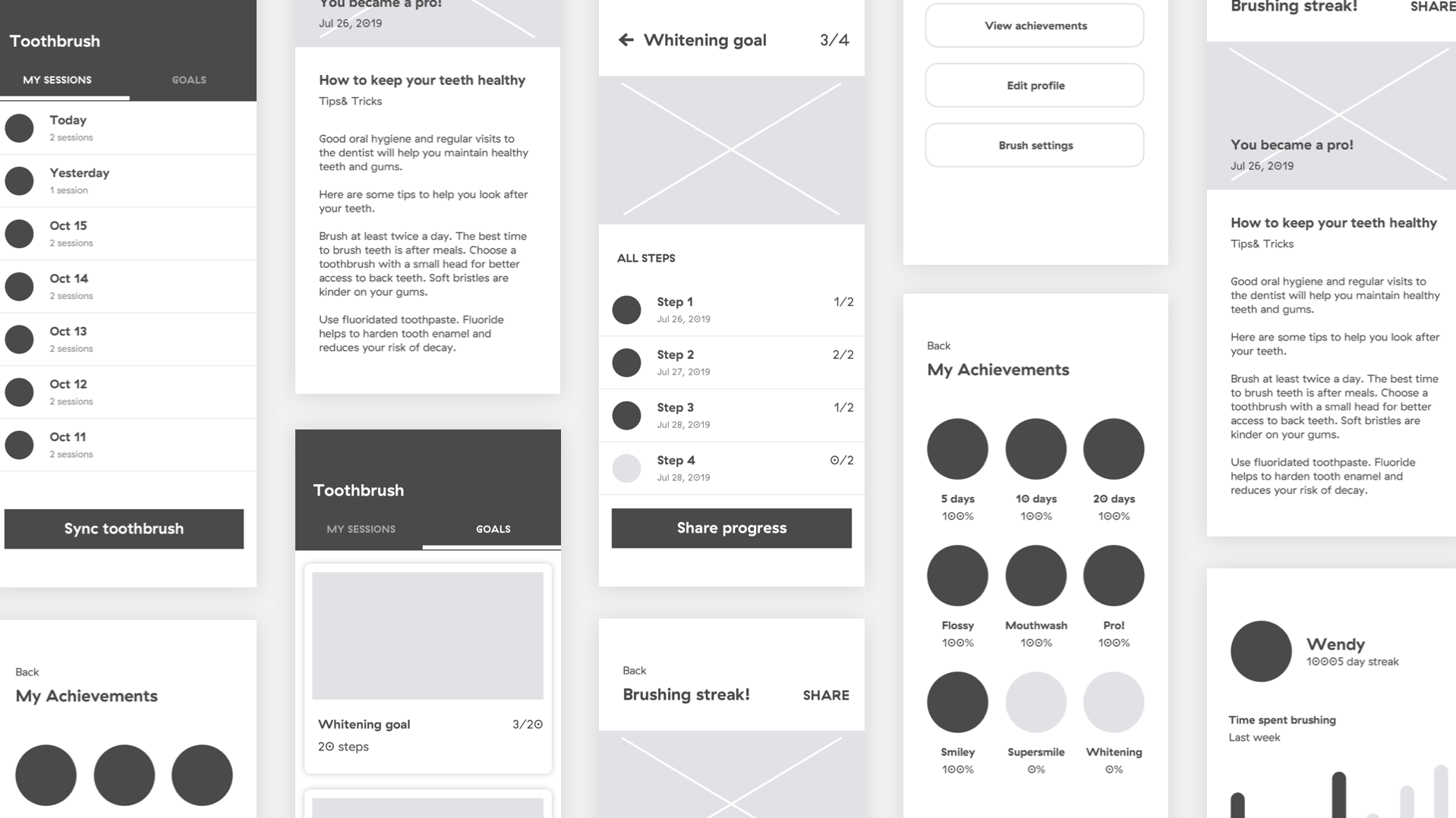
Wireframes are screens that represent a simplified skeleton of an app or website.
These screens serve as a blueprint for future UI design and development.
We usually design wireframes before any visual design to keep the focus on the flow, information, and usability of the app or website. Only when we have smoothed out all the issues in these areas can we continue working on UI design, motion, and transitions.

Wireframes help us with:
- get feedback from clients and developers before we're deep into the final stages of design
- figure out any technical restrictions and staying within the scope for development
- getting feedback from the clients and project team.
Wireframes are also useful for creating quick prototypes, which we often use during usability testing with users.
It's not necessary to design all the screen states during the wireframe phase. It's just important to get the structure and the flows right.
Please use real data and information similar to the final content; don't use Lorem Ipsum or other dummy text.