The 2025 design trends bring us something old, something new, and a very vibrant shade of blue. Let’s explore the trends shaping UX and UI design this year.
Design trends don’t exist in a vacuum – they evolve alongside technology, user preferences, and broader societal shifts. Staying ahead of these changes isn’t just about keeping up; it’s about staying relevant in today’s competitive digital market.
In last year’s annual round-up of design trends, we looked at AI, micro-interactions, and hybrid styles. In 2025, the focus shifts further toward innovation with purpose. Designers are balancing efficiency with ethics in AI, blending simplicity with bold creativity, and prioritizing inclusivity and sustainability in their work.
As we enter what some are calling the “age of augmented creativity,” 2025 promises to reimagine some traditional tactics, bring fresh ideas, and open new opportunities to make a statement. From playful yet purposeful minimalism to bold colors and the rise of 3D animations, the 2025 design trends reflect a growing demand for designs that are not only visually striking but also meaningful and responsible.
Let’s explore the trends that will shape UX and UI design in 2025.
Artificial intelligence – balancing innovation, efficiency, and ethics
Having passed the initial buzz phase, AI is now comfortably integrated into our daily lives, from social media and search engines to the applications and tools designers use. When used with knowledge and care, AI can help designers deliver better results to clients – and deliver them faster. It can streamline complex and time-consuming tasks, including analyzing research materials, prototyping creative ideas, and generating high-fidelity images, video, or audio.
In recent years, generative AI has made significant strides, delivering increasingly high-quality results. At Infinum, we’ve been testing AI-powered tools like DALL-E and Fast Canvas AI to quickly explore different visual directions when planning our designs. We use Midjourney to generate blog visuals. We also use tools like ChatGPT and Descript in user research. If you want to learn more about how we’re using AI tools in our everyday agency operations, Senior User Experience Designer Kerrin Whipple has a detailed summary of our efforts.
However, as we continue to explore AI’s potential, it’s important to balance efficiency with ethics and trust. As our Product Strategy Director Chris Bradshaw writes in a blog post about generative AI and responsible AI, “It’s about empowering humans to build, deploy, and monitor the necessary oversight in the generative AI – responsible AI dance, as much as it is about leveraging the technology for driving speed, efficiency, and ideation.”

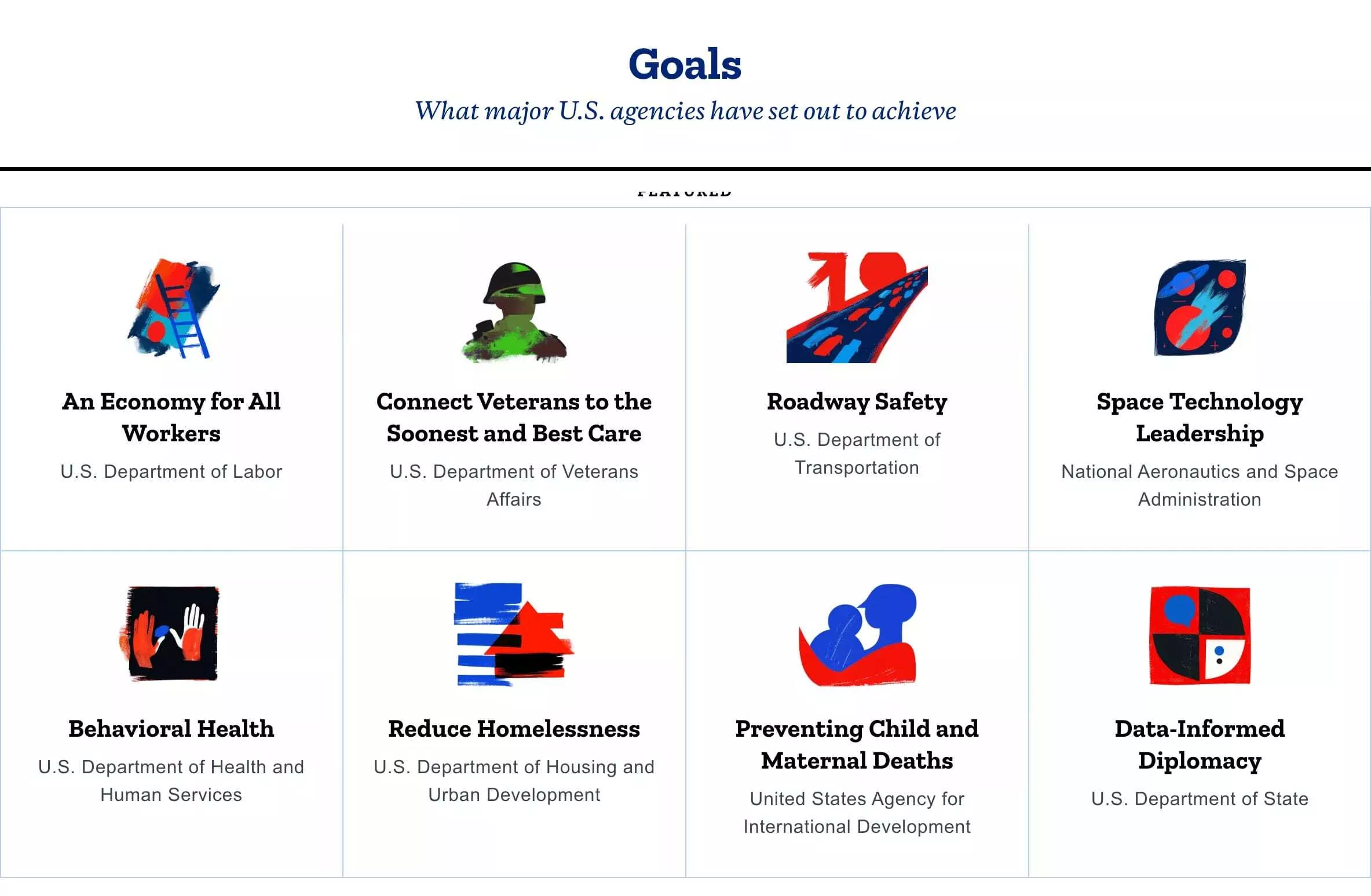
A standout example of designers applying mindful oversight to maximize efficiency is Pentagram’s design for performance.gov. The project required a consistent visual style across thousands of government reports hosted on the website. To address this, the designers trained the AI image-generation system Midjourney with a set of hand-drawn illustrations. After several rounds of refinement, the system produced a collection of 15,000 matching icons that met the design brief.
Evolved minimalism – simple yet striking aesthetics

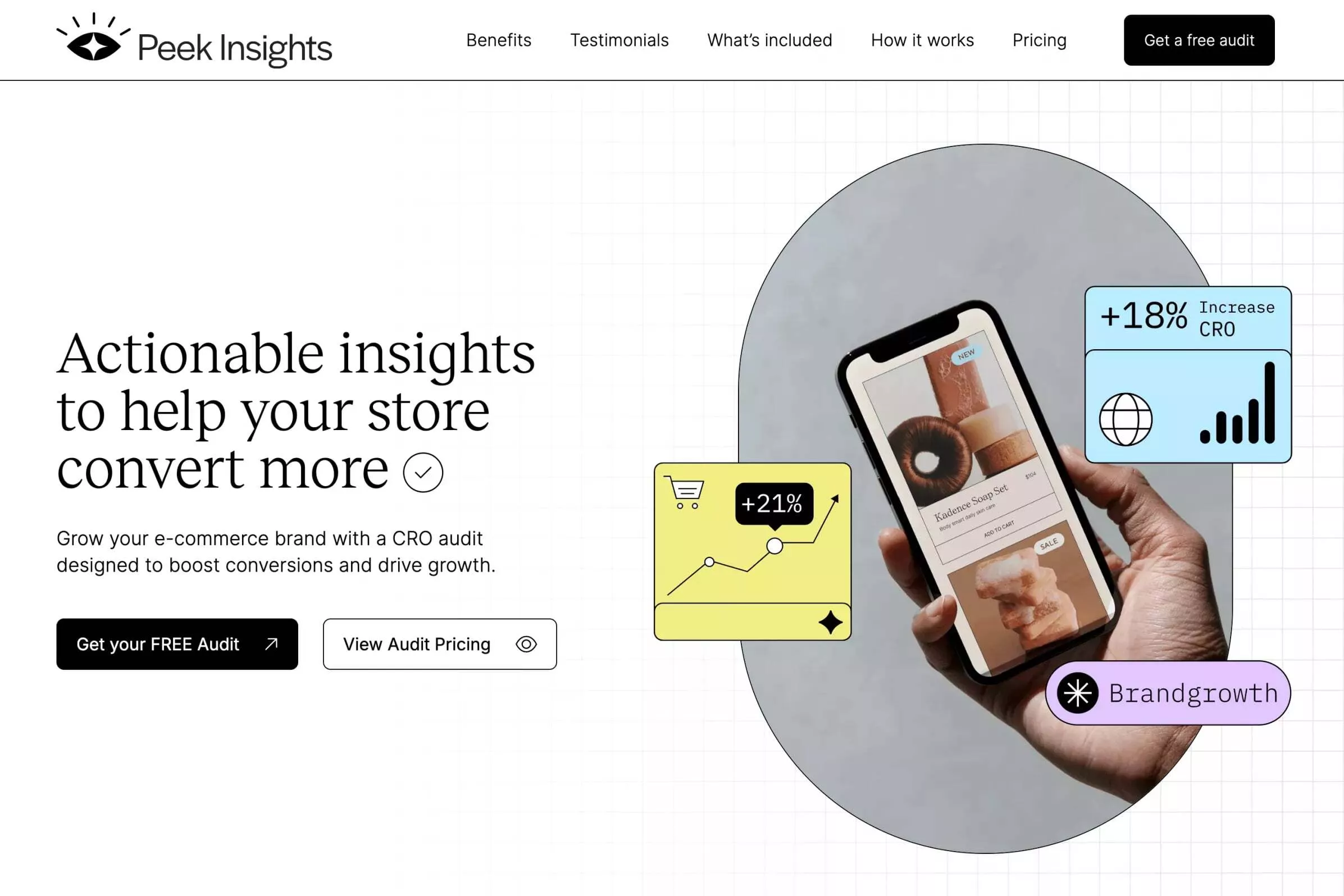
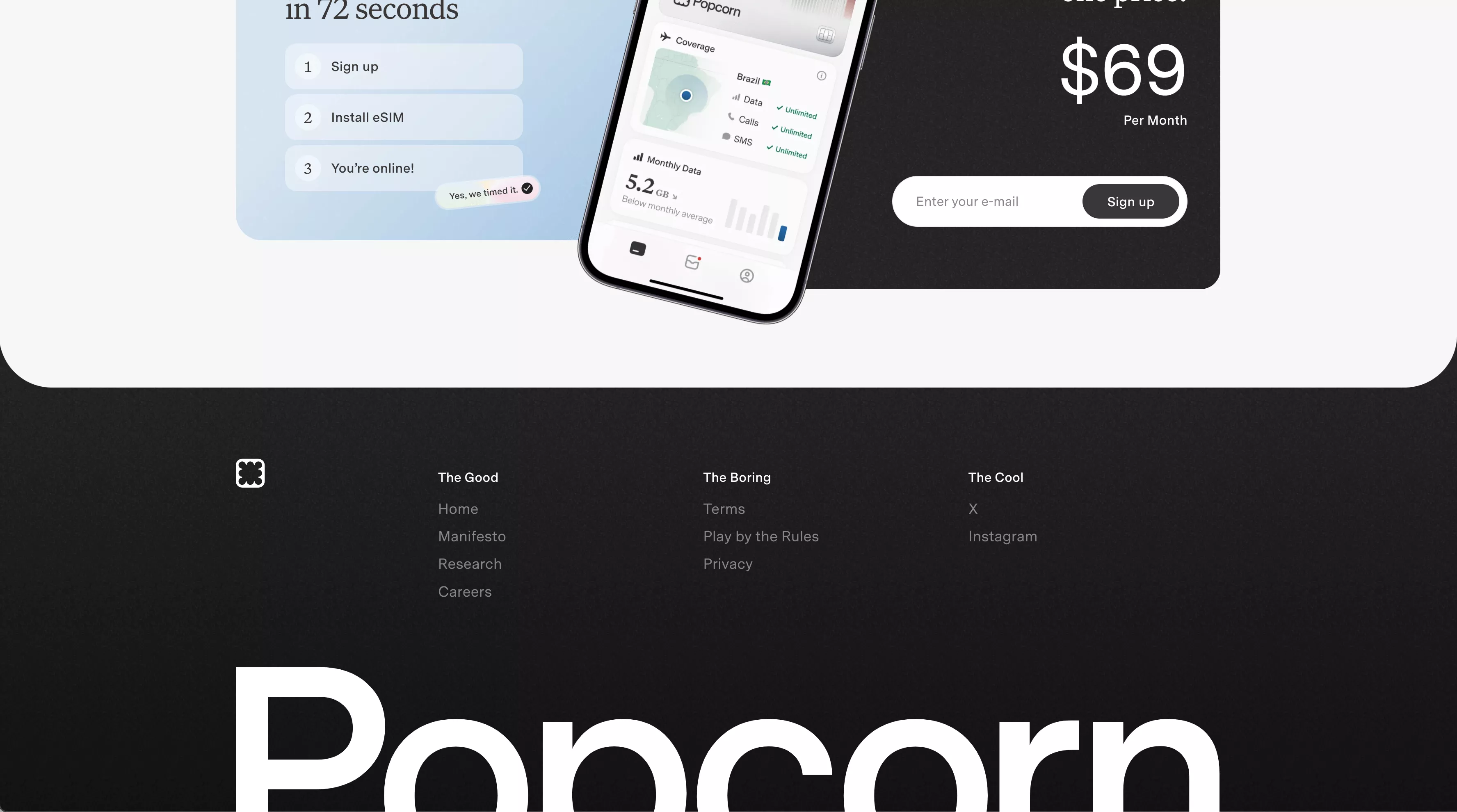
Building on the foundation of minimalist design – characterized by white space, clean typography, and monochromatic color palettes – the evolved minimalism trend redefines simplicity by introducing elements of surprise and delight. While traditional minimalism is austere and uniform, this emerging trend breaks conventions with playful accents and unexpected design choices. The result retains the familiarity of minimalist design while capturing the audience’s attention.


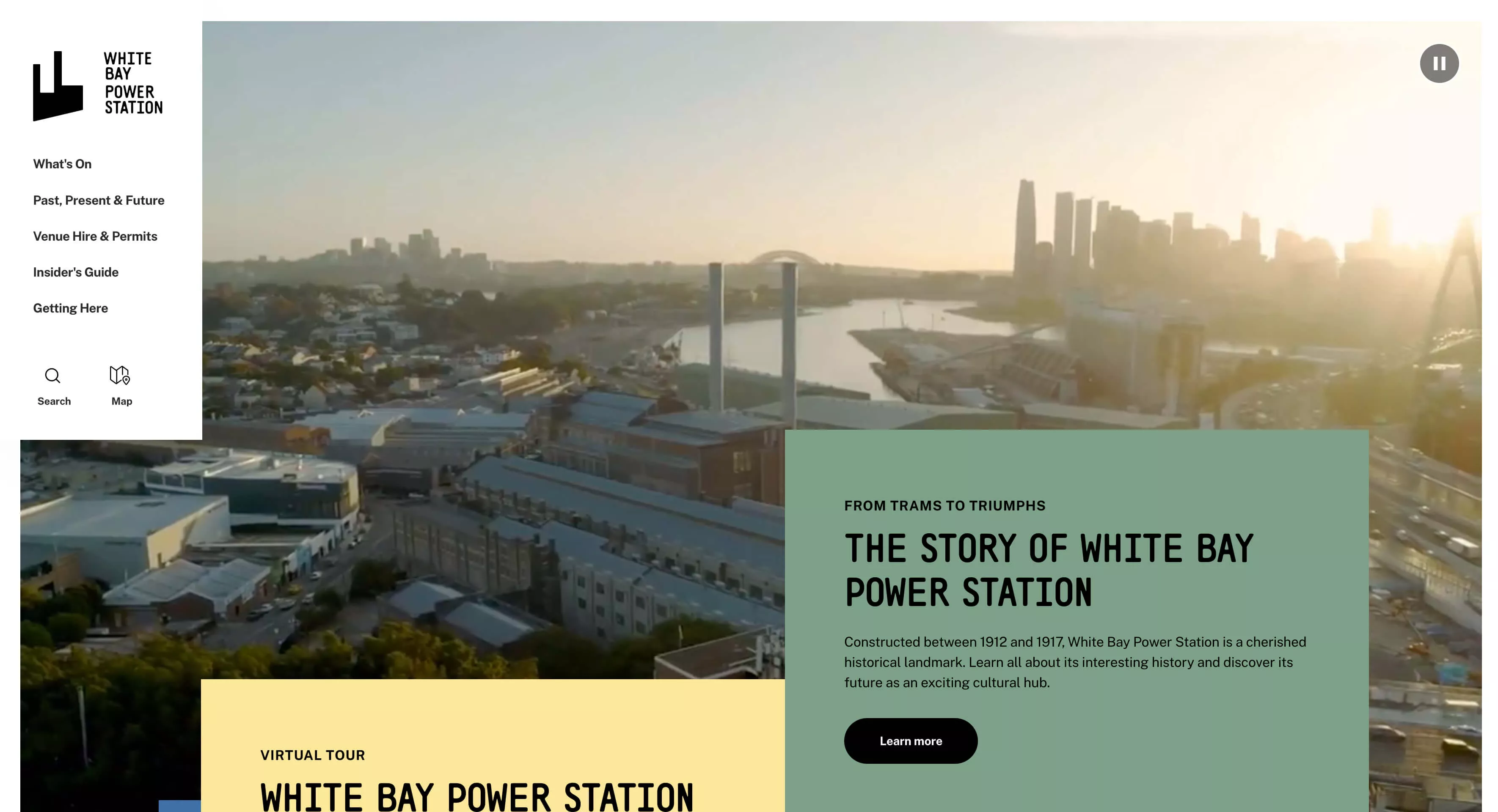
Evolved minimalism embraces bold accents and vibrant color palettes to add authenticity and personality to otherwise clean and structured designs. These design elements break free from the rigidity of traditional layouts while maintaining an intuitive user experience. For example, traditional elements might be used in intentional overlap, or a playful navigation interaction can be employed to spark the user’s curiosity. Design that embraces this trend often does so to a meta degree, showing a witty self-awareness that lets the user in on the joke.
Rise of 3D animations – adding depth to digital experiences

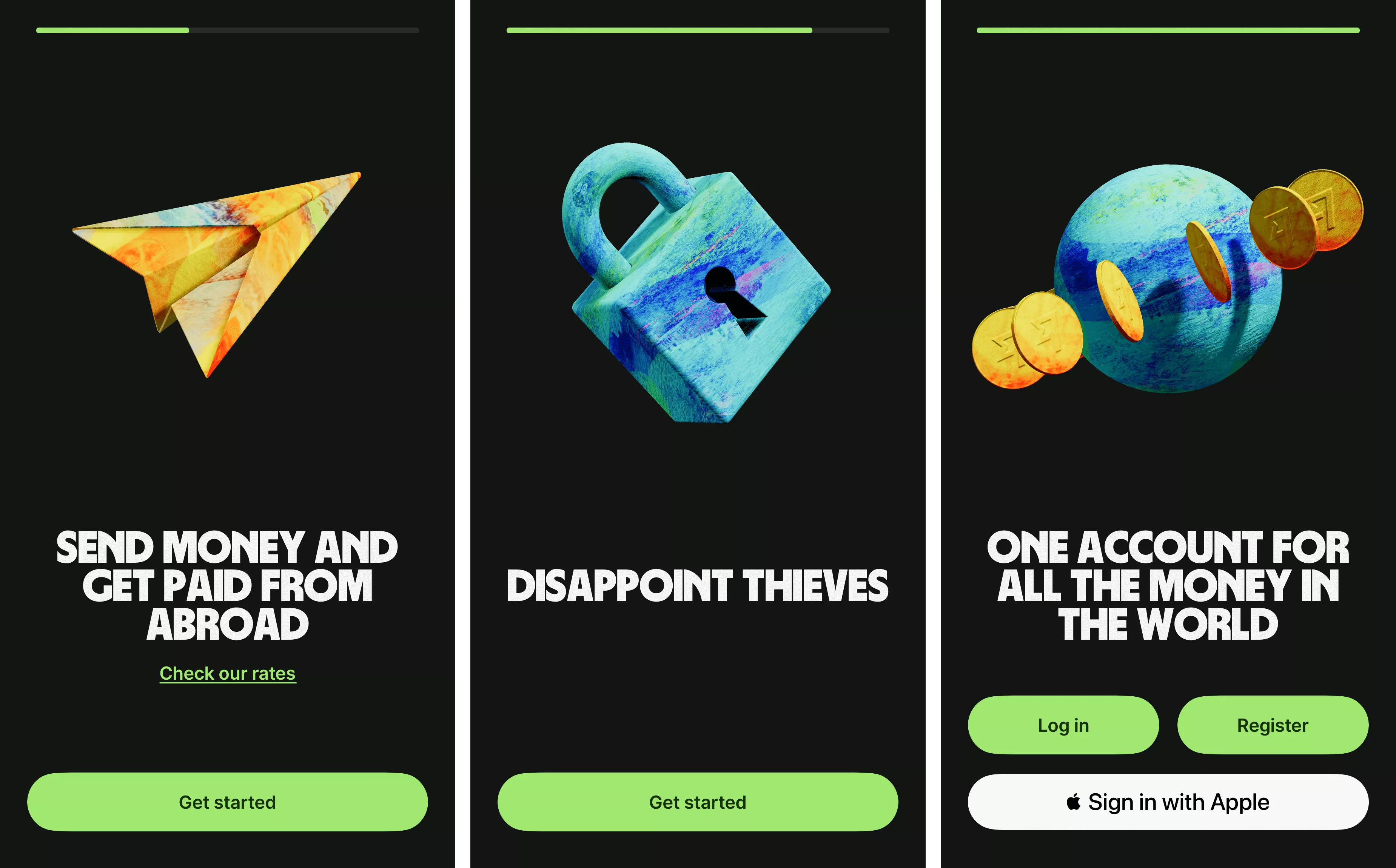
Over the last decade, a significant trend has been flat design characterized by cleanliness, minimal color, crisp edges, and flat illustrations. Recently, we’ve started to see more brands break out of the mold using 3D graphics to add texture, depth, and refreshing point of view. Not just rehashed skeuomorphism (a trend where UI mimicked real objects and materials), the 3D trend is about creating an authentic vibe that feels analog, earthy, and nostalgic.
By putting a fresh twist on UI design as we’ve come to know it, 3D offers moments of delight that connect with users on a personal level.
Drawing inspiration from claymation, risograph printing, and other lo-fi, handcrafted techniques, designers use 3D to infuse their work with energy through motion. 3D illustrations and animations evoke a sense of nostalgia while feeling contemporary and unexpected.
By putting a fresh twist on UI design as we know it, 3D offers moments of delight that connect with users on a personal level. As tools and technology make 3D design more accessible, we’ll continue to see a wave of 3D graphics that bring interfaces to life.
Sustainability at the forefront of design
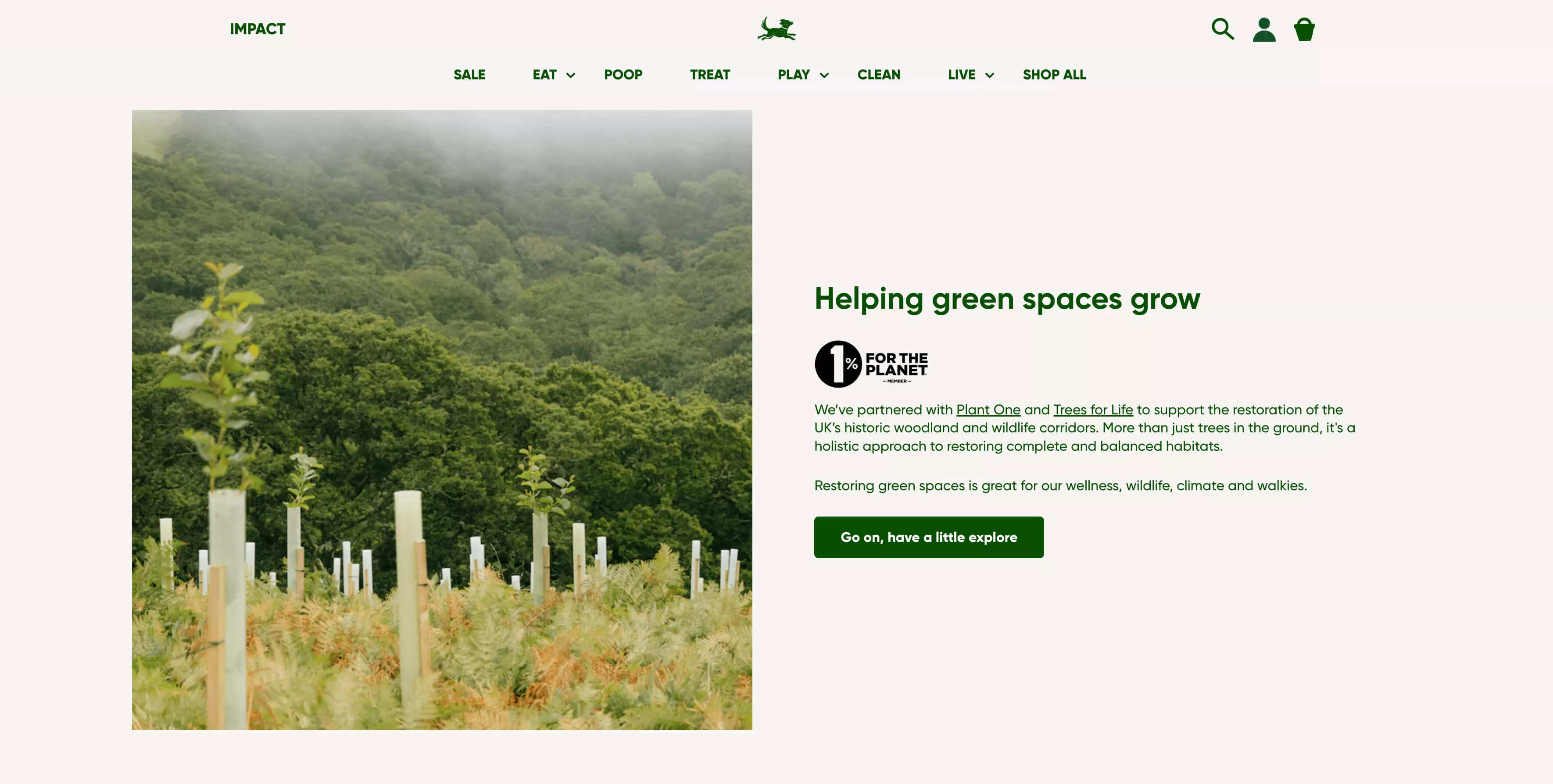
As sustainability continues to gain traction as an imperative for forward-thinking businesses, more and more companies are sharing their environmental commitments, certifications, and initiatives. UI design can support a brand’s environmental commitment by using imagery that conveys environmental consciousness, like using the color green and earthy or nature imagery.

Keeping up with this trend, it’s important that brands be wary of the pitfalls of greenwashing and always lead by educating the audience about their environmental initiatives. In the case of the pet brand Beco, sustainability is not just a value but an integral part of the brand’s identity.
However, sustainable design isn’t just about the message – it also includes the technical side of design and development. Small changes like lightweight media and leaner code can significantly impact energy consumption. Since the internet accounts for an estimated 3-4% of global emissions, digital organizations have a unique opportunity to conserve resources and influence their customers’ habits. At Infinum, we’re proud to support environmental goals, maintain sustainability certifications, and ensure our designs reflect our commitment to a sustainable future.
Subtle and striking color palettes: neon, pastels, and glow effects

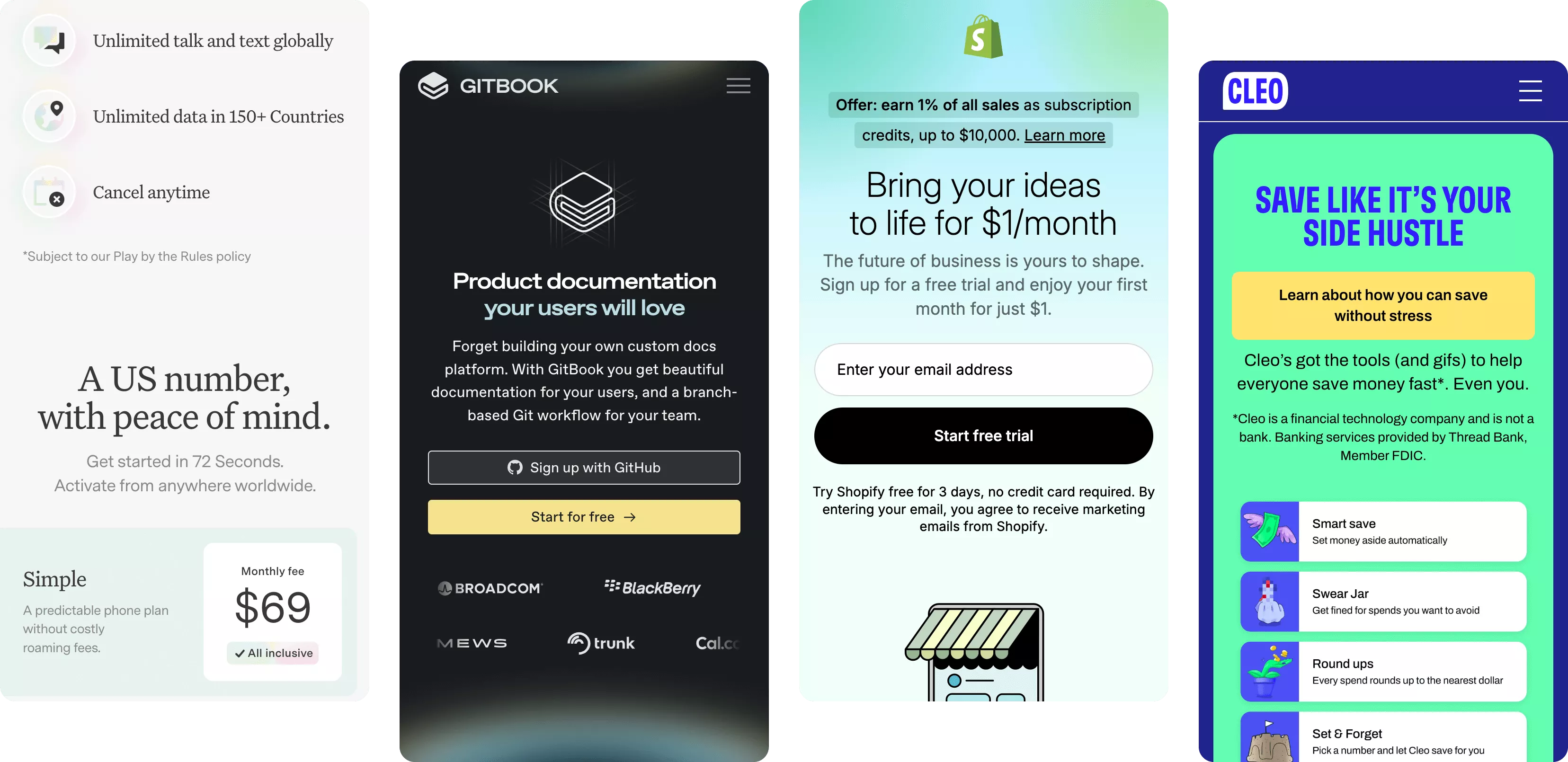
Another innovative 2025 design trend is the subtle and sophisticated use of color. Many website designs employ eye-catching colors, whether it’s electric neon, soft pastels, or glow effects.
Pops of saturated color and neon can add charged energy to a design. Pastel colors, by contrast, are soft and desaturated, creating a calm and welcoming atmosphere. We often see neons and pastels combined with subtle glow effects that recall the ambiance of soft lighting.
Radiant glow effects can give a design an ethereal quality without overwhelming the overall experience. Glows of green, pink, and purple might float behind a navigation bar or sit behind illustrations and call-to-action buttons. These moments create visual interest as they subtly guide the user through the experience. As this trend evolves, we’ll surely see more creative pairings of unexpected color choices with soft glow effects.
Accessibility – the shift toward inclusive design
Web accessibility is the practice of designing and building websites that are usable by people of all abilities. This includes features like alternate text for images, which allows screen readers to interpret visual content, and sufficient color contrast for better readability.
While accessibility standards are designed to help users with specific disabilities, they also enhance digital experiences for all users – for example, better contrast reduces eye strain, and alt text helps content get indexed by search engines.
It is no wonder the digital accessibility movement is gaining momentum. By building accessible digital products, companies can demonstrate their commitment to inclusivity, widen their reach, and ensure compliance with evolving regulations. The latter bears special significance in Europe, where the Accessibility Act, requiring all digital products to meet global accessibility standards, will be legally enforced this year.
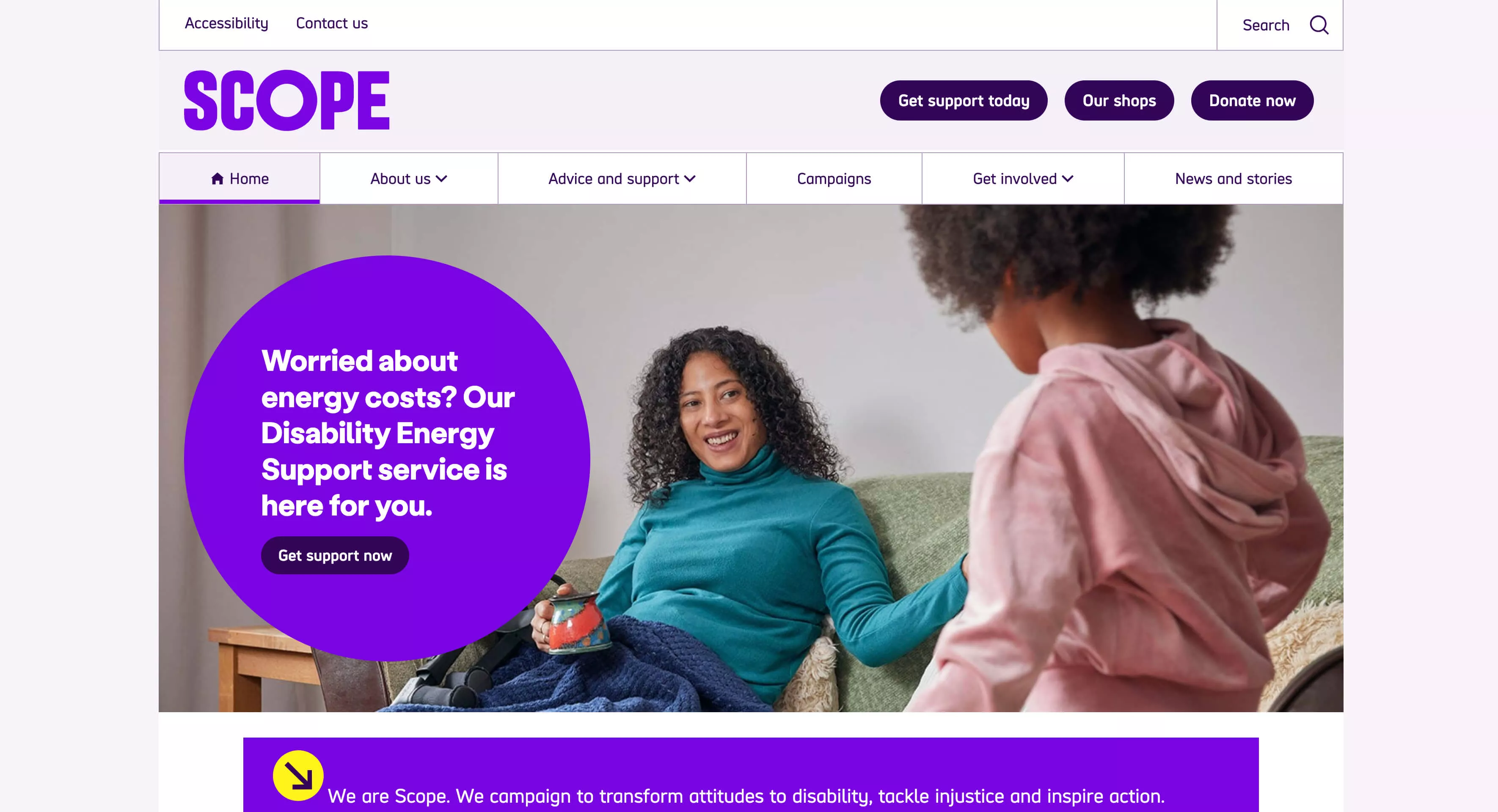
Scope, a non-profit that campaigns to transform attitudes about disability, has exemplified accessibility in its website design. With a prominent accessibility statement in the header and easy keyboard navigation, Scope sets a strong example of inclusive design in action.

Another example that is closer to home is VNS Health. Partnering with one of the largest non-profit, home- and community-based healthcare organizations, we set out to make their website fully accessible. Through several code and design choices, we ensured that the website could be navigated in its entirety with a keyboard or screen reader, including often problematic interactive areas, such as navigation menus and carousels. Sometimes accessibility improvements are hard to spot by those who don’t use assistive technology, but make a world of difference for those who do. This, for example, includes using ARIA labels to clarify section headings and ambiguous links, which VNS Health also does well.
If you want to read more about accessibility, we have also published posts on best practices for designing accessible products, digital product accessibility, and a handbook full of valuable guidance and advice.
Shape meaningful experiences with 2025 design trends
Judging by the industry trends we’re observing, design in 2025 will continue to blend innovation and purpose. In addition to the playful evolution of minimalism, the rise of 3D animations, and the bold use of bright colors, we’re seeing escalating technological advancements and the continued emphasis on social and environmental responsibility driving UI and UX design this year.
By embracing these 2025 design trends, brands can connect meaningfully with their audiences and build digital experiences that truly stand out. Let’s see how it all unfolds – and you can count on us to share the highlights next year.