Information architecture is a part of the design process where we define the complete screen flow and necessary information for the new app or website.
It helps us keep the app simple and structured so that users can navigate through different features easily. Having a defined information architecture before designing screens helps us stay focused on the screen content and elements.
We usually keep system attributes and flowcharts in the same Figma file as the wireframes, for reference.
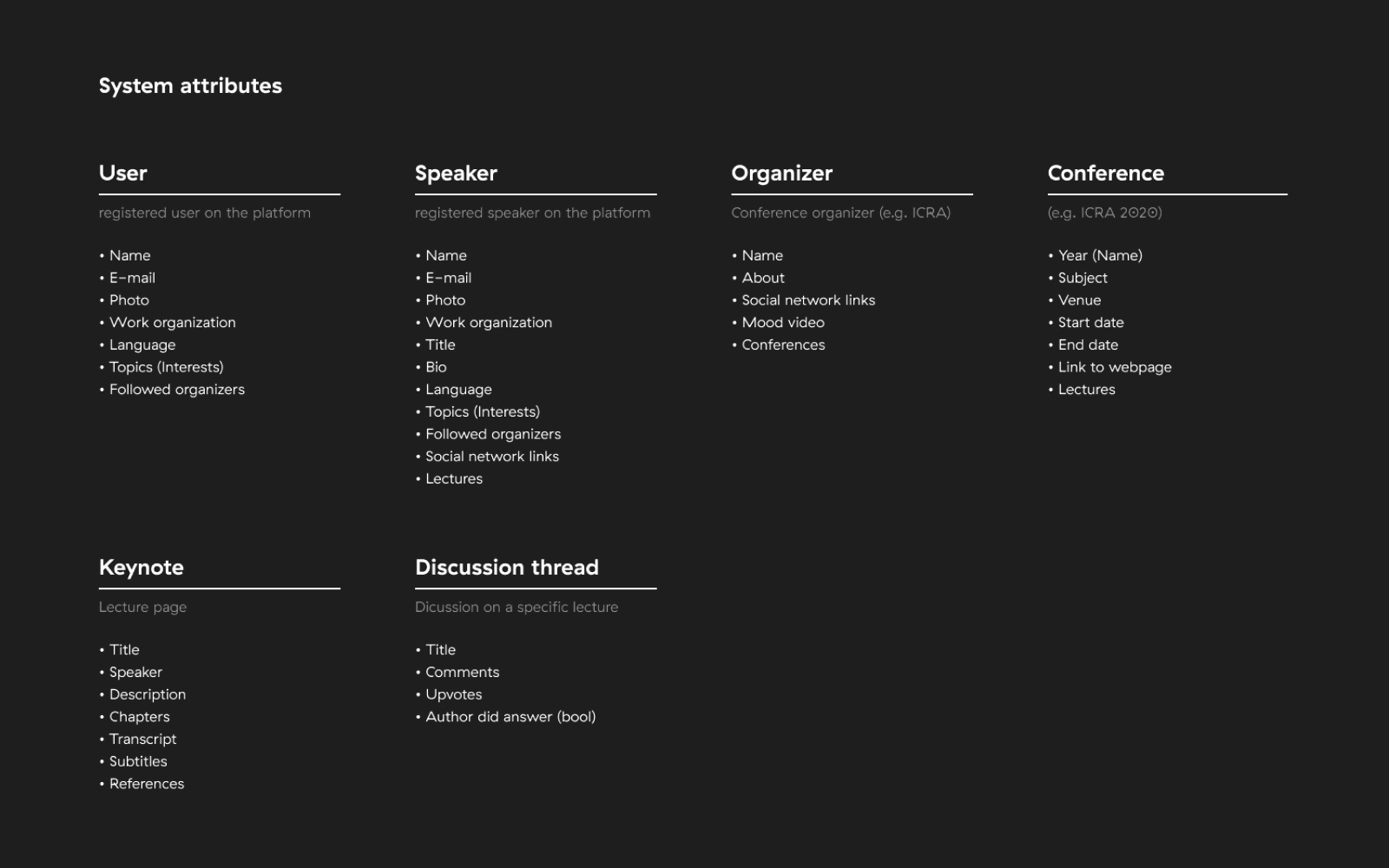
System attributes
One of the main benefits of defining information architecture is to have a complete list of necessary information which needs to be visible in a single feature or on a screen.

A list of attributes for the Instagram profile feature can include, for example:
- first name
- last name
- Instagram handle
- profile photo
- biography text
- number of followers
- number of following
- edit profile action
- my posts
- tagged photos
The attributes help us remember all the relevant information when we get to design a profile screen.
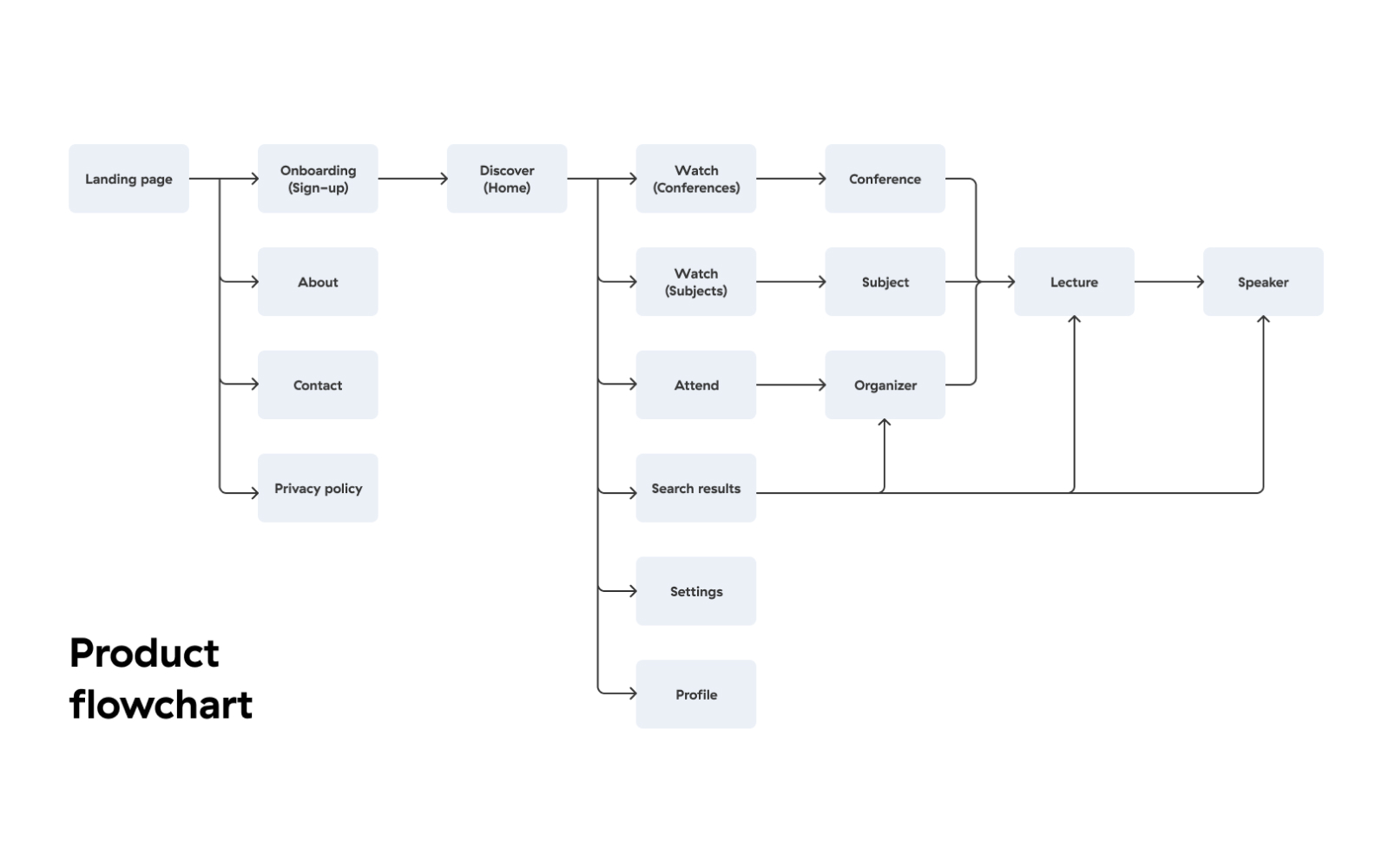
Flowchart
A flowchart is a flow diagram that represents the complete map of an app or a website. That means it precisely shows how screens in the flow are connected.
We usually create a flowchart for the features based on the previous customer journey map.
You can draw flowcharts in Figma with the help of the Autoflow plugin.

Each square in a flowchart represents one screen of an app or a website.
You can also have more flowcharts for different use cases. For example, a first-time user login will have a different flow than a regular user login.
Flowchart usually helps us sync with the backend team, clients, and developers on how to set up the whole system. It is also a good time for them to ask if we can organize or connect some features differently.