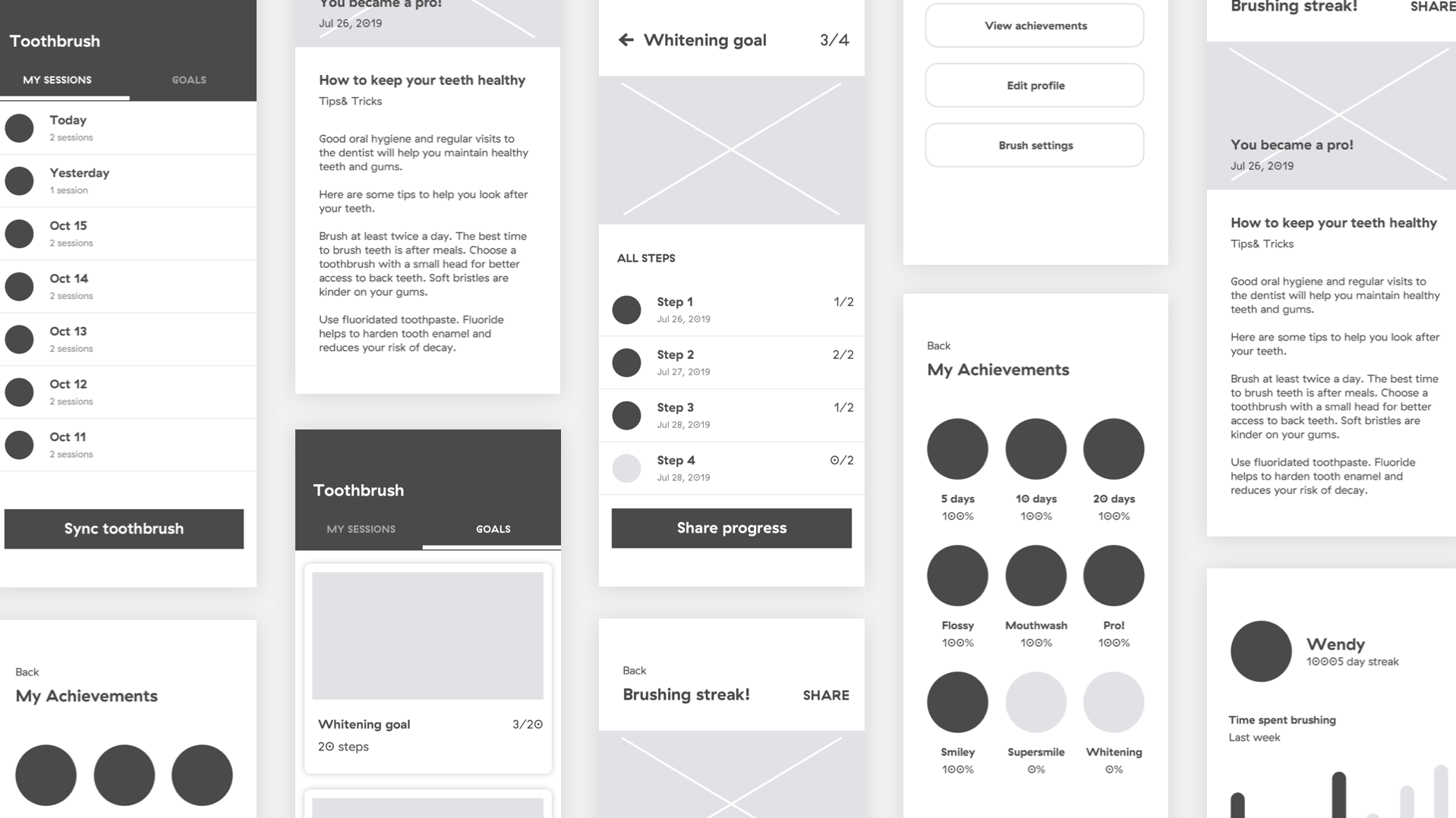
Wireframes are grayscale screens which represent a simplified skeleton of an app or website.
These screens serve as a blueprint for future UI design and development.
We usually design wireframes before any visual design, to keep the team focus on the flows, information and usability of the app or website. Only when we have smoothed out all the issues in these areas, we may continue working on branding, UI design, animations and transitions.

Wireframes help us with:
- staying within the scope and the budget for development
- figure out any technical restrictions (usually during tech reviews)
- get feedback from clients and developers before we're deep in the final stages of design
- figuring out any technical restrictions
- getting feedback.
Wireframes are also useful for creating quick prototypes which we often use during usability testing sessions with users.
If you are going to create wireframes for your project, please use one of our reusable templates as a starting point. You can find our templates in Figma.
It's not necessary to design all the screen states during the wireframe phase. It's just important to get the structure and the flows right.
Please use real data and information similar to the final content, don't use Lorem Ipsum or other kinds of dummy text.