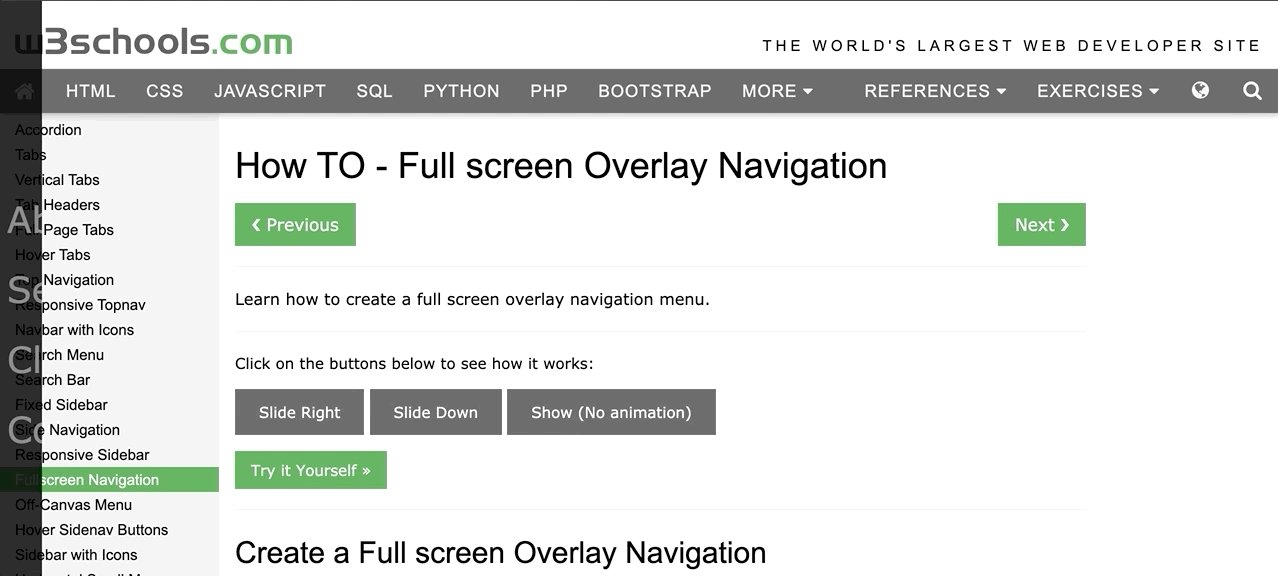
| Fullscreen Navigation |  |
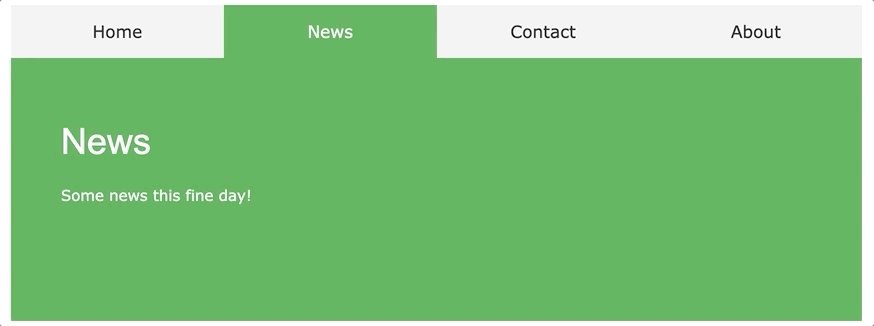
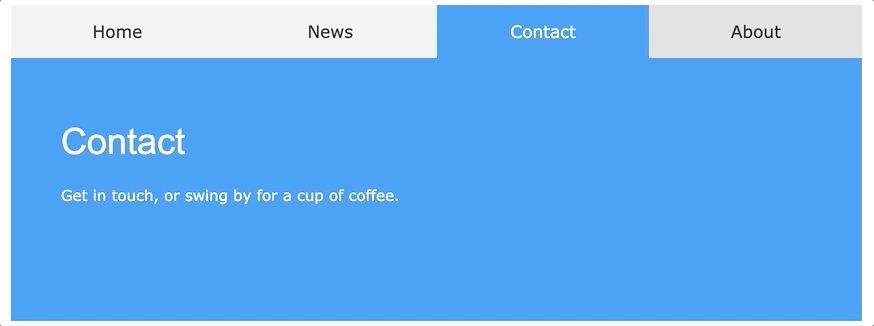
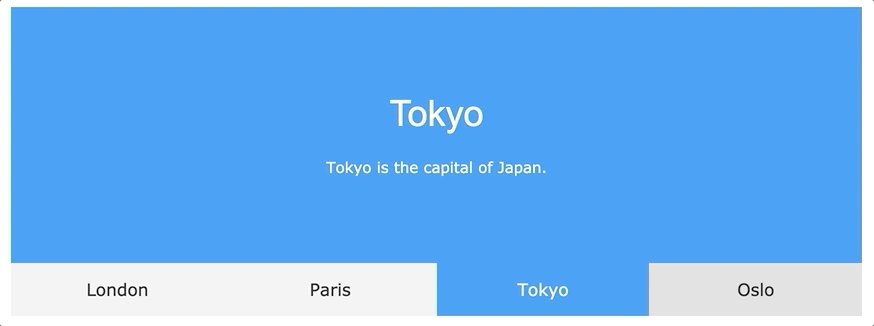
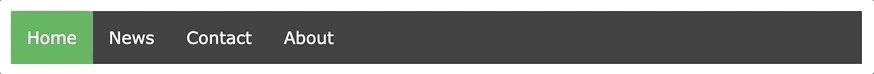
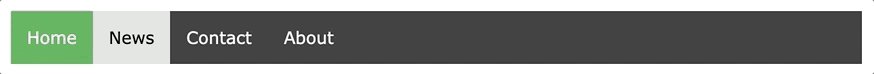
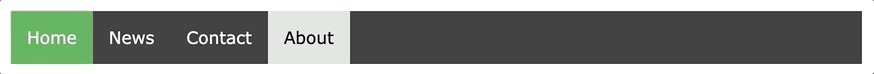
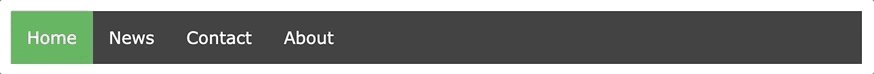
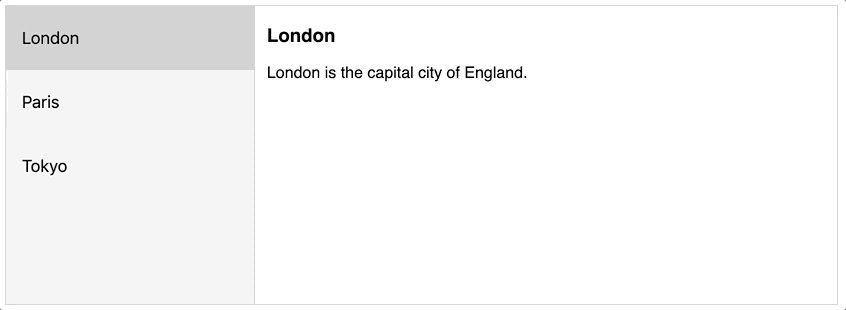
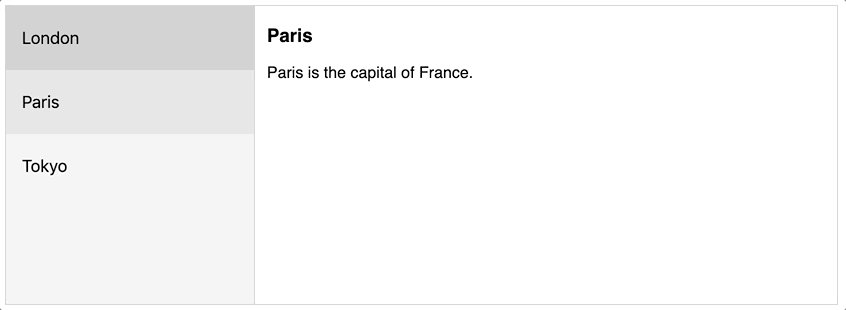
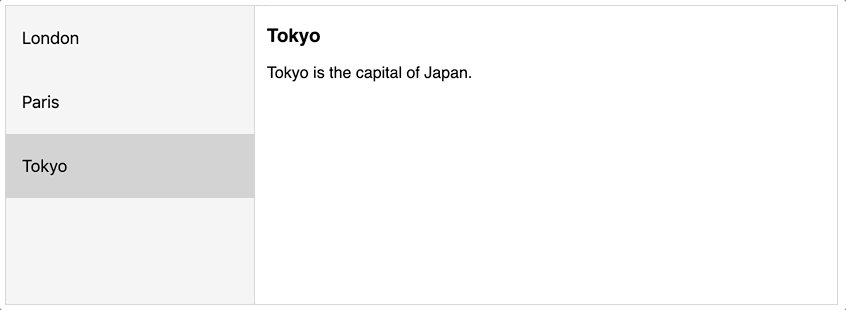
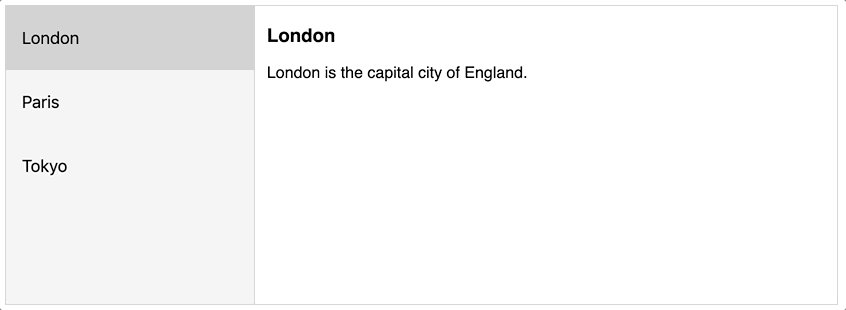
| Hover Tabs |  |
| Menu Icon | |
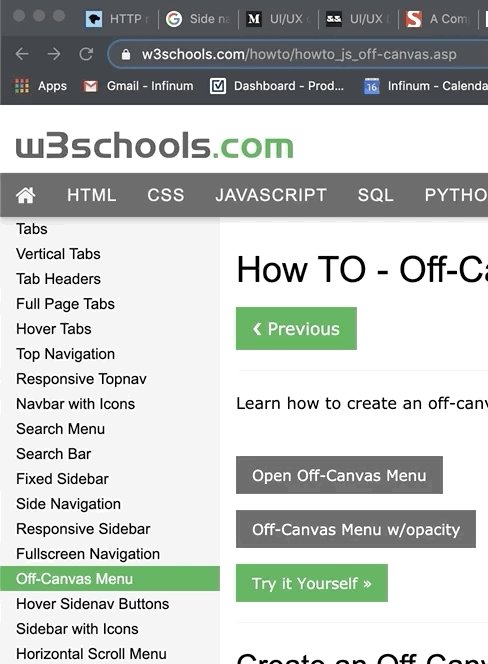
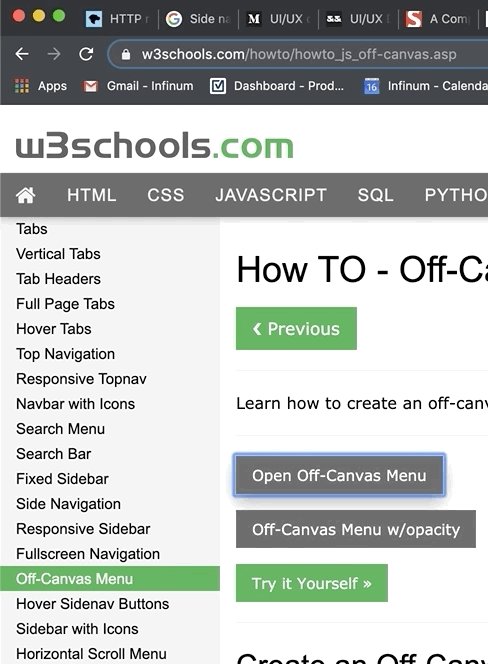
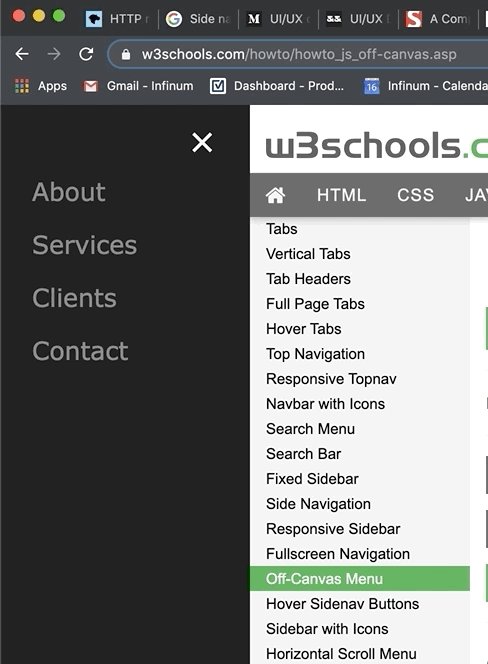
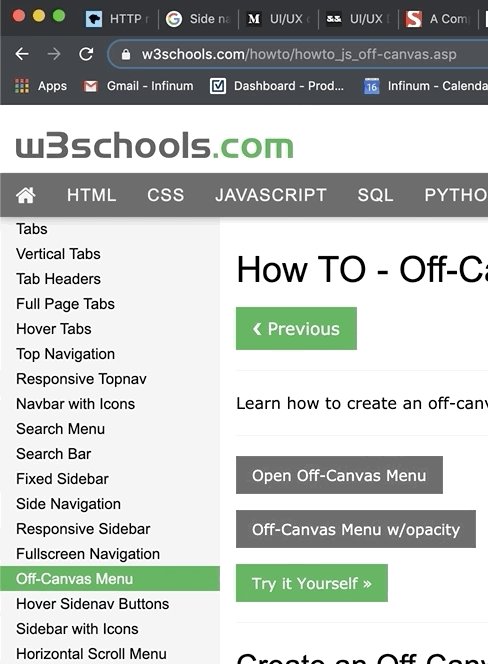
| Off-Canvas Menu |  |
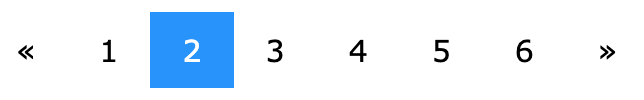
| Pagination |  |
| Search Bar |  |
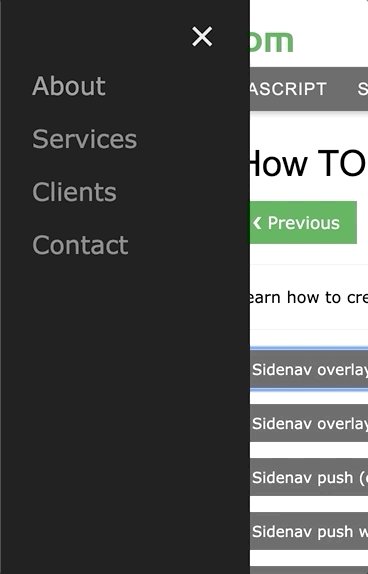
| Side Navigation |  |
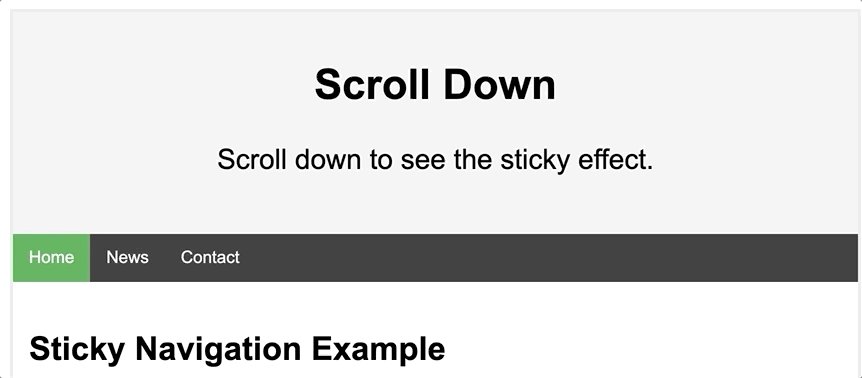
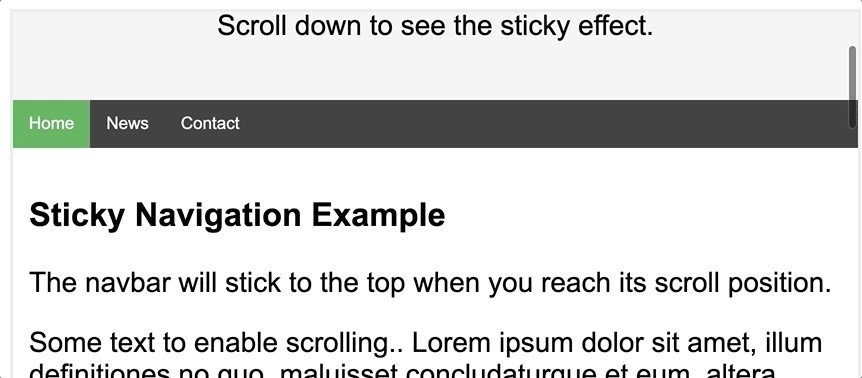
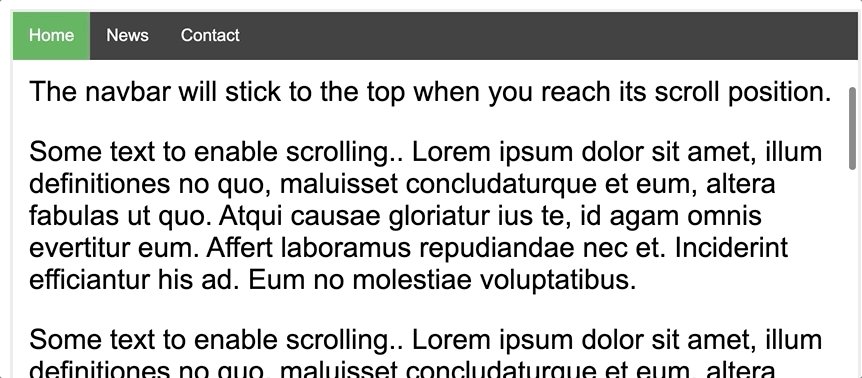
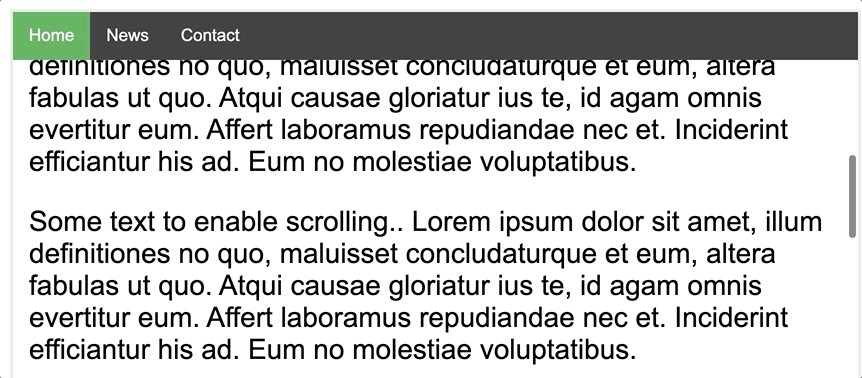
| Sticky Navbar |  |
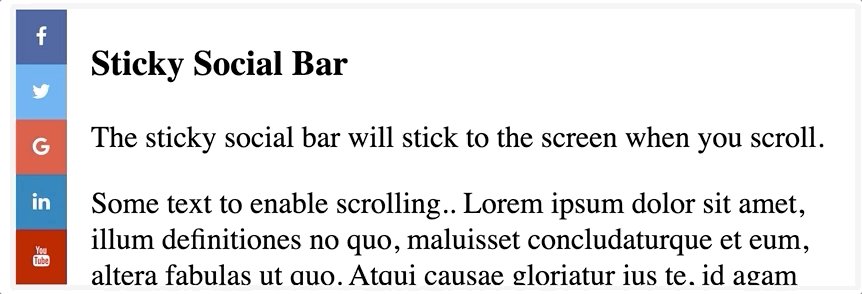
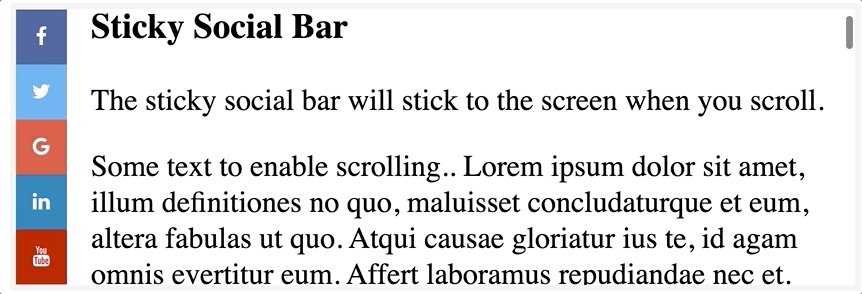
| Sticky Social Bar |  |
| Tab Headers |  |
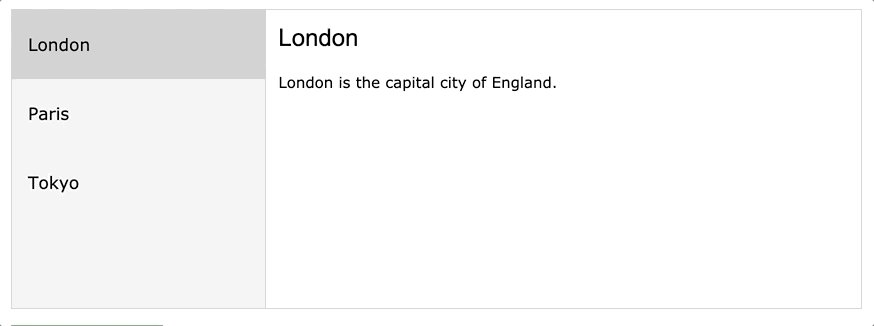
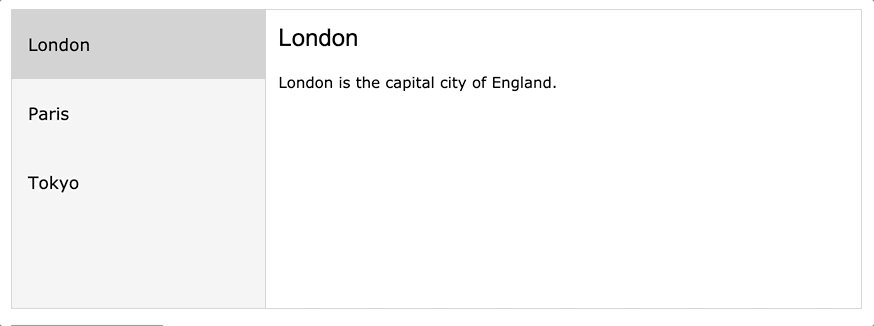
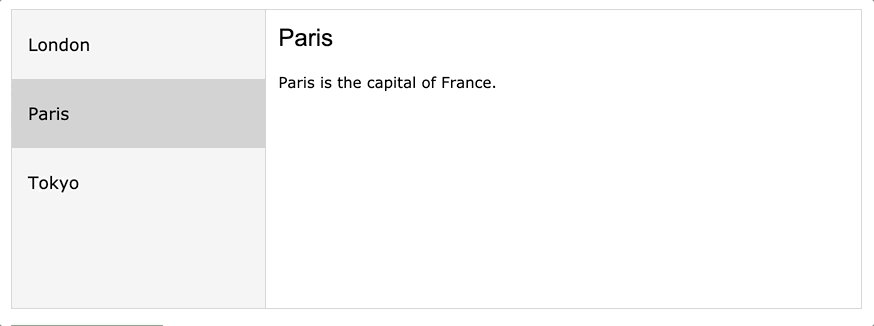
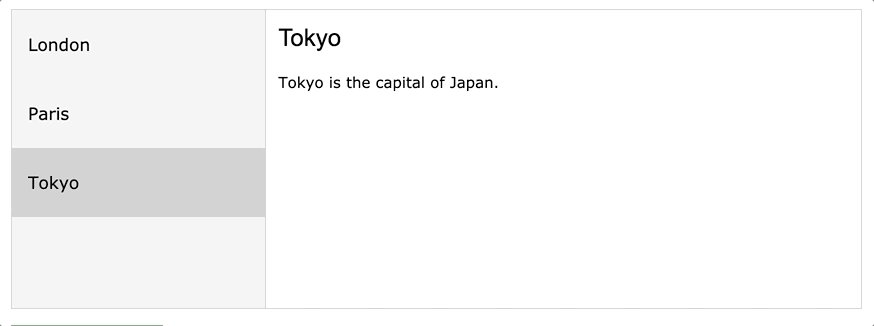
| Tabs |  Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects |
| Top Navigation or Topnav |  |
| Vertical Tabs |  |
Images
| Element name | Definiton / Picture / GIF |
|---|---|
| Image Grid | Image grid is an image gallery that varies between four, two or full-width images with a click of a button |
| Image Overlay Title |  |
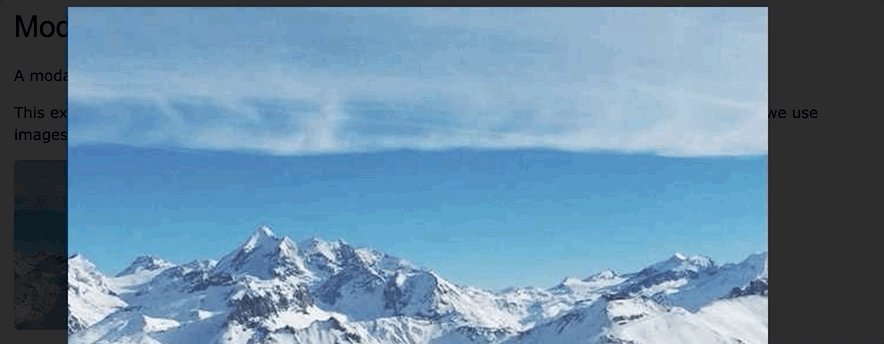
| Modal Images |  A modal is a dialog box/popup window that is displayed on top of the current page A modal is a dialog box/popup window that is displayed on top of the current page |
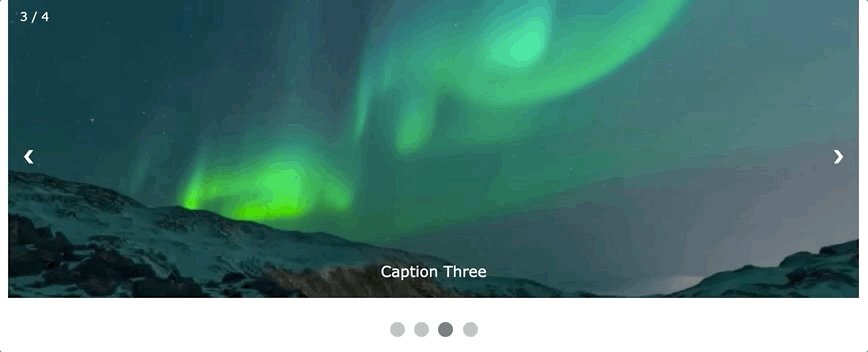
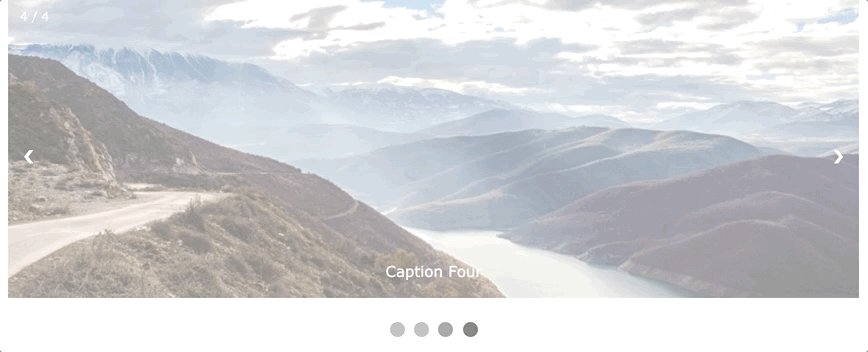
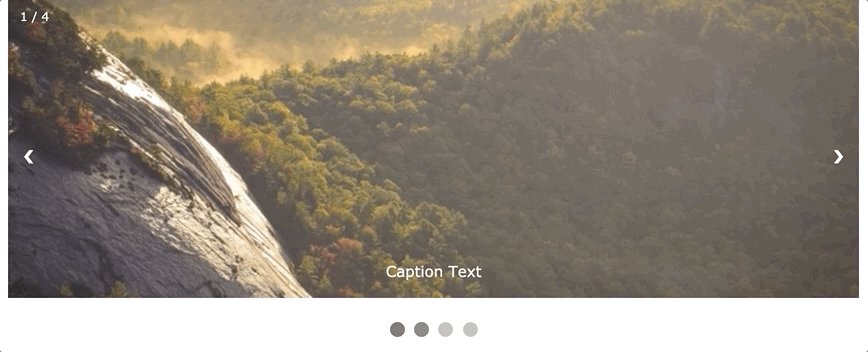
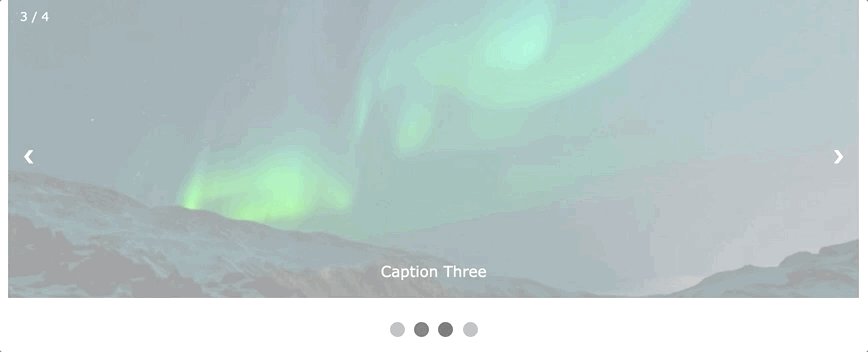
| Slideshow |  A slideshow is used to cycle through elements A slideshow is used to cycle through elements |