Want to create innovative designs aligned with the latest trends? In 2024, we envision designers embracing innovations like AI, accessibility, and hybrid styles to redefine how users interact with digital products.
In the field of design, trends come and go. As technologies evolve and user preferences shift, design naturally follows suit. Keeping up with the latest innovative design trends helps brands stay current and create immersive experiences for consumers as their preferences evolve.
Last year, it was dynamic color, bold typography, personalization, and simplicity. In 2024, we envision designers embracing innovations like AI, accessibility, and hybrid styles to redefine how users interact with digital products.
Some industry thinkers have labeled 2024 “late-stage UX,” a period marked by automation, commoditization, financialization, and other factors. We’re noting some of these trends in the design realm. It’s an interesting time because as AI makes design more accessible, it opens up the potential for more innovation and different kinds of design problem-solving.
With these macro shifts in mind, let’s dive into six innovative design trends shaping the digital landscape in the coming year.
Innovative design supported by artificial intelligence
Not surprisingly, our designers and researchers chose AI as the most significant trend of our present moment. New advancements in AI tools are creating efficiencies and opening up new avenues in the design industry.

Design teams now have access to a wide range of powerful tools like Chat GPT’s new DALL·E integration to create images on-the-fly, or 3M’s Visual Attention Software, which predicts where users will interact with websites. (If you want to learn more about how we’re using AI as an agency, we’ve written a piece summarizing what we’re doing.)
We’re also seeing brands roll out standout examples of AI experiences for users. Roleplay on Duolingo Max is an AI-driven chat that allows language learners to practice conversations. Visualizer by Legends is a short story generator based on students’ responses to prompts. LinkedIn’s career actions offer users personalized suggestions to build their careers. We will undoubtedly see more adaptive user interfaces that leverage AI to create personalized experiences by combining bespoke digital content like copy, images, animation, and more.
Inclusive and accessible design

Web accessibility is the practice of designing and building websites that are usable by people of all abilities. The European Accessibility Act, which requires all websites to meet global accessibility standards, came into effect in 2019 and will be legally enforced in 2025. Examples of these standards are using alternate text for images for people who read content through screen readers and having sufficient color contrast.
By following these standards, designers can make websites that give equal access to everyone, regardless of their abilities. While these improvements are designed to help users with specific disabilities, the evolution can elevate digital experiences for all users. For example, better contrast reduces eye strain, and alt text can allow content to be indexed by search engines.
If you’re interested in reading more about accessibility, we have also published posts on best practices for designing accessible products, digital product accessibility, and a handbook full of valuable guidance and advice.
Animated graphics and micro-interactions
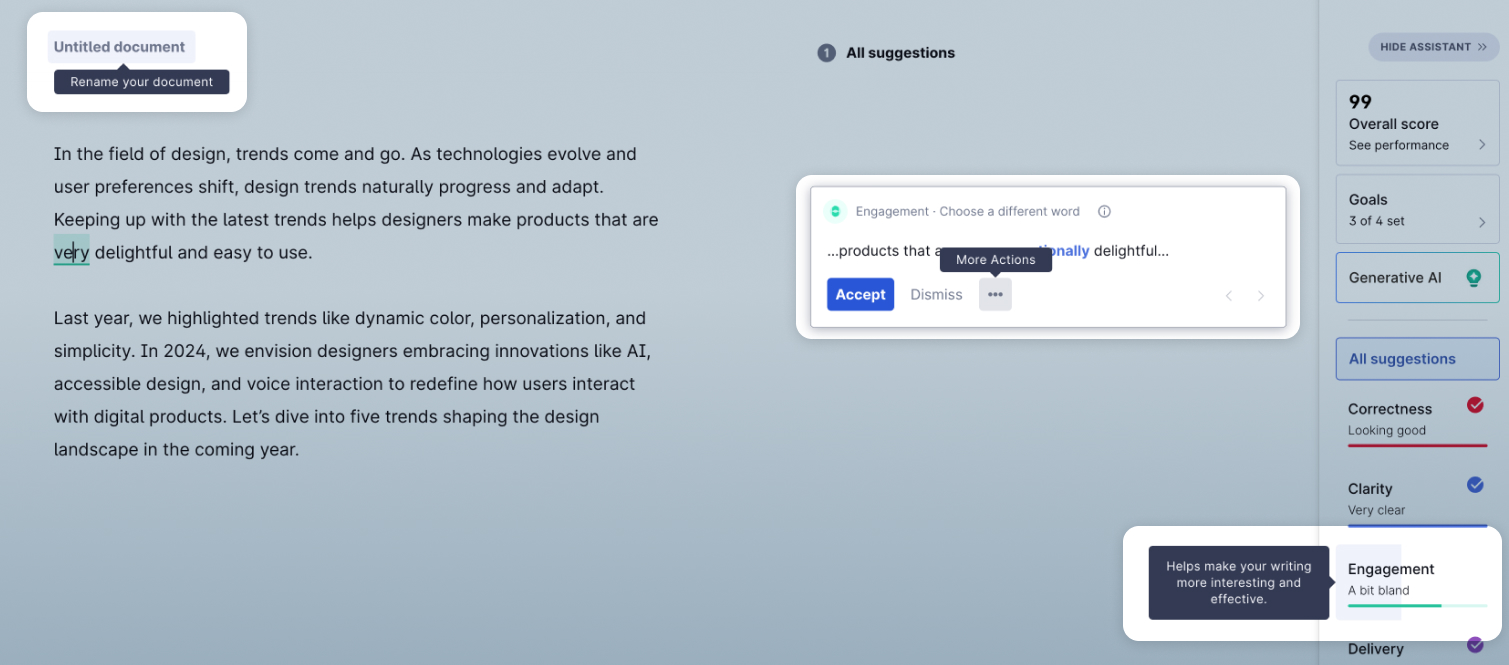
Micro-interactions are events triggered by user activity that signal a particular interaction was successful. Beyond just a confirmation when submitting a form, this could be small events on specific parts of a webpage. Through animations (which are often charming or surprising), these events create a more interactive experience for the user. They help them feel connected to the website as they navigate or progress through a task, series of tasks, or the overall digital experience.

This year, we predict that websites that don’t use animation and micro-interactions well will seem lifeless and outdated.
Examples like Grammarly (shown above) showcase how micro-interactions create a frictionless and immersive user experience.
Evolved responsive design
We’re witnessing a shift in web design from responsive design to unique cross-platform layouts. Companies now invest in creating consistent experiences across different screen sizes and devices, from phones to TVs to IoT devices.

With this shift to more devices, we’re also tracking a related shift to revisiting the experience on larger screens after years of prioritizing mobile-first above all else. This change marks a departure from simplistic responsive design, introducing richer and more varied user experiences across different platforms.
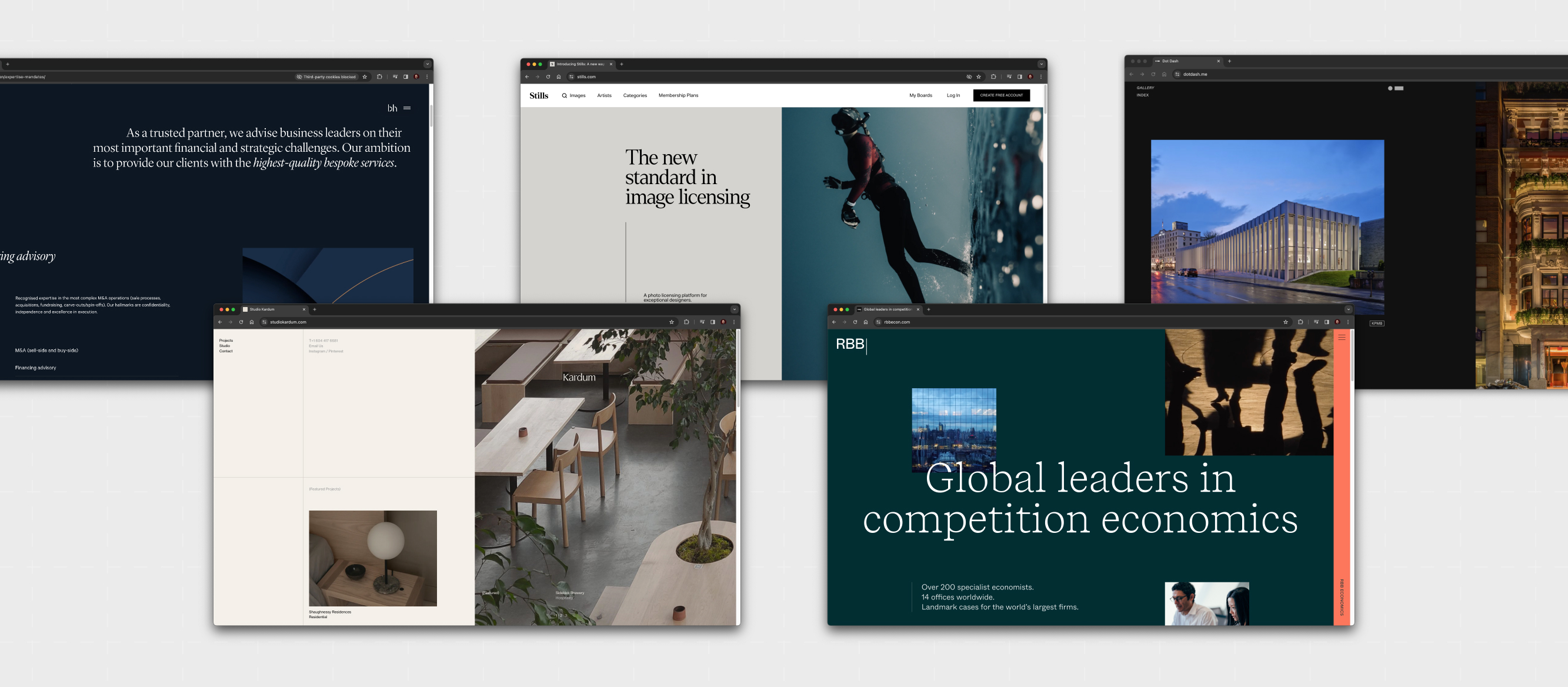
We’re seeing experienced designers look back while looking forward by emphasizing visual elements like the grid, typography, and white space.
Incorporating sustainable design practices
As sustainability has become a global movement, brands and organizations aim to reduce their websites’ carbon footprint. We’re seeing real-world examples with major players like Google and Patagonia committing to carbon neutrality and e-commerce sites like Made Trade highlighting eco-conscious shopping choices.
Sustainable design practices include reducing the amount and file size of images and videos and educating users to make sustainable choices as they use websites. When the internet accounts for an estimated 3–4% of global emissions, digital organizations have a unique opportunity to both conserve resources and influence their customers’ habits.
Hybrid styles

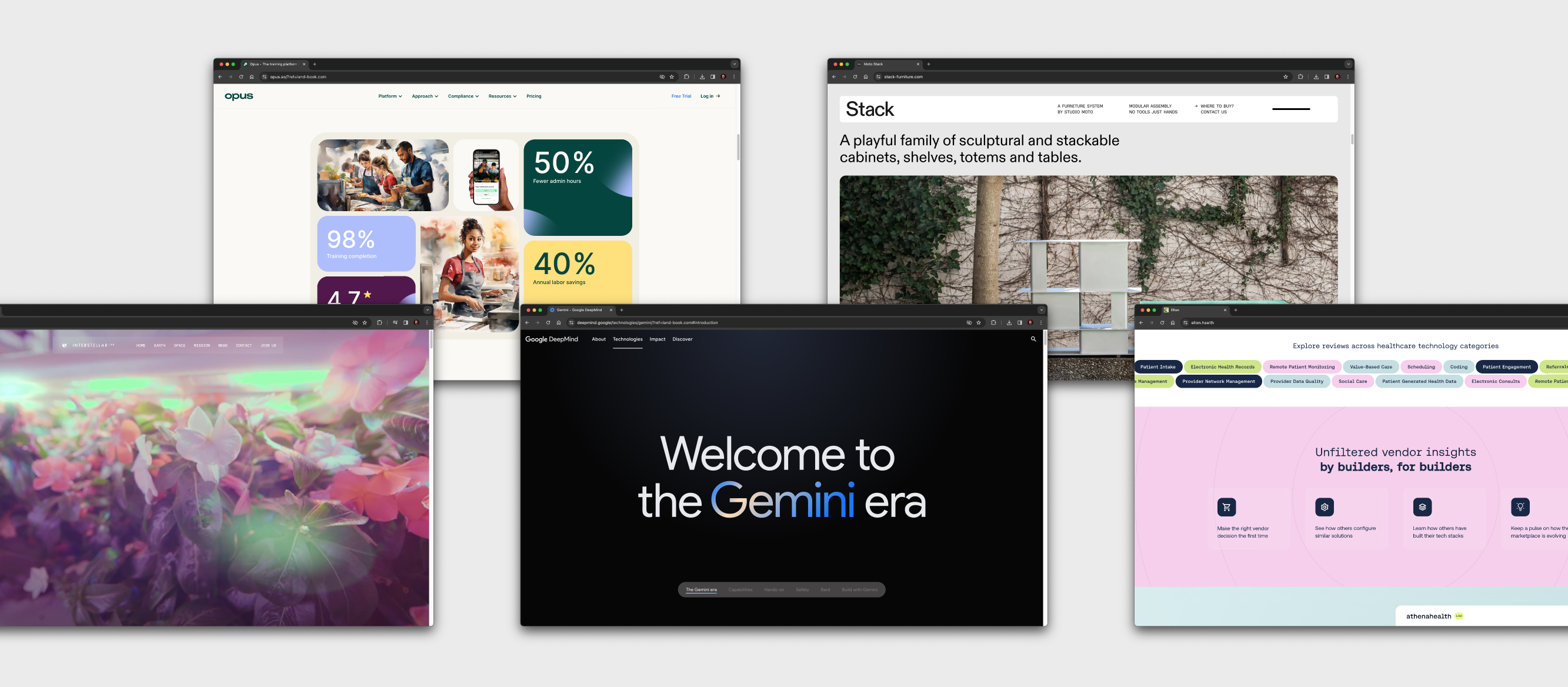
Another major trend we are tracking this year is combining design elements from other trends to create new visual styles. More of an approach than a singular style, this trend is exemplified by designs that seamlessly blend existing trends, like bento box layouts, dynamic island-inspired navigation menus, pastel gradients, stark minimalism, and cheeky neo-brutalism.
This dynamic approach challenges users’ expectations by creating captivating new styles. Interestingly, it also seems that 3D elements are making a comeback after many years of flat design. As just one example, Shopify’s Polaris design system introduced 3D buttons, building off a trend some say started with Apple’s Big Sur icons in 2020.
Create innovative designs in 2024
That wraps up our recap of 2024 UI and UX innovative design trends. In summary, we’re seeing escalating technological advancements and the continued emphasis on social and environmental responsibility driving design innovation in 2024.
By embracing these trends, organizations can create visually impressive products that resonate with their audience. Thanks for reading, and see you next year!