People often have the impression that the number of people who benefit from digital product accessibility is negligible. The reality is quite different.
According to the World Health Organization, 1.3 billion people, or 16% of the world’s population, experience some form of disability.
Limited digital product accessibility features restrict a huge portion of popularity from using them to order food, use mobile banking, or get a cab.
Disability can be permanent or situational
Furthermore, not caring for digital product accessibility affects not only the permanently disabled but also those with temporary, i.e., situational disability.
Take a broken arm, for example. Those affected can use their phone with only one hand. Next, think about texting on the phone in direct sunlight. Good luck if the messaging app has poor contrast! Or imagine trying to read something without glasses if there is no option for text enlargement. These are all examples of situational disability.
Taking into the context that disability can be temporary or situational, it becomes clear how many people are affected by poor digital product accessibility. This is a lose-lose situation for both users and providers because the user misses out on services and experiences, while the providers lose revenue, reach, and conversion.
Digital product accessibility standards are regulated by law
But even if companies were okay with losing revenue, digital product accessibility is not optional. Accessibility standards are regulated by law.
In the EU, all government websites and mobile apps have to demonstrate a certain level of digital accessibility. In the US, this applies to every website and mobile app – as a result, more than 2000 lawsuits for inaccessible products get filed every year.
The European Accessibility Act (EAA) that comes into force on June 28, 2025, will require most digital products to conform to Web Content Accessibility Guidelines, level AA.
Digital accessibility at every product development level
For a digital product to become truly accessible, appropriate steps should be taken at every stage of the development process. No one person or one team can drive digital product accessibility alone.
For example, there’s no point in achieving good color contrast if a logical focus order is not implemented. Similarly, an app isn’t actually tested if nobody tested the screen-reader behavior.
To ensure that the digital products delivered by Infinum incorporate accessibility principles in every stage of the product development lifecycle, we’ve created the Accessibility handbook.
The accessibility handbook contains our knowledge about digital process accessibility and describes the relevant steps in our development process. Each team provides its domain-specific knowledge in a separate chapter.
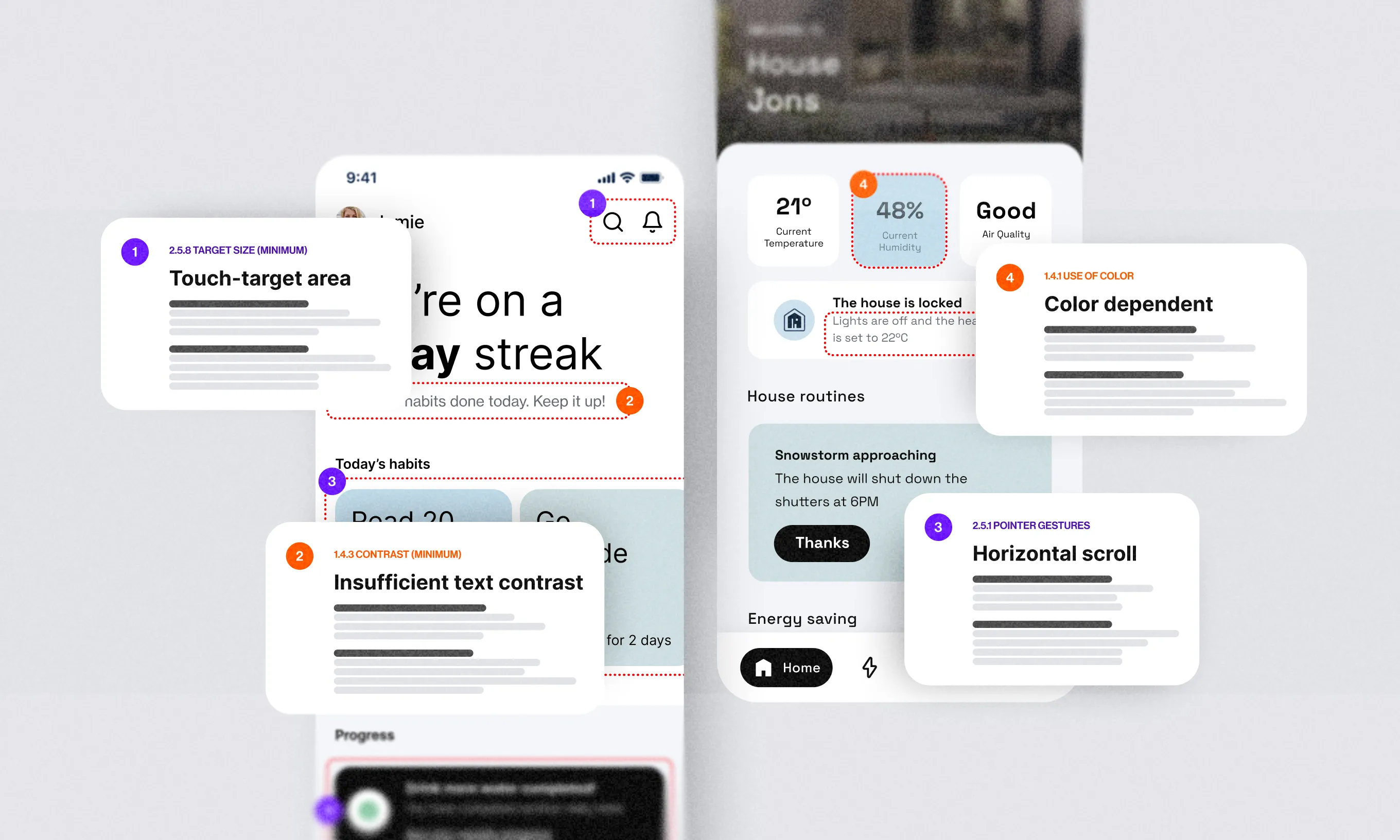
- The design chapter elaborates on the adapted WCAG principles, providing examples of both compliance and design that don’t comply with WCAG’s A-level.
- The web development chapter explains accessibility semantics defined by the Accessible Rich Internet Application (ARIA). It describes how to apply accessibility semantics to common design patterns. This is what our WordPress and JavaScript teams have used to incorporate accessibility into their processes.
- The mobile development chapter of the handbook explains how to create accessible native apps, including separate approaches for Android and iOS.
- The quality assurance chapter presents testing methods for web and mobile platforms. It includes our recommendations for testing accessibility plus provides guidance for testing with assistive technologies.
Now, let’s look at accessibility standards in a little more depth.
Evolving the existing accessibility standards to address the mobile experience
As the World Wide Web grew, standards had to be developed to ensure its long-term growth and the organization in charge of those standards is the World Wide Web Consortium (W3C). Because of its massive popularity, the Web is the first platform that had to incorporate accessibility standards.
These standards are presented in the Web Content Accessibility Guidelines (WCAG), a part of a series published by the W3C. However, while the WCAG provides a definitive set of instructions for creating accessible websites, which includes mobile and responsive websites, mobile apps are still not covered in sufficient detail.
If you look into Google and Apple’s design guidelines, you’ll find that they do cover mobile apps and take accessibility into account. However, they mostly include patterns specific to each platform.
A neutral body like the W3C does not exist for mobile apps and there is no single gold standard like the WCAG, which is why we had to find our own path for making mobile products accessible.
Based on WCAG, we have come up with a universal accessibility approach that covers both mobile platforms and the mobile Web and includes accessibility in the lifecycle of digital products.
We have been implementing the guidelines in projects that have some of the widest user bases, such as banking and telecom apps.
Digital accessibility principles by Infinum, structured according to WCAG
The digital accessibility principles we implement in our projects are organized in the same way as the WCAG principles. There are three conformance levels across four categories – level A being the minimum level of accessibility in a digital product.
Level A guidelines
Includes providing text alternatives for non-text content, making sure that the site is usable when stylesheets are turned off, and ensuring that the site is keyboard accessible. It level also includes support for TalkBack/VoiceOver.
Level AA guidelines
On top of the Level A guidelines, this level takes additional steps to ensure that content is accessible to users in a wider range of scenarios. Most accessibility regulations require this level at the moment.
Level AAA guidelines
Represents the highest level of conformance and the strictest set of guidelines. It aims to make information and user interfaces accessible to all users, including those with severe disabilities. This level is recommended for tools that have elderly and disabled people as a target group.
Each of the levels is applied to the four main categories: perceivable, operable, understandable, and robust.
Perceivable
Information and user interface components must be presentable to users in ways that they can perceive.
Operable
User interface components and navigation must be easy to use and intuitive.
Understandable
Information and the operation of the user interface must be clear for everyone to understand.
Robust
Information must be robust enough to be interpreted reliably by various user agents, including assistive technologies.
Accessibility principles and levels, a breakdown
| A | AA | AAA | |
| Perceivable | Content must be presented in a way that can be perceived by the majority of users, including those with visual, auditory, or other types of disabilities. | Content must be presented in a way that can be perceived by a wider range of users, including those with color blindness or impaired vision. | Content must be presented in a way that can be perceived by the widest range of users, including those with more severe disabilities. For example, sign language interpretation should be provided for all audio content. |
| Operable | Content must be presented in a way that can be operated by the majority of users, including those with visual, auditory, or other types of disabilities. | Content must be presented in a way that can be operated by a wider range of users, including those with visual or cognitive disabilities. | Content must be presented in a way that can be operated by the widest range of users, including those with more severe disabilities. |
| Understandable | Content must be presented in a way that can be understood by the majority of users, including those with cognitive disabilities. For example, instructions should be clear and concise. | Content must be presented in a way that can be understood by a wider range of users, including those with limited literacy or who speak languages other than the primary language of delivery. For example, abbreviations and acronyms should be defined. | Content must be presented in a way that can be understood by the widest range of users, including those with more severe cognitive disabilities. |
| Robust | Content must be presented in a way that is compatible with the majority of users, including assistive technologies. For example, all HTML code should be well-formed and valid. | Content must be presented in a way that is compatible with a wider range of users, including assistive technologies. For example, all content should be accessible without relying on any specific technology. | Content must be presented in a way that is compatible with the widest range of users, including assistive technologies. For example, all content should be accessible using a wide variety of technologies and devices. |
Establishing the guidelines is a team effort
At Infinum, we started our digital product accessibility initiative by finding advocates from every production team. Their first task was to research accessibility principles and guidelines in their domain. However, individual work was not enough. It was crucial to put these advocates together and create comprehensive principles that cover all steps of the digital product development process.
After that, our advocates had workshops with the rest of their teams to incorporate accessibility into their processes. Each team laid out its process in its respective handbook.
Finally, we retrospectively applied accessibility principles to previous projects through accessibility audits.
Sharing the responsibility for digital accessibility
We believe that digital product accessibility is not just a technical issue but also a social one, and as a socially aware company, we feel a responsibility toward the disabled. The difficulties they meet are often caused by barriers set by society, and it’s up to that same society to remove them.
We have set out on a journey to promote accessibility in the digital world. We will continue to share our approach, knowledge, and best practices about accessibility via Infinum handbooks, Infinum blog, Infinum talks, and other platforms. So should you!
Come along for the journey and start building with digital product accessibility in mind to create solutions that are truly every-user-friendly.