Designing the IoT User Experience
Discover key principles for designing intuitive IoT interfaces that connect devices and deliver engaging experiences in our increasingly connected world.

Discover key principles for designing intuitive IoT interfaces that connect devices and deliver engaging experiences in our increasingly connected world.

As the new UK law bans fake reviews and hidden fees, designers must build trust by design or risk fines, backlash, and losing user loyalty.
New website builder promises to unify design and web publishing in a single workflow. But does it deliver on that promise?
Learn how to create clear and effective UX flowcharts without the overwhelm. Get started with our Figma template and step-by-step guide.

Stay relevant in 2025 with the top design trends in UX and UI. Explore the blend of simplicity, creativity, and inclusivity in digital design.
Discover the power of Purpose-Driven Design – our custom design framework that solves real-world problems for users and businesses alike.

Don't let user experience problems hinder your brand's success. Learn how our framework can help you identify and solve UX issues.

Discover how AI data visualization can help businesses uncover meaningful insights, make predictions, and develop informed decisions efficiently.

Innovative designs of 2024 will be marked by designers embracing AI, accessibility, and hybrid styles to redefine how users interact with digital products.

Design reviews help ensure your carefully envisioned designs are implemented precisely as they should be. We take you through the process.

Our UX team shares 10 New Year’s resolutions for creating amazing experiences in 2024 and beyond.

Make your digital product user-friendly for all types of users by incorporating the four main principles of accessible design through eight practices.

Exploring different approaches to creating interactive prototypes in Figma so you can see your static design come alive before development starts.

Our Head of Experience Design Shannon Ruetsch explains the importance of empathy in understanding real user needs.

A lack of formal education is no obstacle to pursue your dream career. Find out how to get into UX/UI design with no experience.

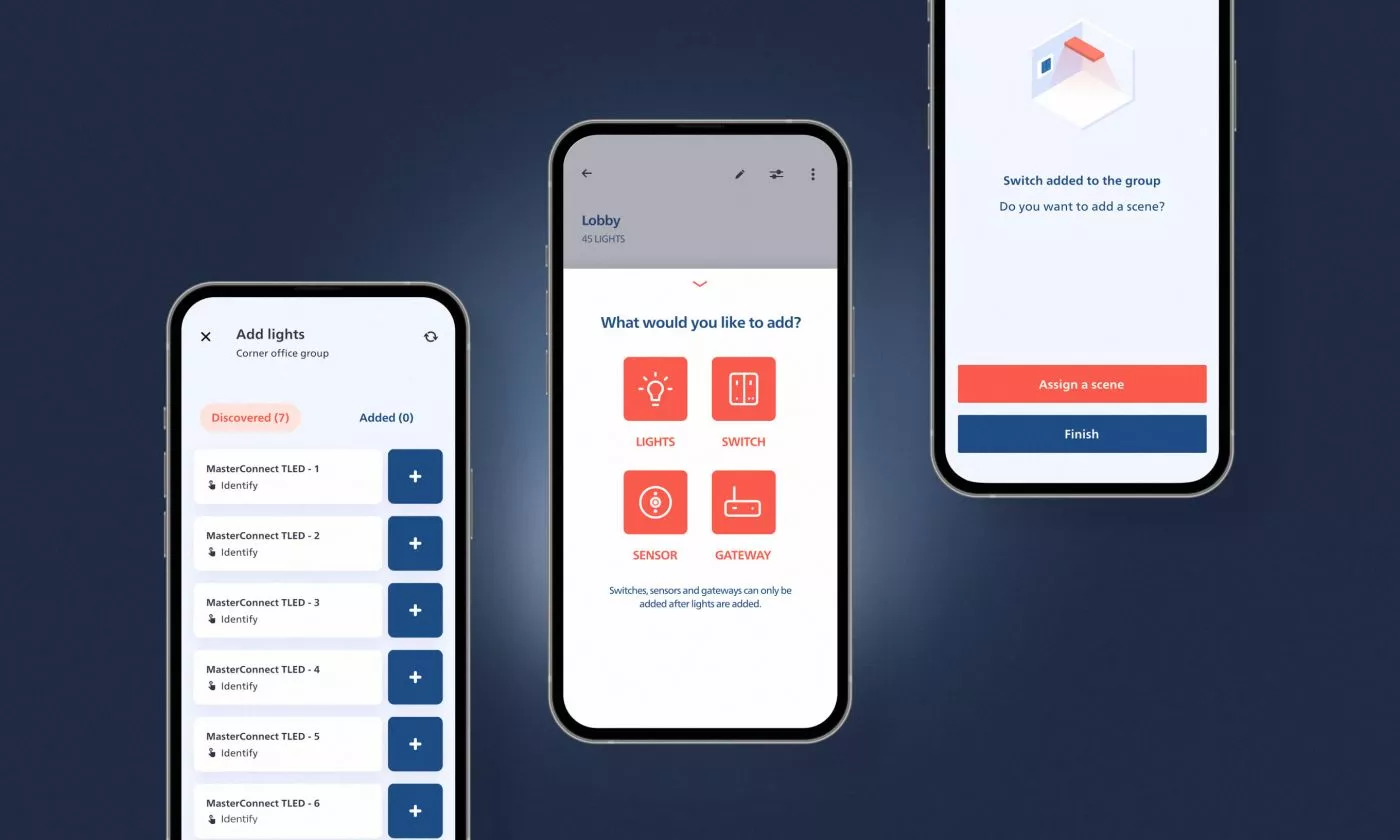
How we tackled IoT app design on Philips MasterConnect, the core tool for setting up and configuring smart lighting networks in commercial buildings.

We present the principles we’ve identified as key to shaping inclusive and accessible experiences for older adults and their caregivers.

Misaligned expectations can make conversations about design difficult and impair a project's progress.

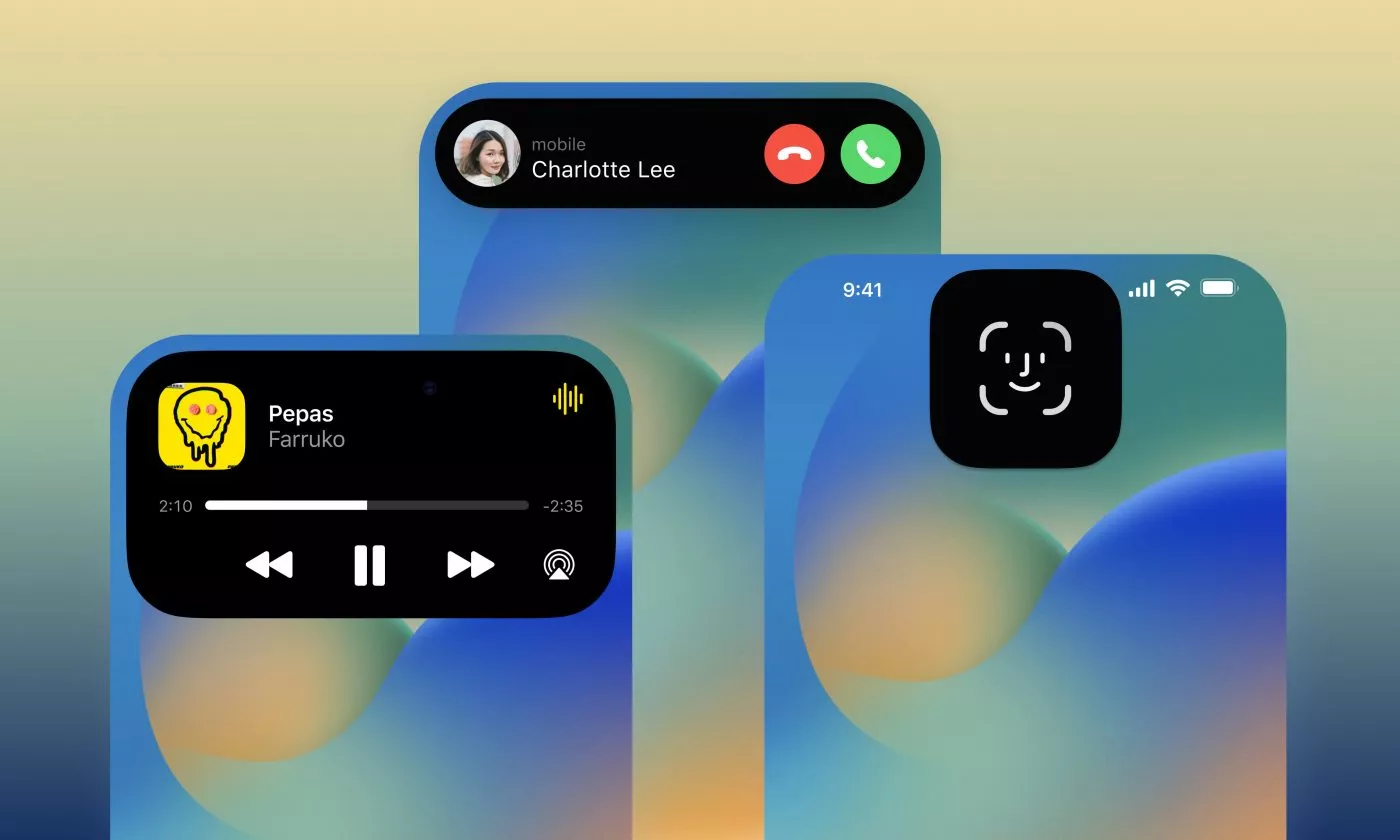
Whatever your opinion about Apple's Dynamic Island may be, it is a UX renaissance in the making and designers need to take it into account.

Auditing the accessibility of the websites we make by using our keyboards and screen readers is easy and helpful, and we explain how to get started.