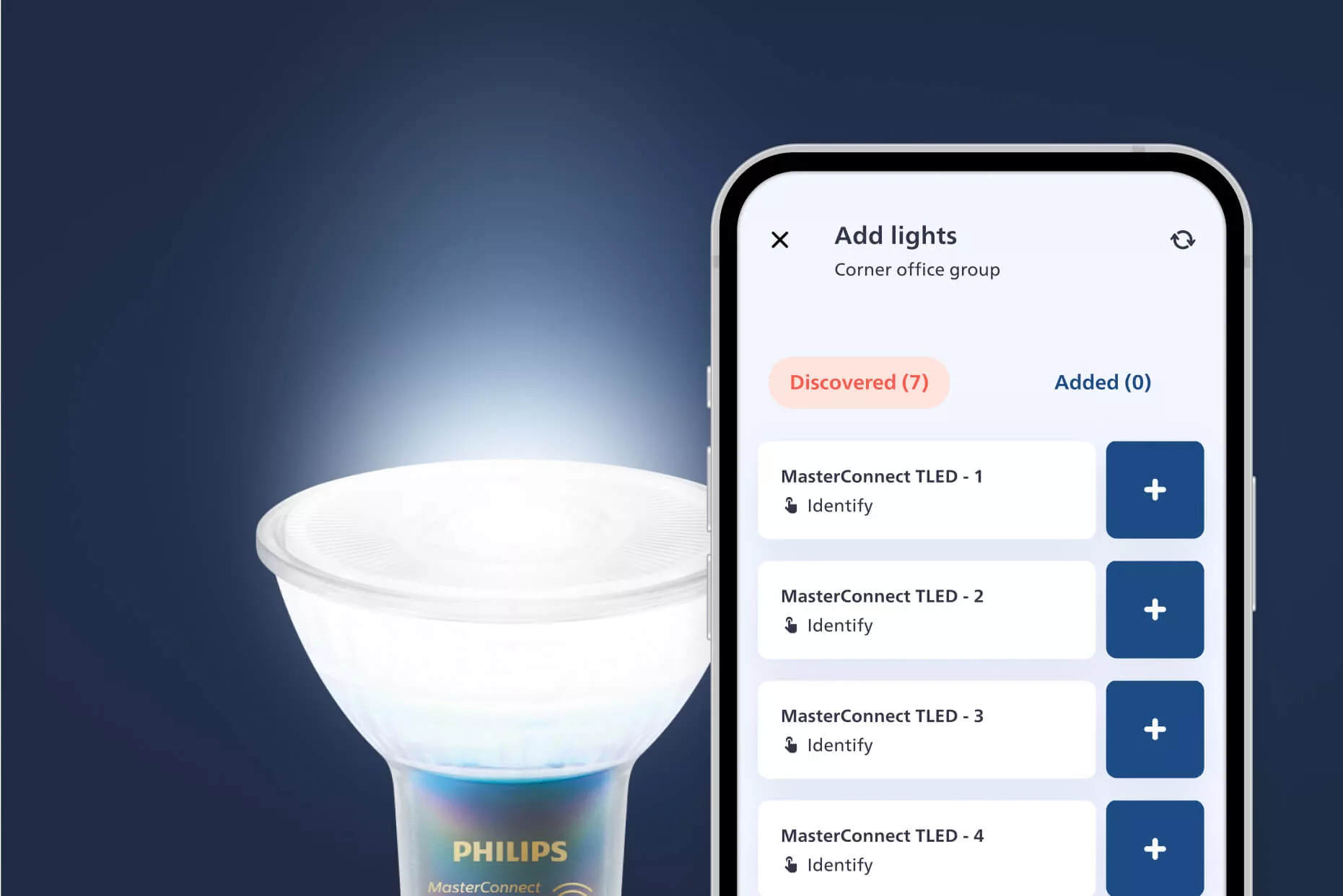
Cutting energy costs by 75% with Philips MasterConnect smart lighting
Designing and building digital solutions since 2005
Your trusted partner in solving complex problems with technology.
The ratings are in – our clients love working with us.
00:00
Strategically located within your reach, we’ll take your ambitious project from an intriguing idea to a smashing success.
COUNTRIES
7
TECH PROFESSIONALS
400+
AREAS OF EXPERTISE
Improve your processes, serve more customers, and grow your business with cutting-edge technology.
RECENT WORK
IN GOOD COMPANY
Trustworthy
For 20 years, our experts have helped iconic companies bring exciting new products to market fast.
NEWS