AWS HoneyCode is a new low-code development tool by Amazon, currently in Beta. Amazon offers a lot of great services as part of AWS, so we wanted to try this new thing out.
Putting HoneyCode to use amidst the global pandemic
In the past months as the world spiraled into a global health crisis, we had to deal with the new reality – just like everybody else. As the health situation in Croatia started to improve, we needed a way to organize so that people could safely work from the office.
We set up a system where we limit the office capacity so we can uphold the social distancing rules.
Some people preferred working from home, while others were eager to return to the office where the free coffee flows in vast rivers and where there is a dedicated workspace and a great work atmosphere. Those people had to write their names in the spreadsheet to reserve their spot in the office.
To try HoneyCode out, we built an app for reserving a workplace on one of the office floors.
Users could log in, see their reservations, and add new reservations – assuming there is available room. The system wouldn’t allow more than one reservation per person per day, and it also took care of enforcing the capacity rules for each floor.
The admins would see all the reservations in the system, along with the stats on floor capacity for each day.
Did it work – and how?
Indeed, all of this was possible in HoneyCode. It took about 6 hours to build this app from scratch, never having seen the software before.
General workflow
HoneyCode provides a web app where you can create Workbooks, and each Workbook can have multiple tables, automation, and apps. You can also have multiple teams – this is probably used to separate who can see which apps, but we haven’t tried that part out.
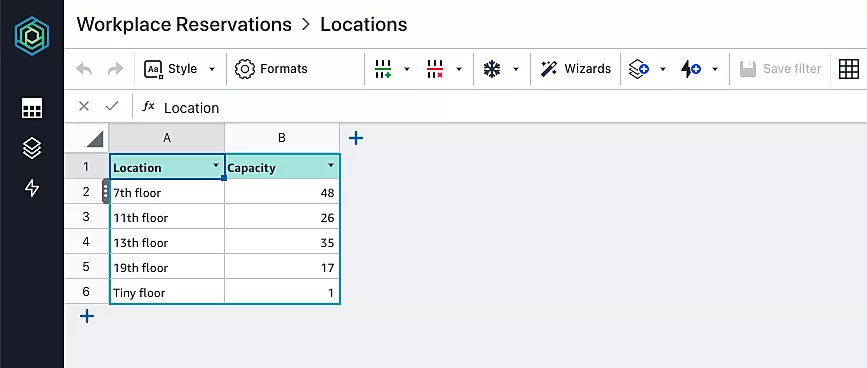
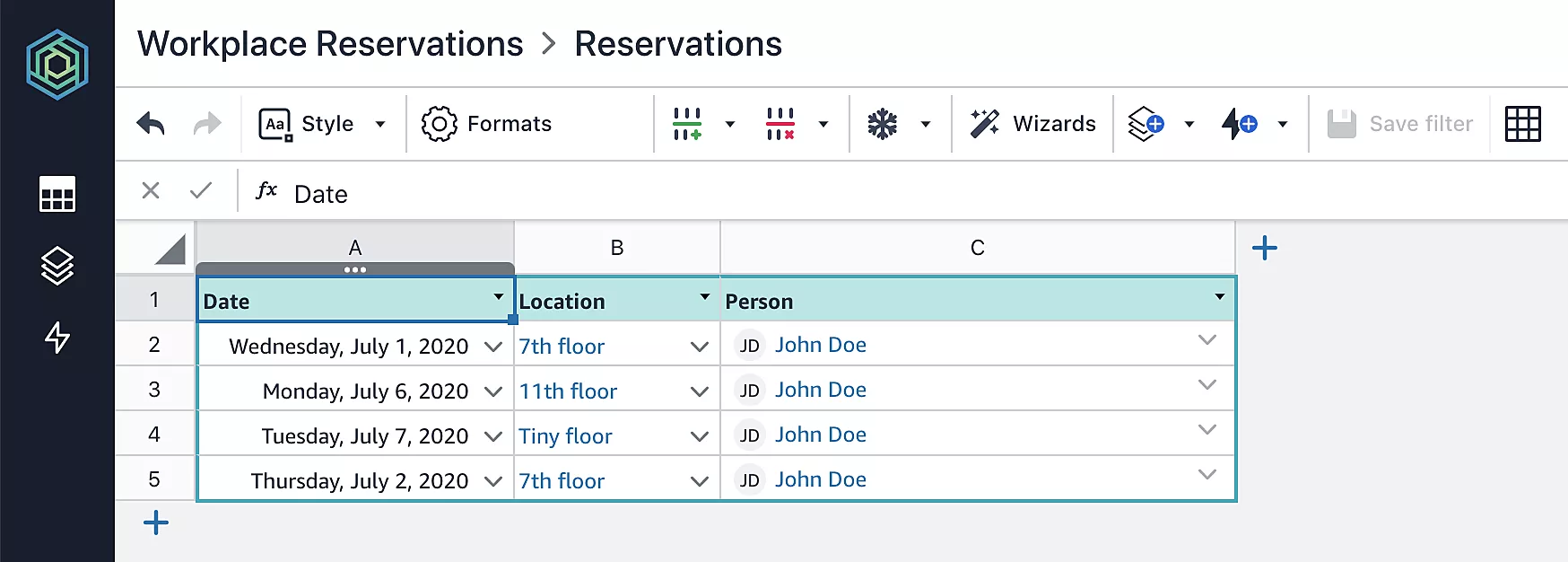
Data source
Defining the data source for the app is very simple. Simply create a series of tables in the Workspace, which can then be referenced from other tables and from the UI – either directly or by using functions.


You can also set up reminders and alerts for when the data changes.
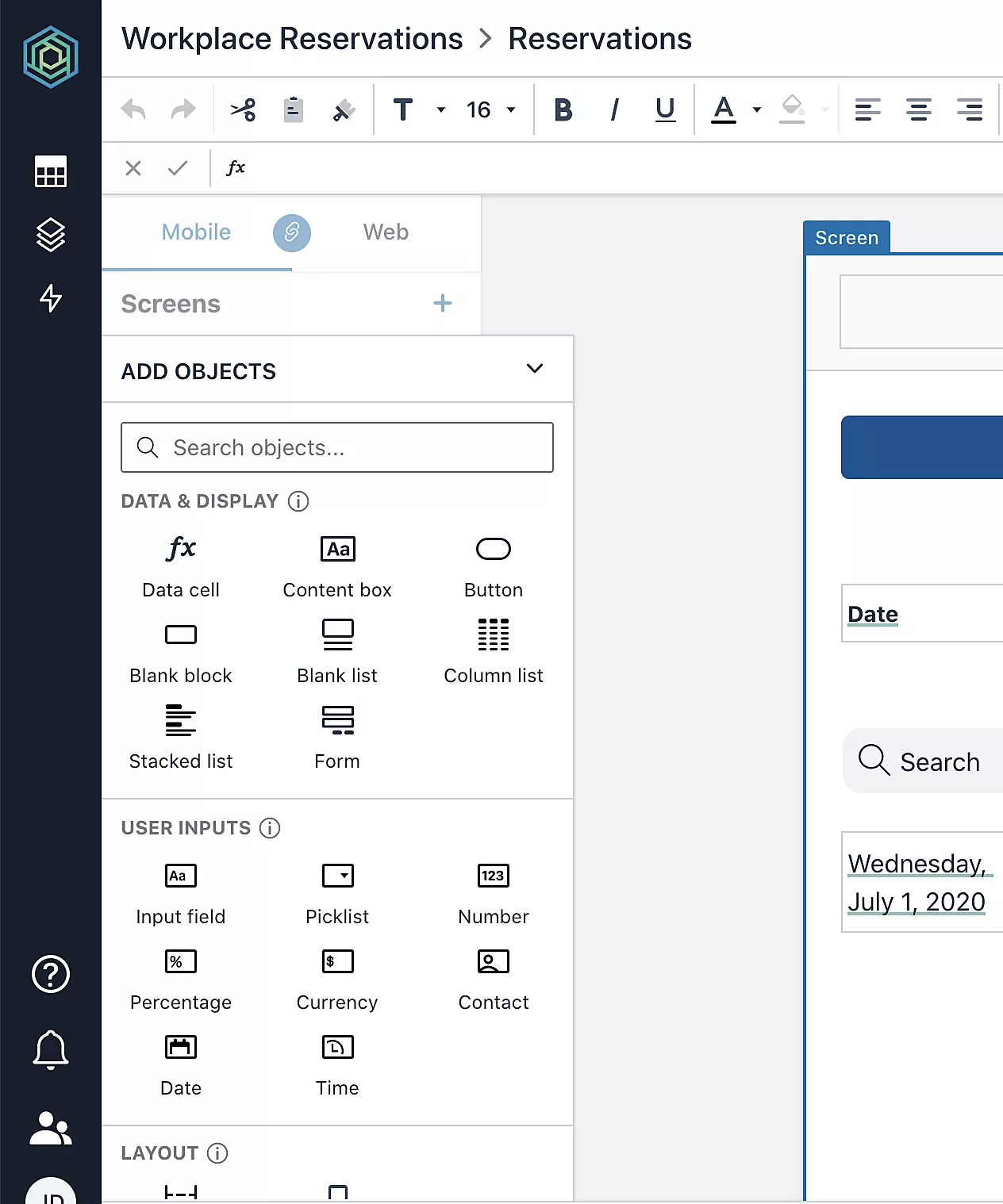
UI
The UI is built by adding screens and objects to them. Each screen can appear in the top-level navigation if you add it explicitly, otherwise, the only way to get to it is with an action by clicking a button or table row.
You get a mobile and web interface without doing any work to support the different form factors – that part just works.

The basics work well enough, once you connect the data to a field you even get a live preview with just a couple of seconds lag between changing something in the UI object properties and seeing the preview.
To display data in the UI elements, link it to some data source which could be a table, a function that references a table, a local variable, or a combination of those.
Authentication
To use the apps created via HoneyCode, everyone needs to have a HoneyCode account and be invited to the team. I’ve played around with implementing my own authentication by building a users table, and login/register screens, but that’s not really possible because there’s no way to send an email or hash a password.
Having that possibility would also be a problem for their pricing which is per user.
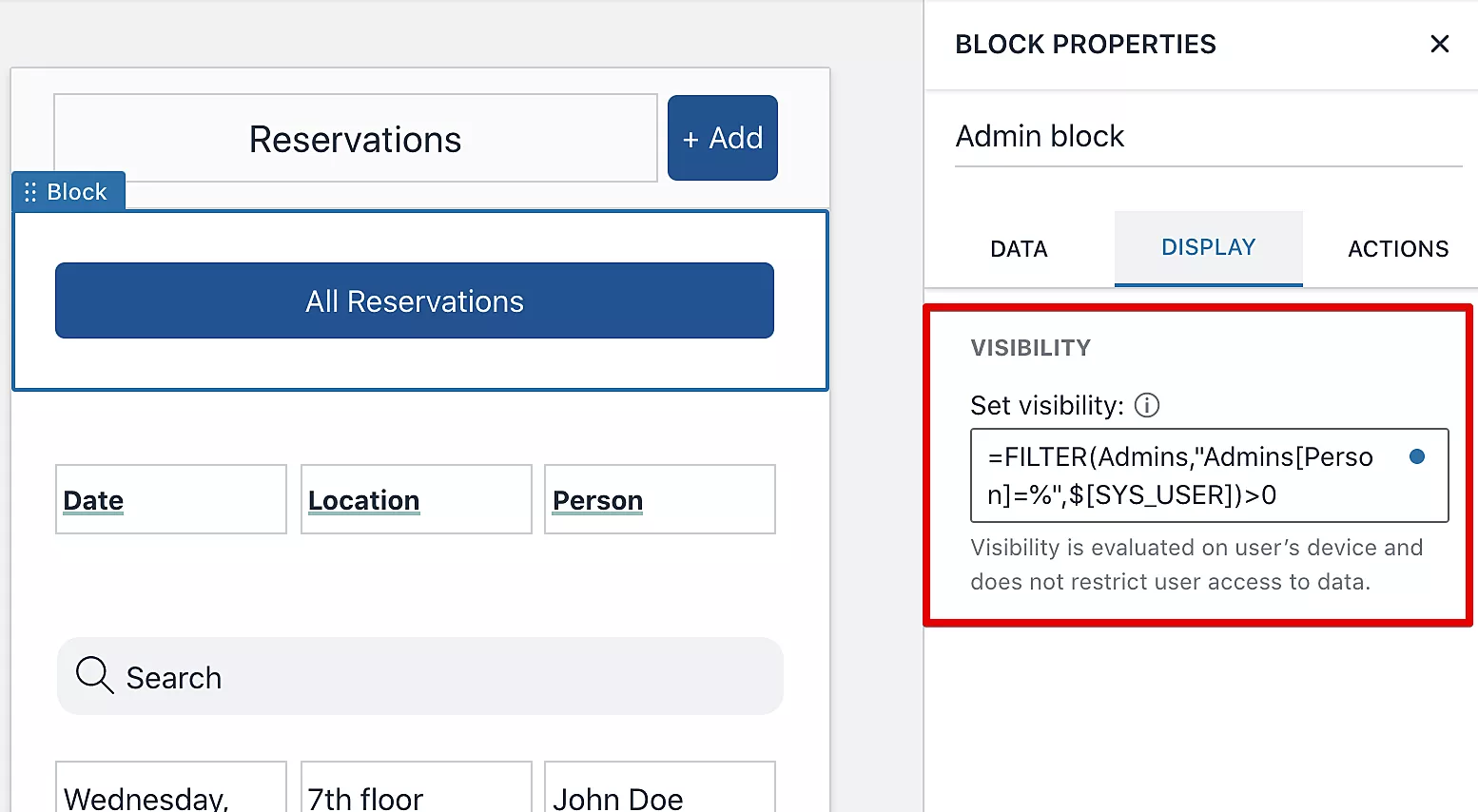
Authorization
There is no nice way of locking parts of the app for some users. In order to distinguish an admin from a user, a new table with a list of app admins must be added. Then you can check if $SYS_USER (global variable with currently logged in user) is on that list and based on that, hide some UI elements.

End-user usability
For users to use the app, they need to be invited to HoneyCode and log into the web interface or inside the HoneyCode mobile app. There doesn’t seem to be a way to export the app and publish it to a standalone web server or app store. This makes it a bit cumbersome for users.
Papercuts in development
There is no way to add images to screens, and the UI options are spartan. It’s good for displaying tables and forms, and you can size and color the text, but not much else. Forget about images, graphs, and similar.
Adding a new record and getting back to the list doesn’t display the new record. It’s there after relaunching the app, though.
There is no way to mark a form field as required and no way of defining some validations on the field itself. The workaround is to write a convoluted visibility rule so that the submit button is hidden if the form is not filled in correctly.
This is the visibility rule for the done button when adding a reservation:
=NOT(
OR(
ISBLANK($[Date]),
ISBLANK($[Location]),
FILTER(
Reservations,
"Reservations[Date]=% AND Reservations[Person]=%",
$[Date],
$[Person]
) > 0,
IFERROR(
FINDROW(
Summary_Reservations,
"Summary_Reservations[Date]=% AND Summary_Reservations[Location]=%",
$[Date],
$[Location]
)[Remaining Reservations] < 1,
FALSE)
)
)
It will hide the done button if any of the fields are blank, if the user already has a reservation for that date or if the location is full for that date.
All things considered
The basics for working with the data are not bad, it works like excel and that’s good because it fits and it’s familiar.
Programming the UI with these excel-like rules is quite tiresome (just look at the code sample above). There’s no good way to do input field validation, just a hacky workaround. It’s also not cheap for a larger number of users. For 250 people, it would cost around $5k/month.
In its current state, I wouldn’t recommend this tool for any project – not even the simple ones. It’s just way too easy for the requirements to outgrow what you can currently do with HoneyCode. Hopefully, this changes in the future as Amazon adds more functionalities.











