Designing, but with words
A UX writer’s job is to write every piece of text (also called “copy”) in the app or the website in a human-friendly and conversational way. Combined with an appealing design, it provides a delightful and seamless experience to users. Result: achieving the client’s business goals.
“You’re not the user.” - that’s the mantra of a good UX writer. They do user research (usually with a UX researcher in the team) and research the product (e.g., its revenue model and competitors). UX writers need to know the users’ context, how users got to a specific screen, what they’ve seen already, which options we can give users, and which option we want them to choose.
How to recognize a good UX copy? It’s:
- Clear: no technical or business jargon, easy to understand for everyone.
- Concise: people mostly scan the text and don’t read it, so the copy needs to be as short as possible.
- Useful: it provides critical information, explains the context, or provides a way out.
Getting there
Knowing both users, product, and the client doesn’t happen overnight. In most cases, it starts during the discovery workshop. This is where we get to know the client, discuss their overall communication and set the product’s tone and voice (we’ll get to Tone and voice, don’t worry).
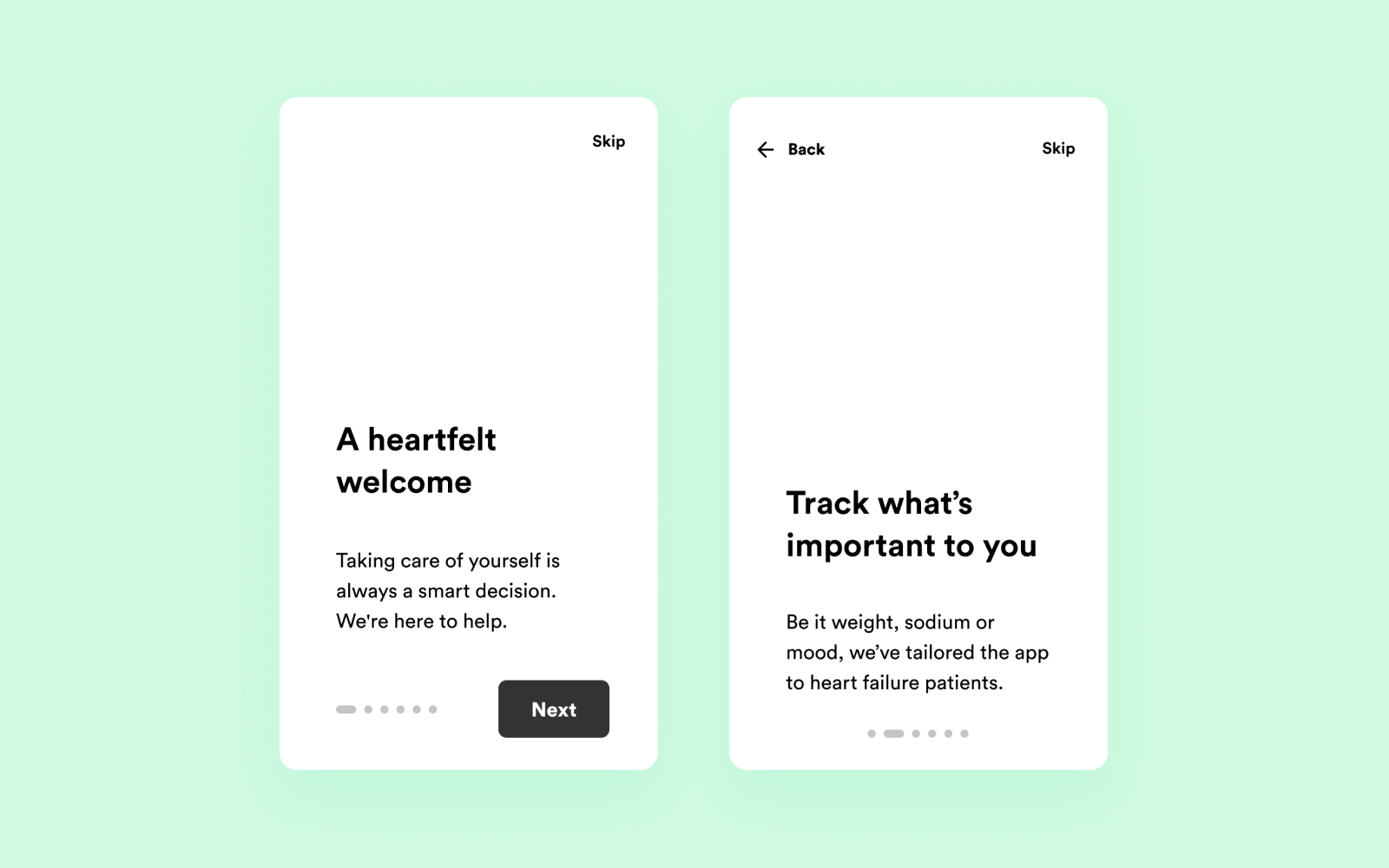
Usually, the next step is creating black and white wireframes. UX writer creates copy for these screens, and this is the first road-test of tone and voice. Writing the copy this early in design aligns both design and client’s team around the final product’s look and feel.

We use wireframes for usability testing. That's how we get authentic feedback to copy from real-life users and catch any problem early on, saving our clients time and money. Using this feedback, we make final tweaks and finish the whole UI.
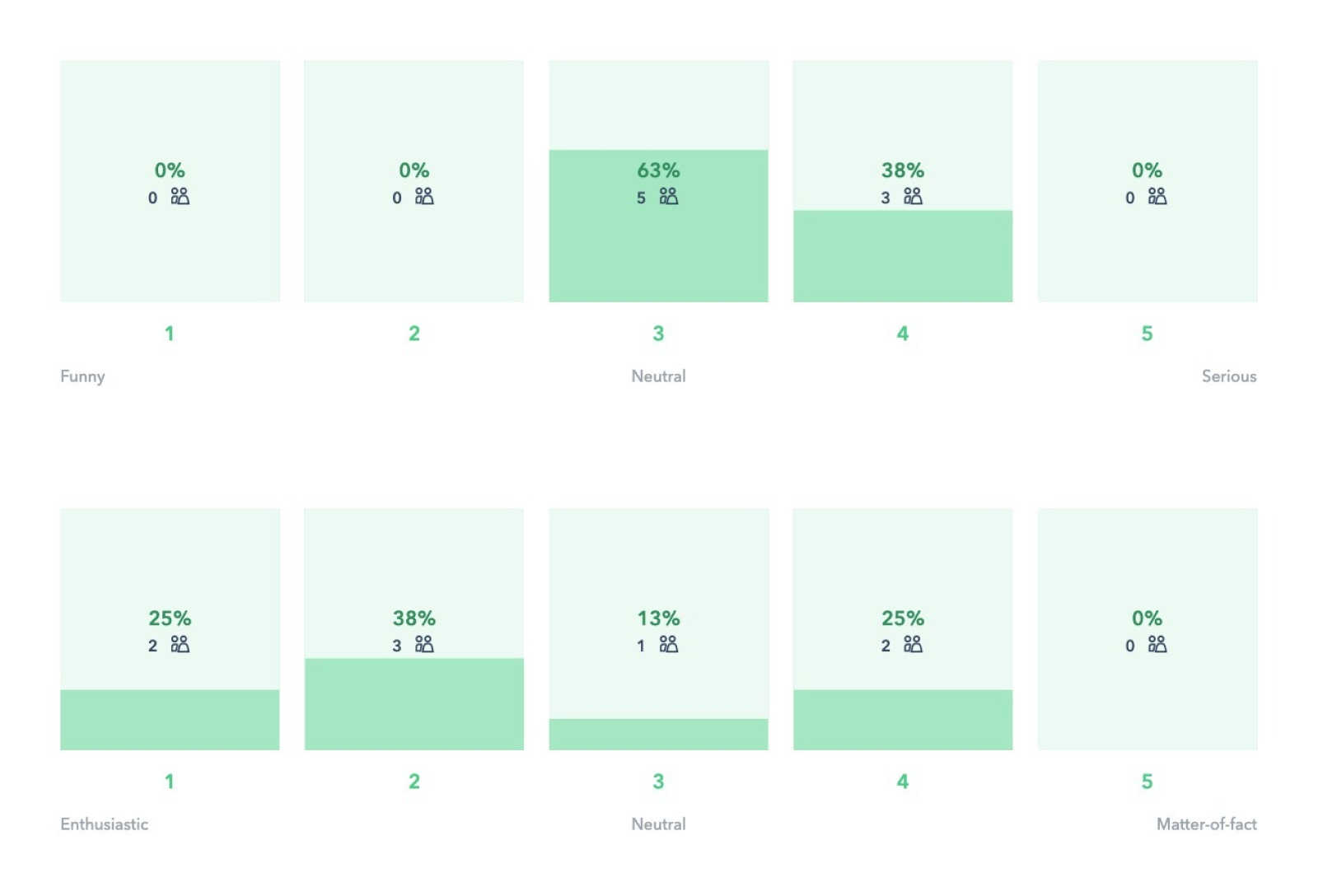
An example of user feedback to our copy. We aimed for a slightly enthusiastic and neutral on funny - serious dimension. It seems we got it right.

After the product’s launch, the UX writer is not done. When new features and screens are added, they make sure the copy is consistent with previous screens while still doing its job, e.g., getting people to sign up for a free trial.
Tone and voice
Tone and voice define how a digital product talks about topics of interest and how it addresses users. Think about how your mobile banking “talks” differently than Spotify or Wolt.
Usually, we use Nielsen Norman’s framework of digital tone and voice. It’s backed by research, and with four main dimensions, it’s easy to understand and define. The tone and voice become part of the client’s brand book, making it easier to have consistent digital communication on all channels.

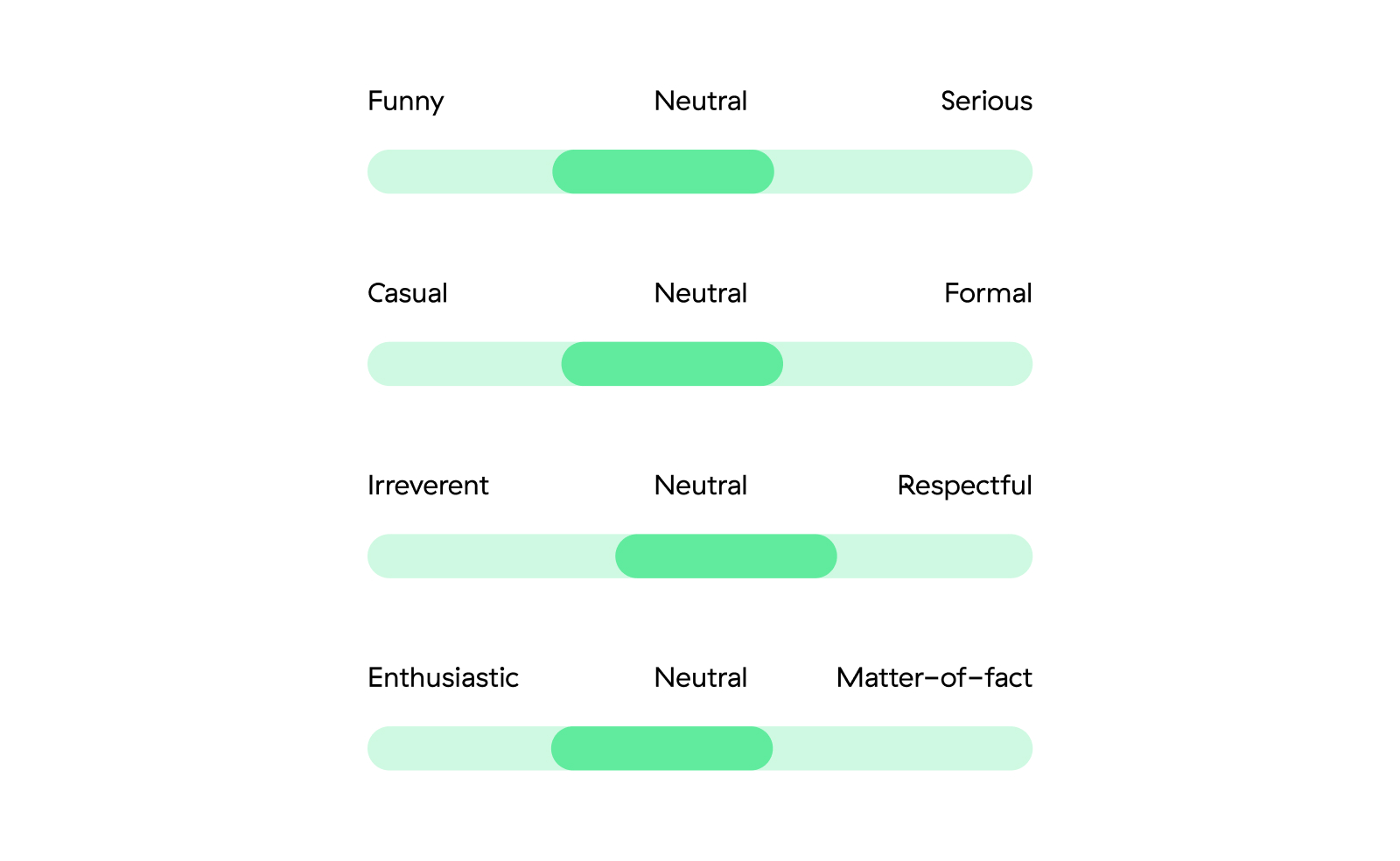
Funny vs. Serious: Varies from a joke on every corner to no humor at all.
Casual vs. Formal: Varies from very conversational and laid-back to something you would find in a 19th-century English novel.
Irreverent vs. Respectful: The respectfulness of the approach to the topic, not the reader. Varies from seeing the topic as totally irrelevant to painting it as the most crucial thing in the world.
Enthusiastic vs. Matter-of-fact: Varies from very hyped and showing both positive and negative emotions to the “cold hard facts only” approach.
We already have a name for this: copywriting?
UX writing is an easy-going cousin of copywriting. Where copywriting tries to grab your attention, UX writing assumes it’s got it. Where copywriting is flashy and over the top, UX writing is helpful and doesn’t get in your way. Where copywriting tries to push you into something, UX writing removes the friction of you getting somewhere.
Still, there are a lot of similarities between them. Both try to be motivating and engaging; they try to create a positive brand experience and aim at being conversational to facilitate users’ (or readers’) understanding and emotional involvement.
Tips
- Front-load your content: people scan each row’s beginning, so make sure the first words carry the most critical part of your message.
- Give a reason why: explain to people why you are asking them to do something. Adding a “because” is very powerful; just look at this research.
- Be a copycat: UX writing is not about being unique but being understood. If everyone is using one word to mean something, use it that way also.
- No dead-ends: check all use cases, especially edge ones, and brainstorm with developers how you could keep users flowing instead of leaving them stuck.
- Learn six persuasion principles: they’ll give your creativity a framework and make your writing more impactful. Start with this video.
UX writing in action
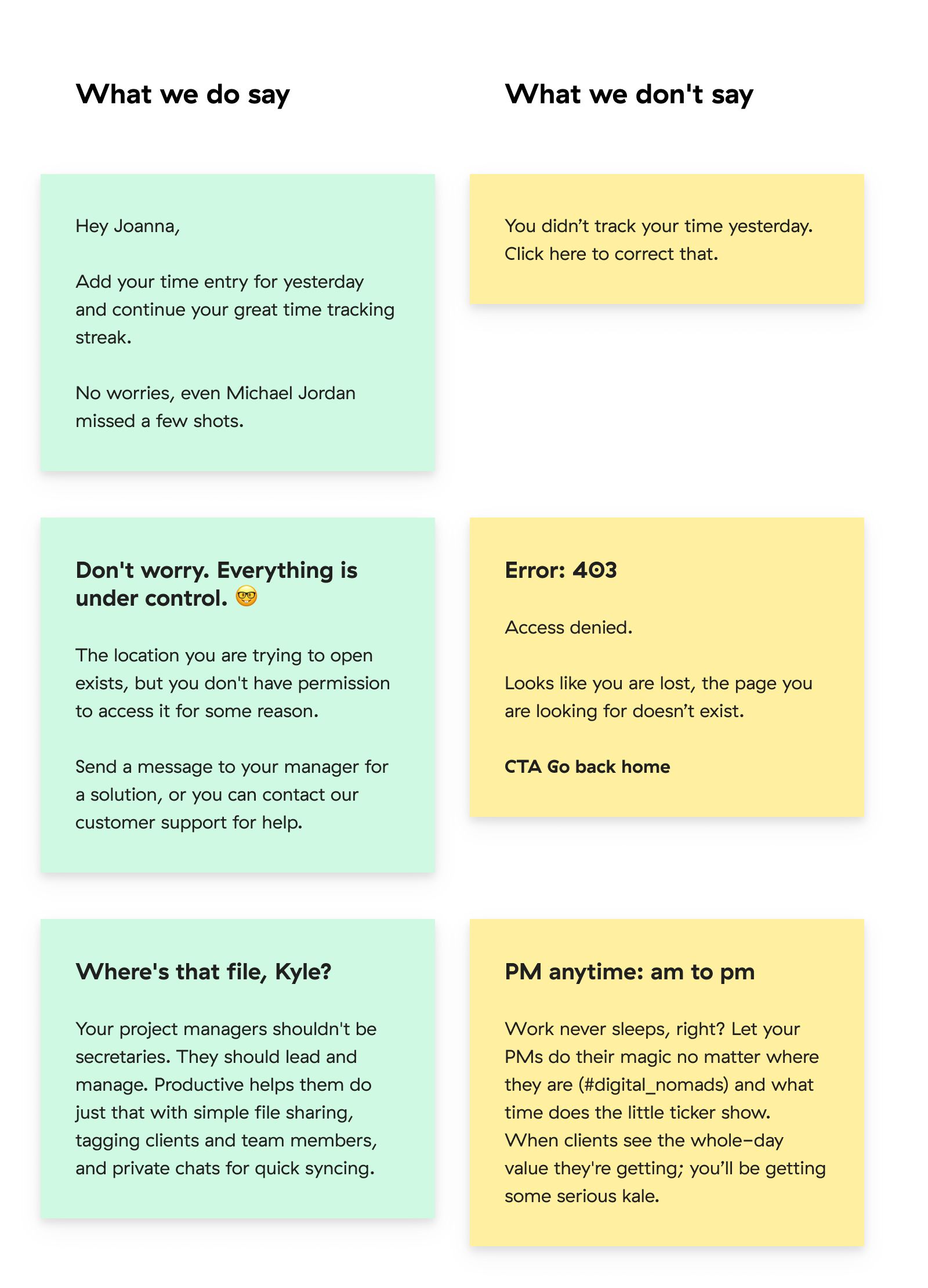
First, let’s start with something we’ve done for Productive, our sister company. When we did Tone and voice for them, we also set a few do and don’t examples. This was helpful in the first wave of writing copy for their app and helps their team keep communication consistent afterward.

Now, let’s explore some examples of copy for two of our clients. Here you’ll see the state “before” and “after.” “Before” was our first draft of the text, and then we iterated on it, trying to hit the right tone and voice and achieve business goals.
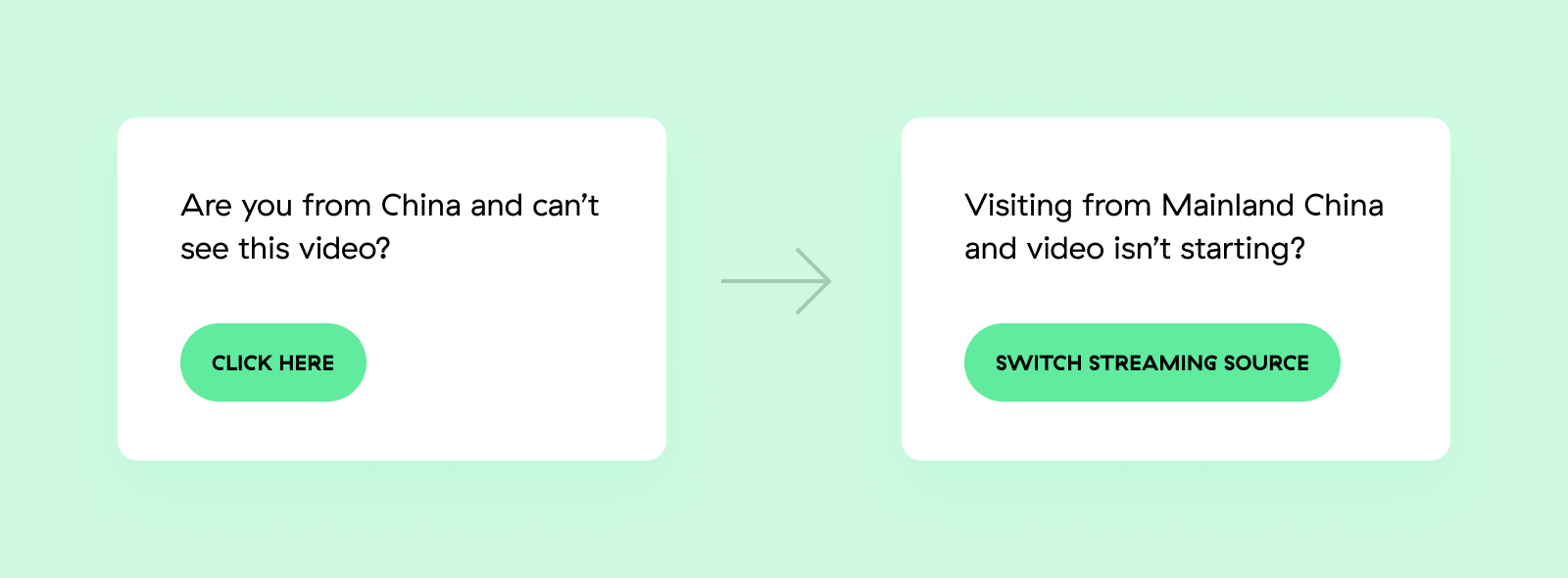
📗 Case 1
Users have come to a video streaming platform to watch scientific lectures and live panels. In some cases, the video doesn’t load properly for users from mainland China. They can switch to alternative servers, but that’s more costly to our client.

- Doesn’t label people - Are you from China vs. Visiting from Mainland China
- Says it’s the system’s fault, not users - can’t see this video vs. video isn’t starting
- Explains what happens next - click here vs. switch streaming source
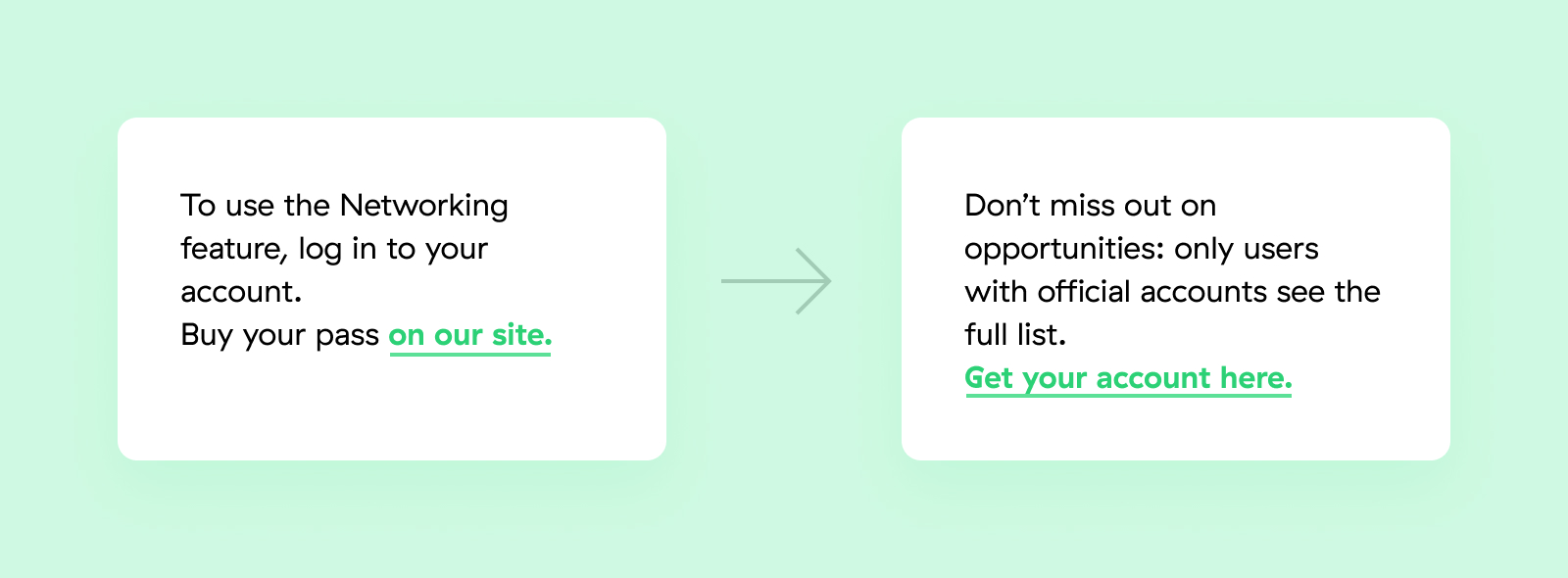
📙 Case 2
Users are using this app to connect with potential customers and business partners. Our client provides this networking feature to paying users, while guest users can only see basic info about other people.

- Talks about the benefit, not feature: use the Networking feature vs. Don’t miss out on opportunities
- Shows exclusivity: none vs. only users with official accounts