Designers like to work in a creative mess and that’s totally fine when you work as a one-man band (“badum tish”). If we add a client, a developer, the client’s developer, a second designer, a project manager, and other stakeholders, things must be well defined and organized.
Single platform project

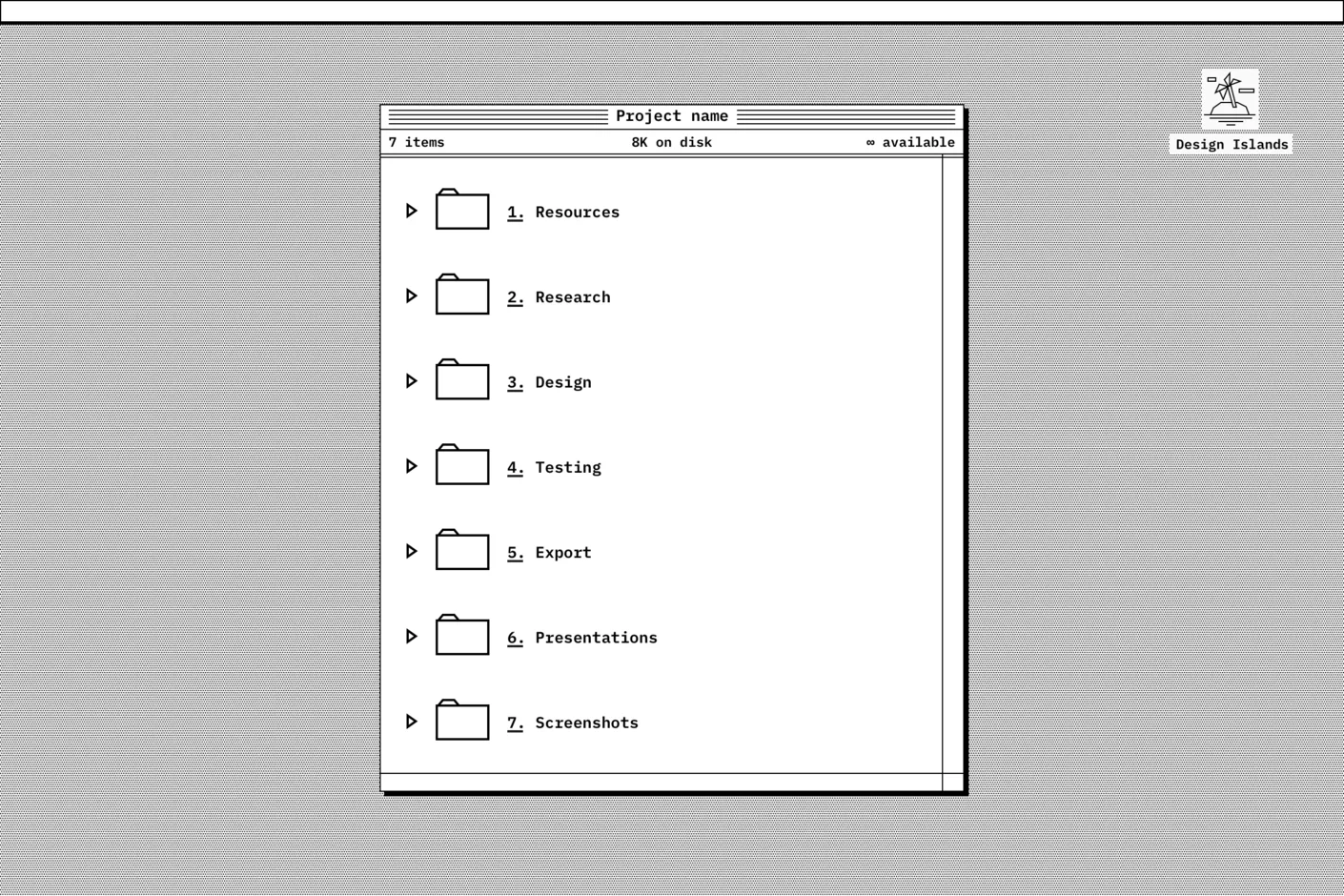
Start with this. Create an empty folder structure as a template and use it for every project. Single platform project means that you have either a Mobile app or Website only.
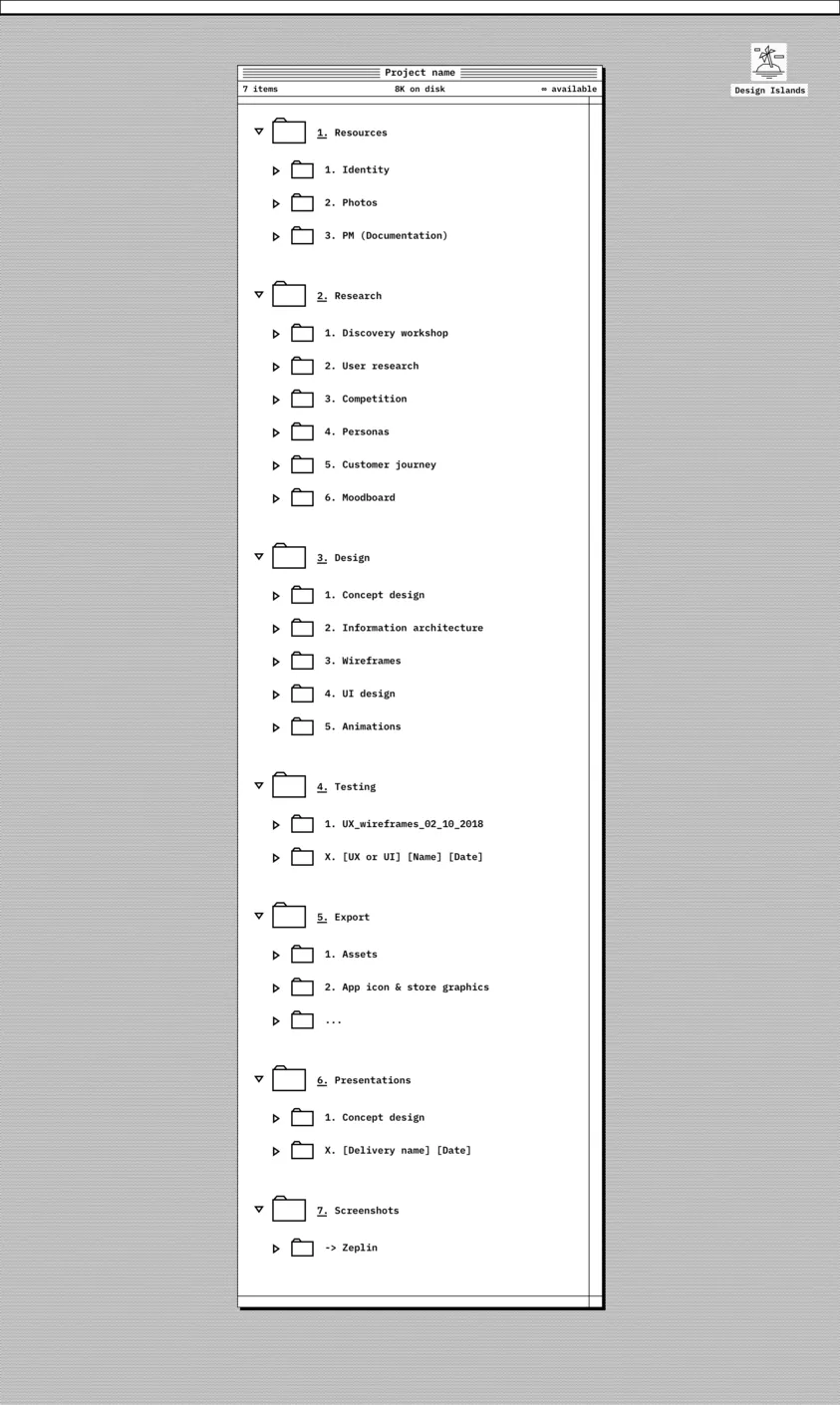
In case you were wondering what’s inside every folder – this is a detailed view.

Whaaat? Well, there is no need to have all these folders if you don’t do a full design process on the project. I know that you zoomed in on your smartphone. The image is long so you can easily download it as one image. Yup, Right click it → Save Image As… but first go to the desktop computer. Below, I will focus on each folder individually to reduce your cognitive load.
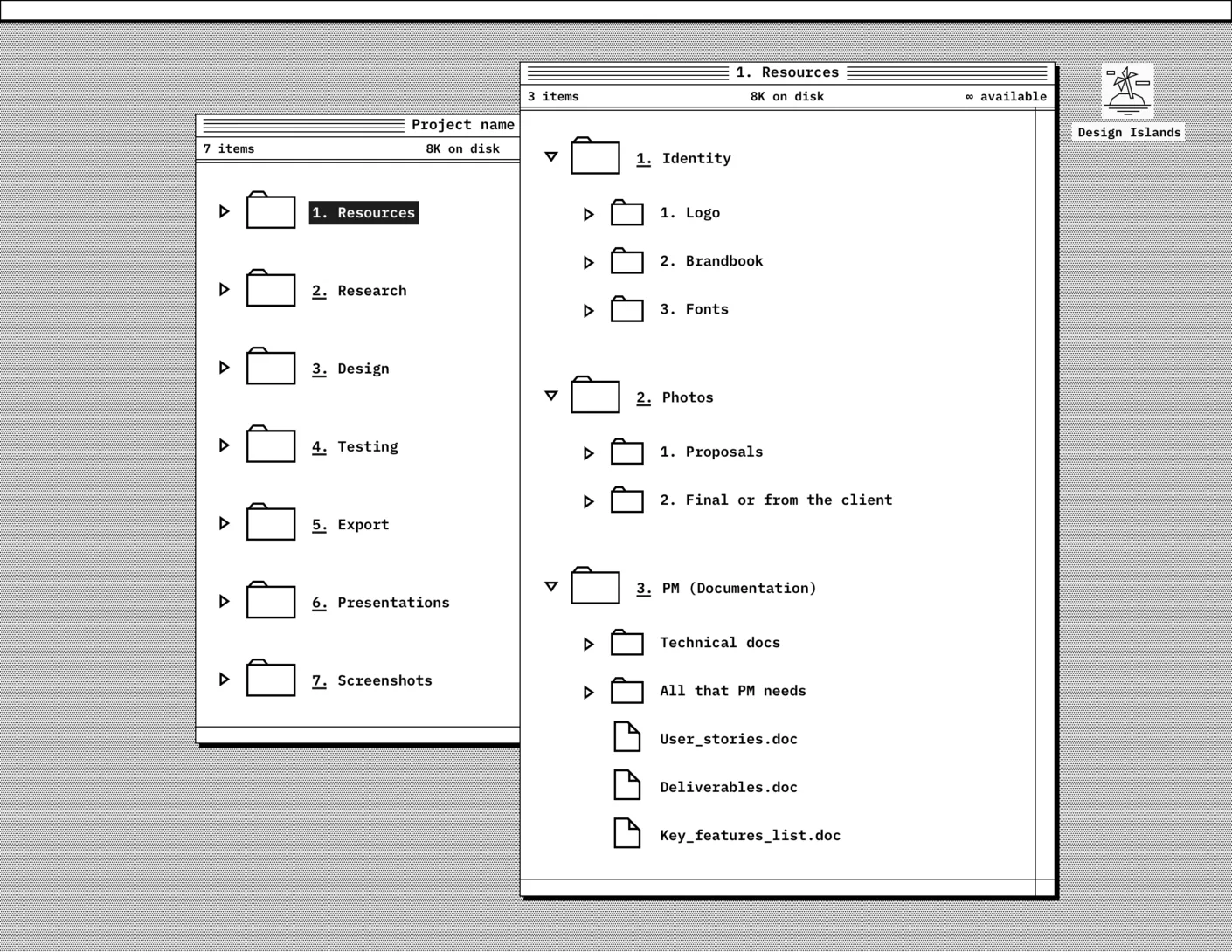
Resources
Used by PM’s and designers mostly, from time to time developers also contribute here.

Identity – the client’s visual identity (with all licenses and legal stuff). Photos – used for designers proposal photos and final photos that are used in production. Project Manager’s documentation – PM (or whoever is responsible for the project) keeps all technical documents and other important files for the project here.
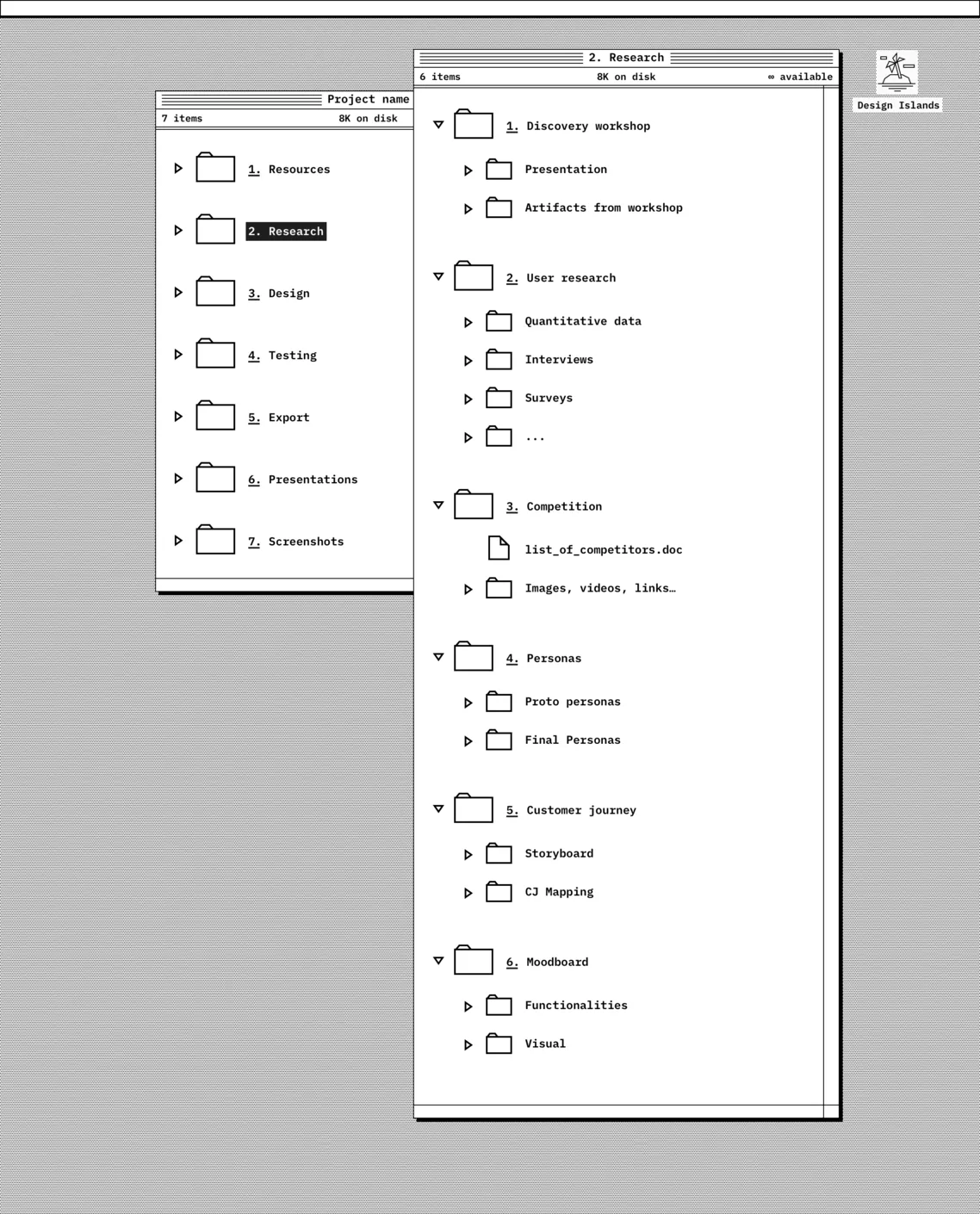
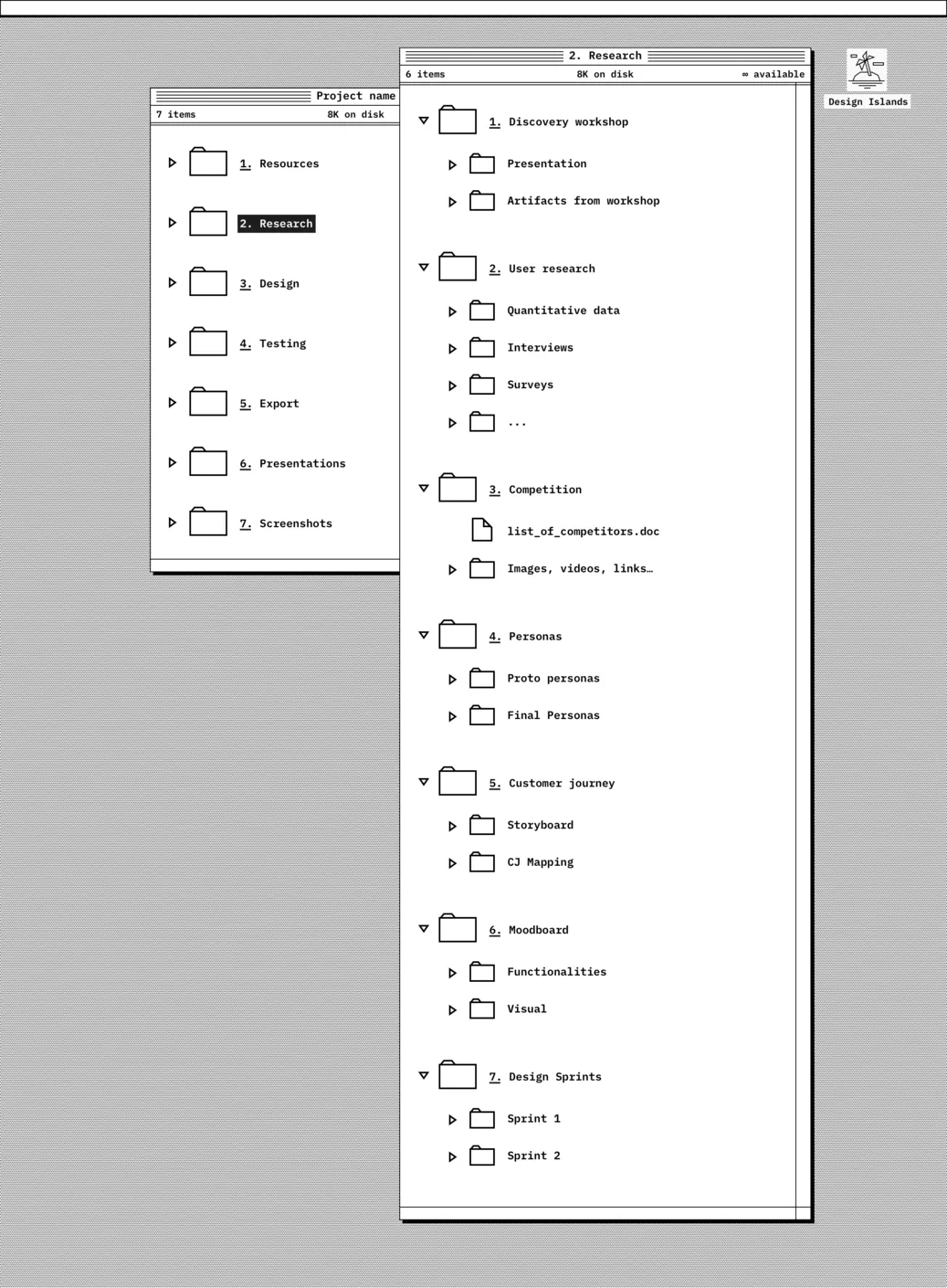
Research
This folder is mostly UX designers zone.

Discovery workshop – consists of preparation for and the outcomes of the workshop. User research – contains all insights about users. Here you can place a Quantitative data folder (where we usually place statistical data) and other folders depending on which method you use. Personas – can have one or multiple folders. If you create proto-personas and you additionally validate personas with real data from research (you should do this), then you will have Proto personas and Final personas folders. Customer journey – storyboard and/or customer journey mapping is placed here (all artifacts from the workshop with the client and cleaned version of the same thing – usually translated to digital). Mood board – I divided this folder into two types of mood boards – functionalities and visuals.
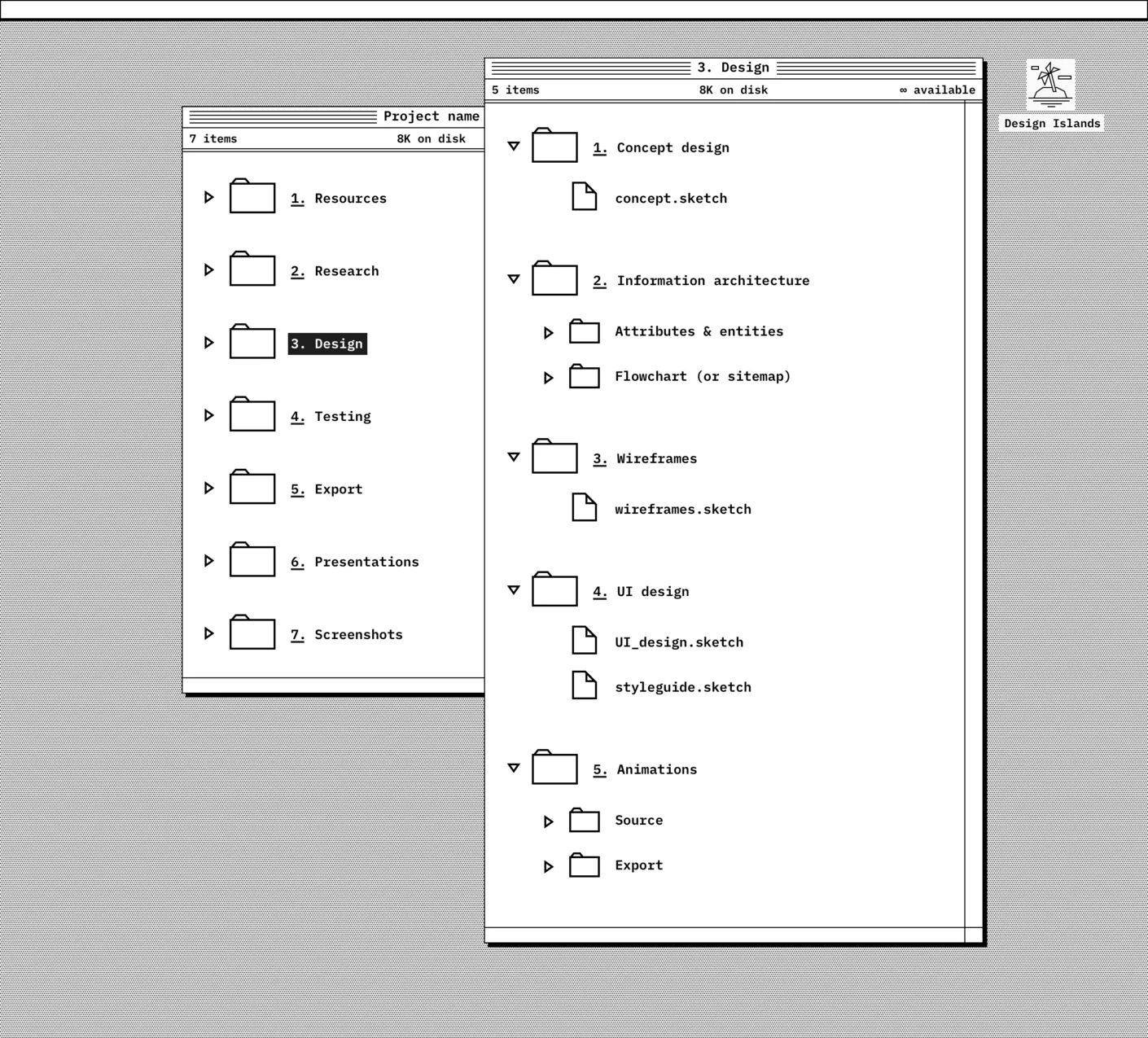
Design

We keep design files in Abstract or Figma. It is mandatory to export files to the project folder every few weeks. Folders should contain the latest source files — .sketch or .fig in our case.
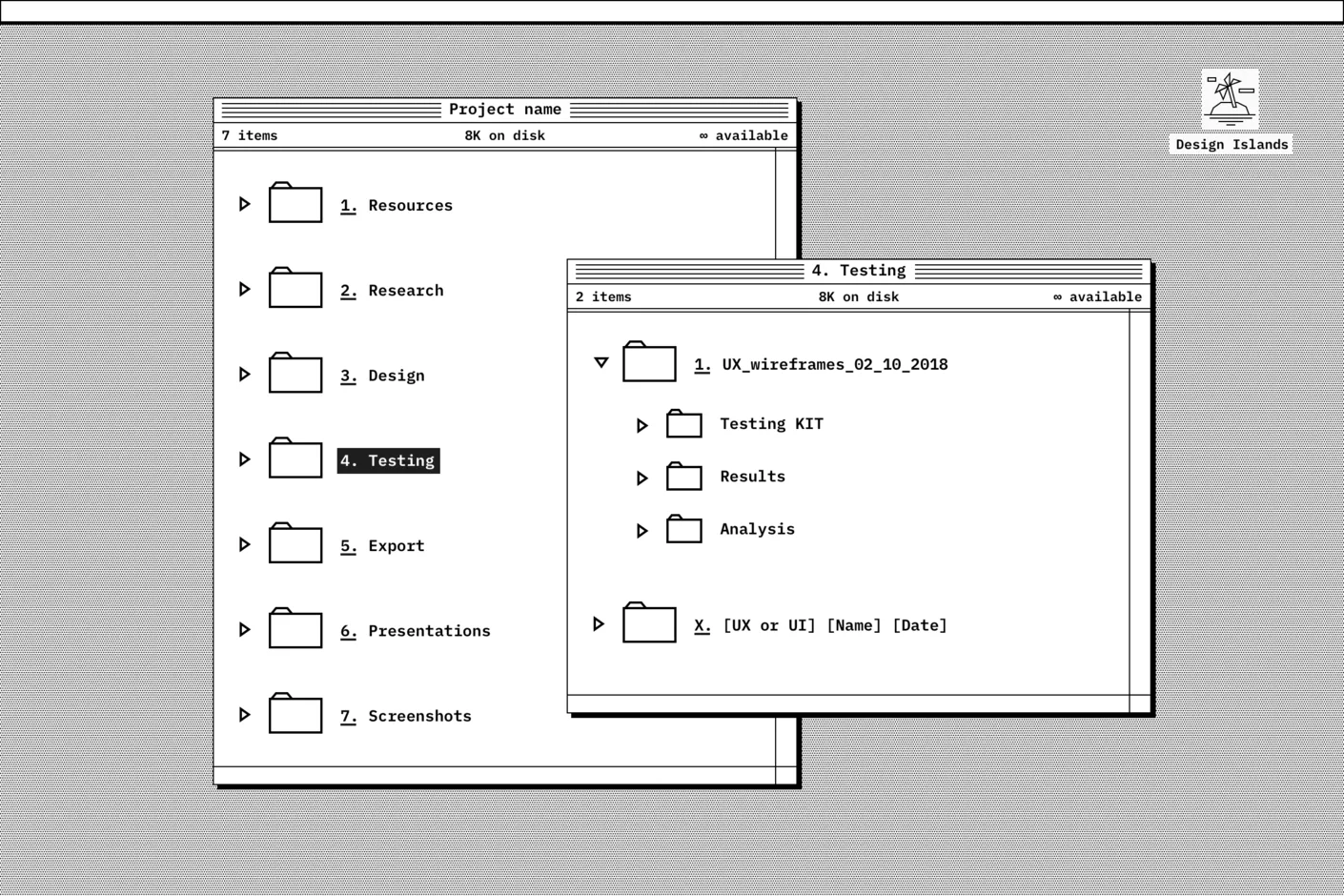
Testing
If this folder is not empty then good for you (and for the project).

Keep all things necessary for the testing here, whether it’s usability testing, visual appeal testing or other.
This is one of the most important parts of the project – design validation with real users.
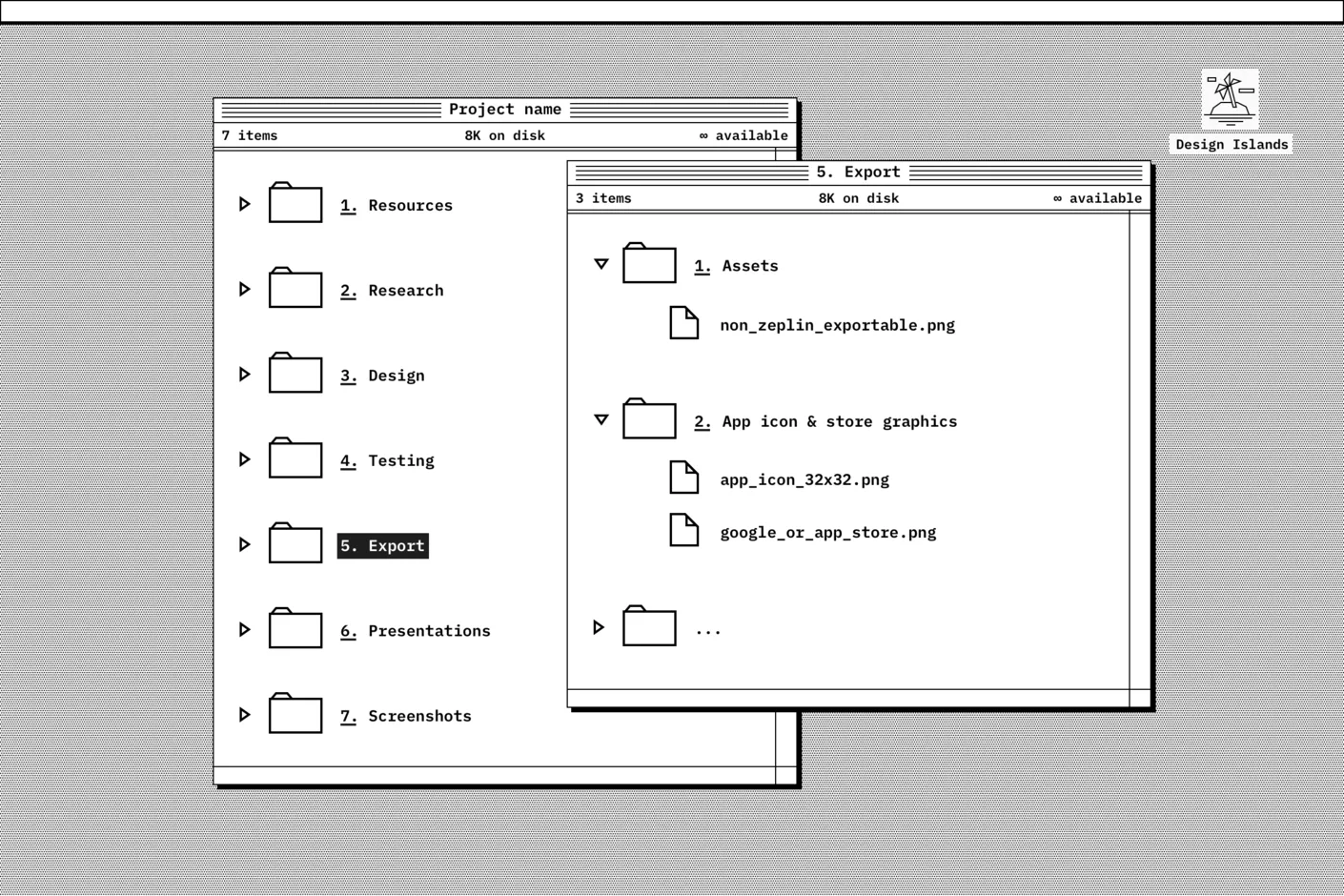
Export
In far far history (2-3 years ago) this was the place where developers searched for their assets.

Today when it comes to design/developer collaboration we use Zeplin or Figma. Export folder is usually used for the app icon and promo store graphics. If you need to export some assets that can’t be exported easily from Zeplin (or any similar collaboration tool), use this folder.
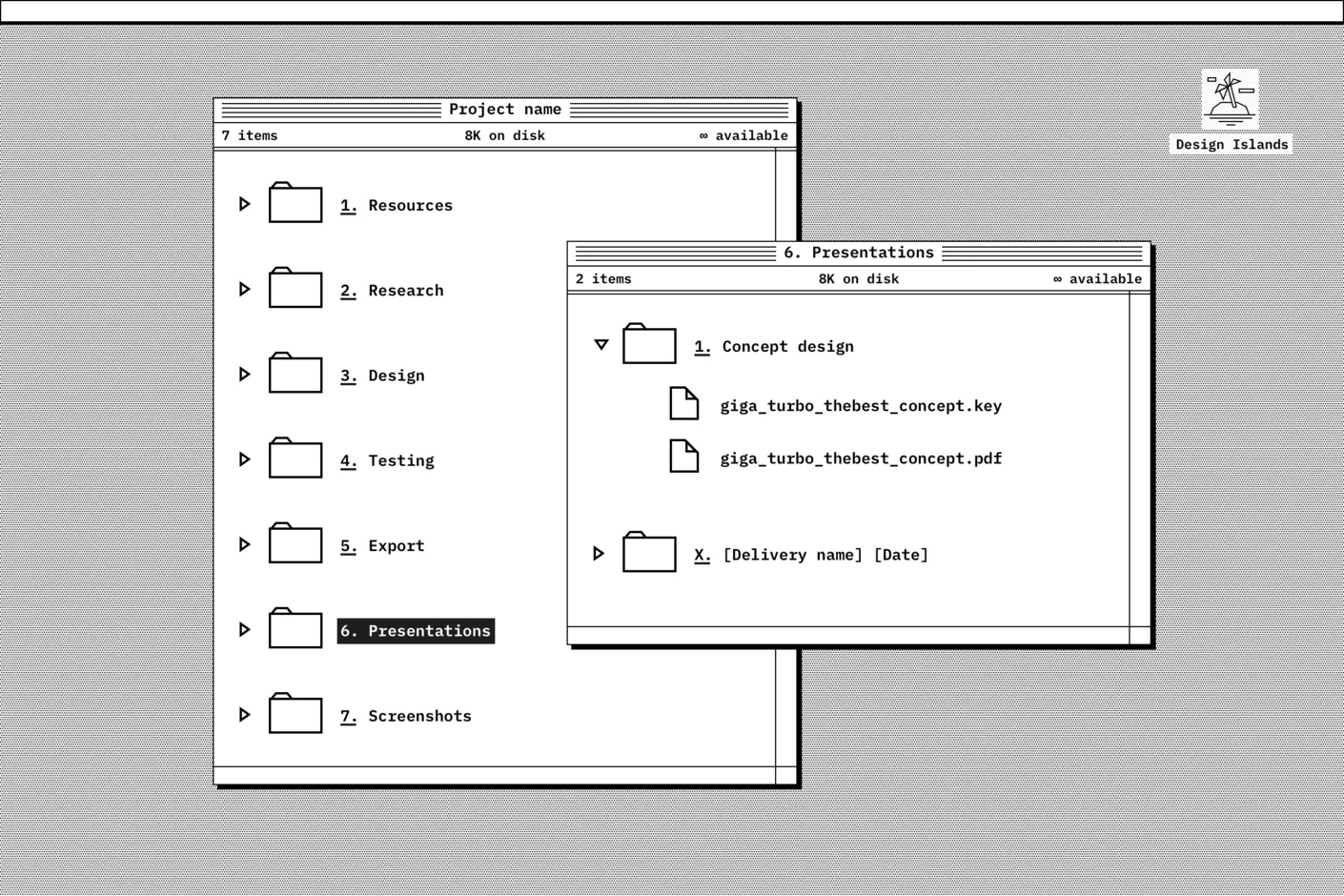
Presentations
As a designer you always have to present something to someone. Yup, deal with it.

Store every presentation that you have here (for the internal team or for the client).
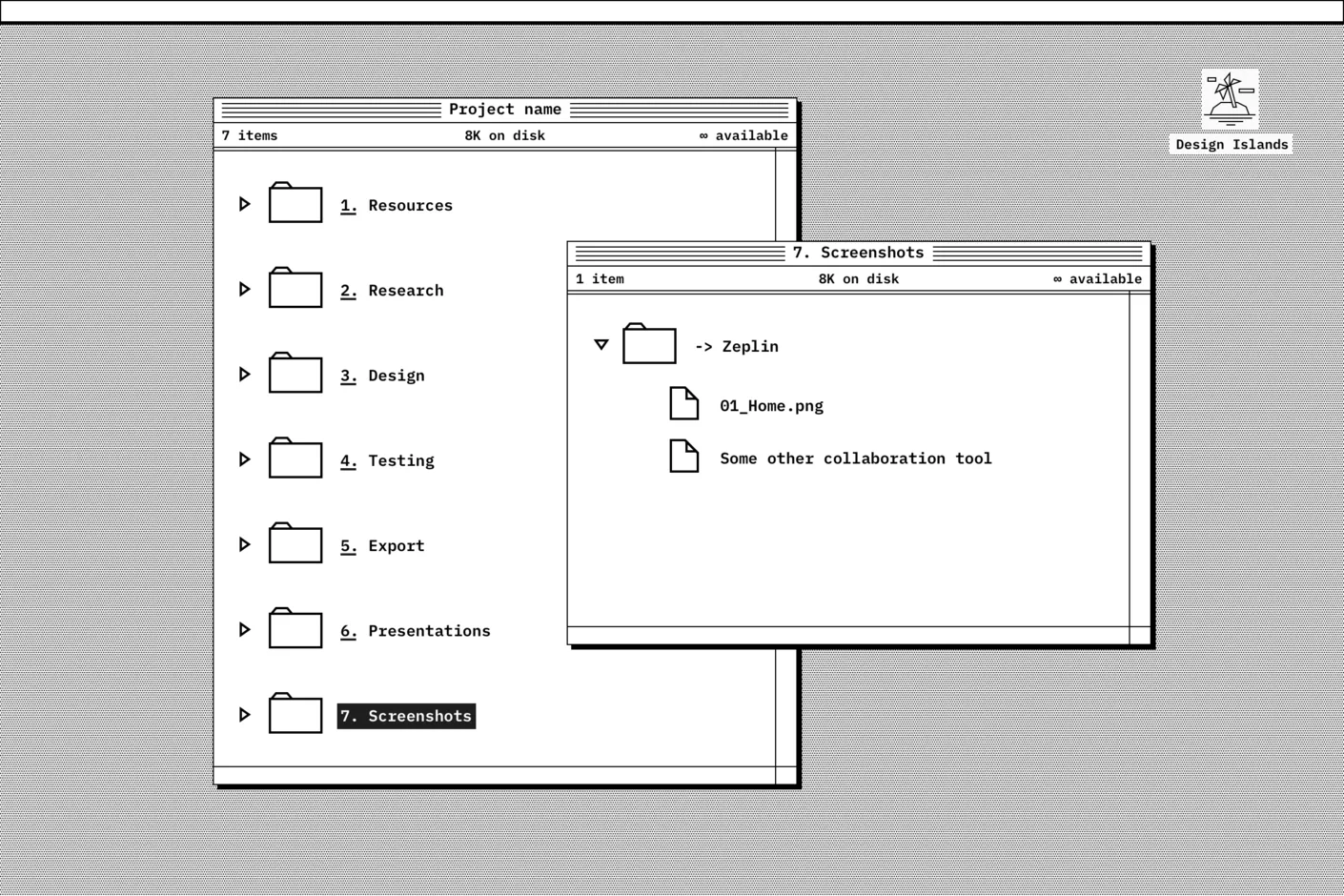
Screenshots
Back in the days when Zeplin or Figma didn’t exist, we exported screens into Screenshots folder.

We still use it for rare occasions when the client needs an export in .pdf or .png.
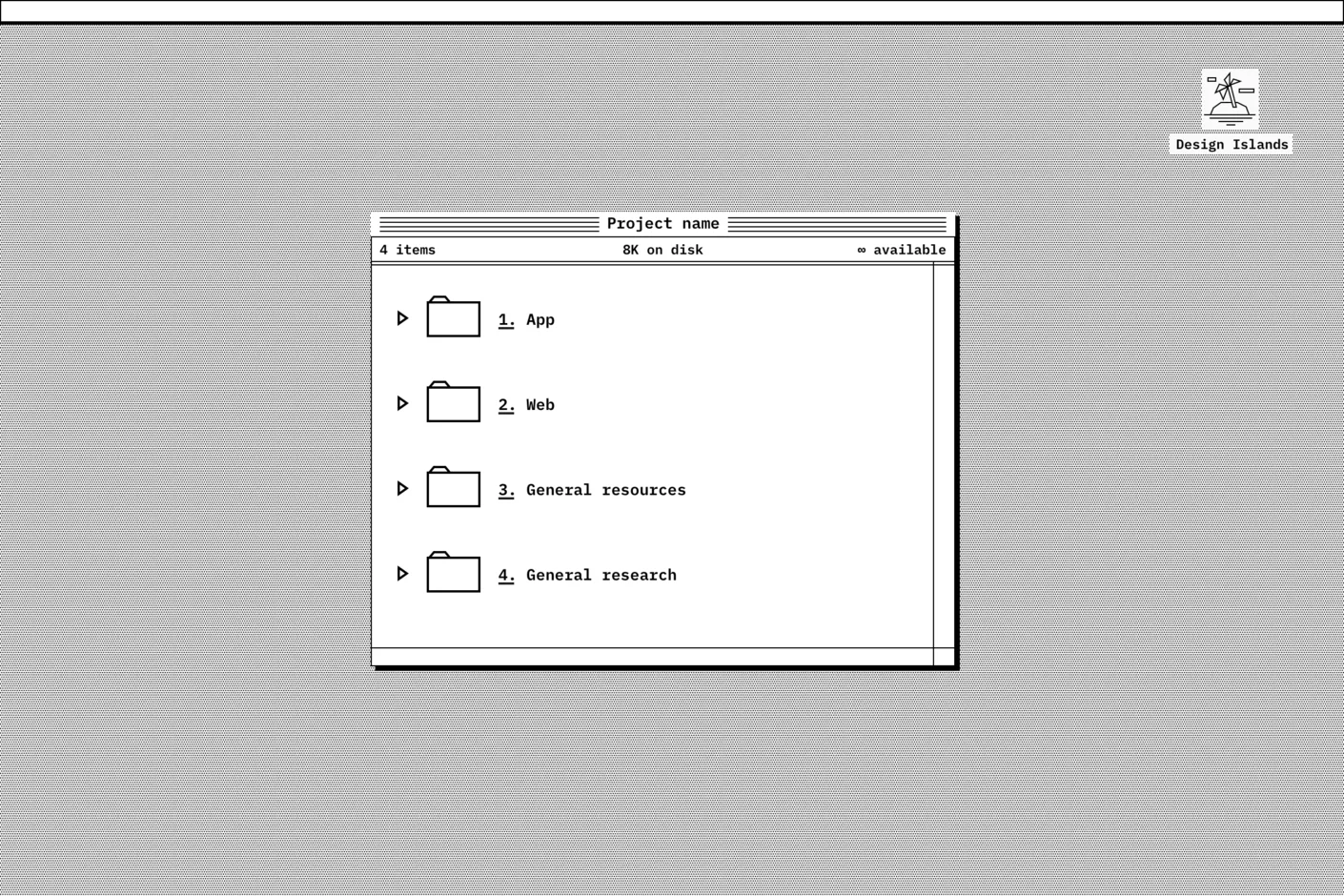
Multiple platform project
Setup of a folder with multiple platforms (Mobile app and Website or other platforms) for the same project is easy when you know all the things above.

General resources – general visual identity, brand book, fonts, etc. goes here. General research – If you have global research, keep it here. Instead I use Research folder in the specific platform because data might be platform specific.
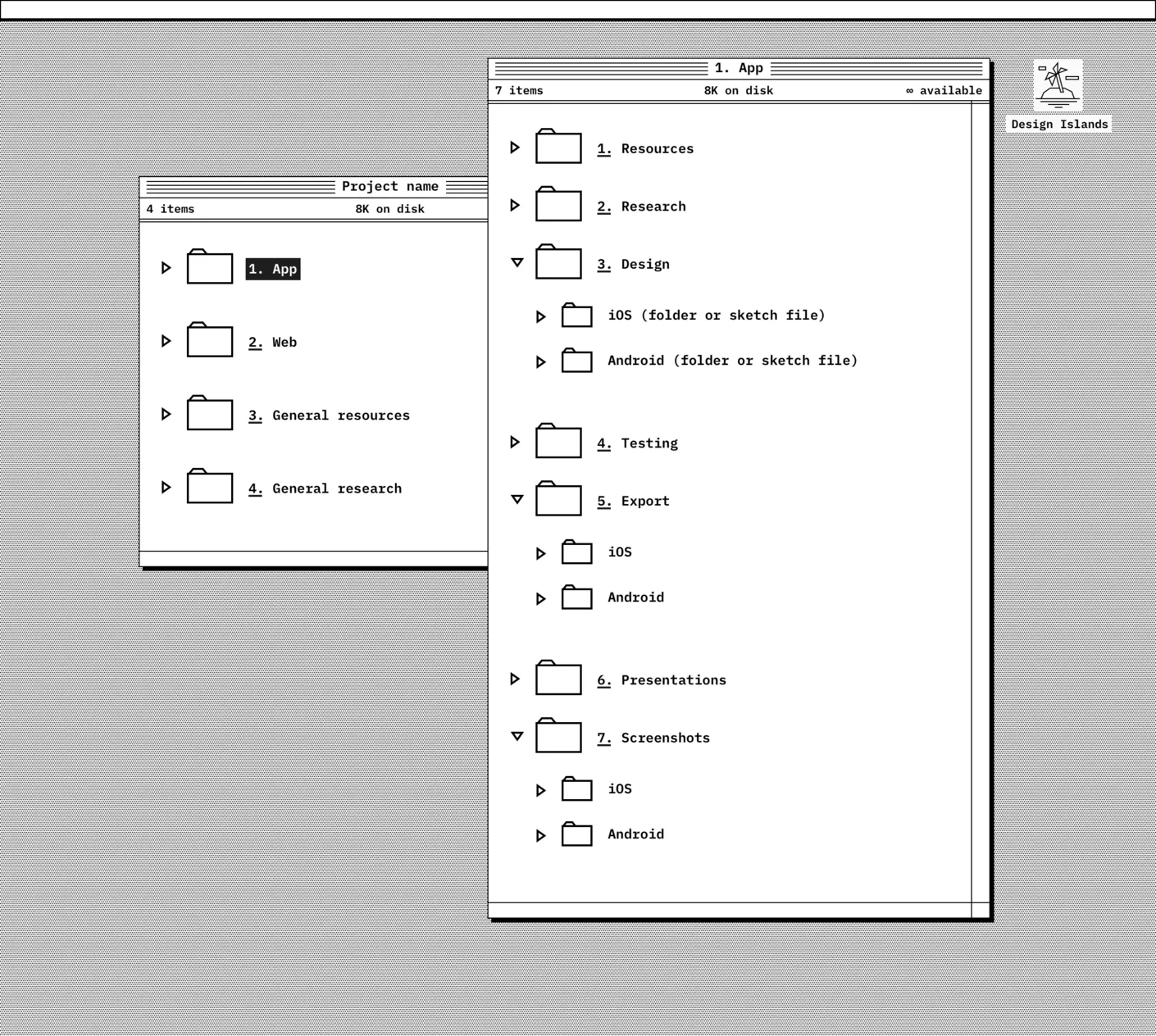
App
This is how a folder looks like when you have Android and iOS apps.

Just make separate files or folders in Design, Export and Screenshots folders.
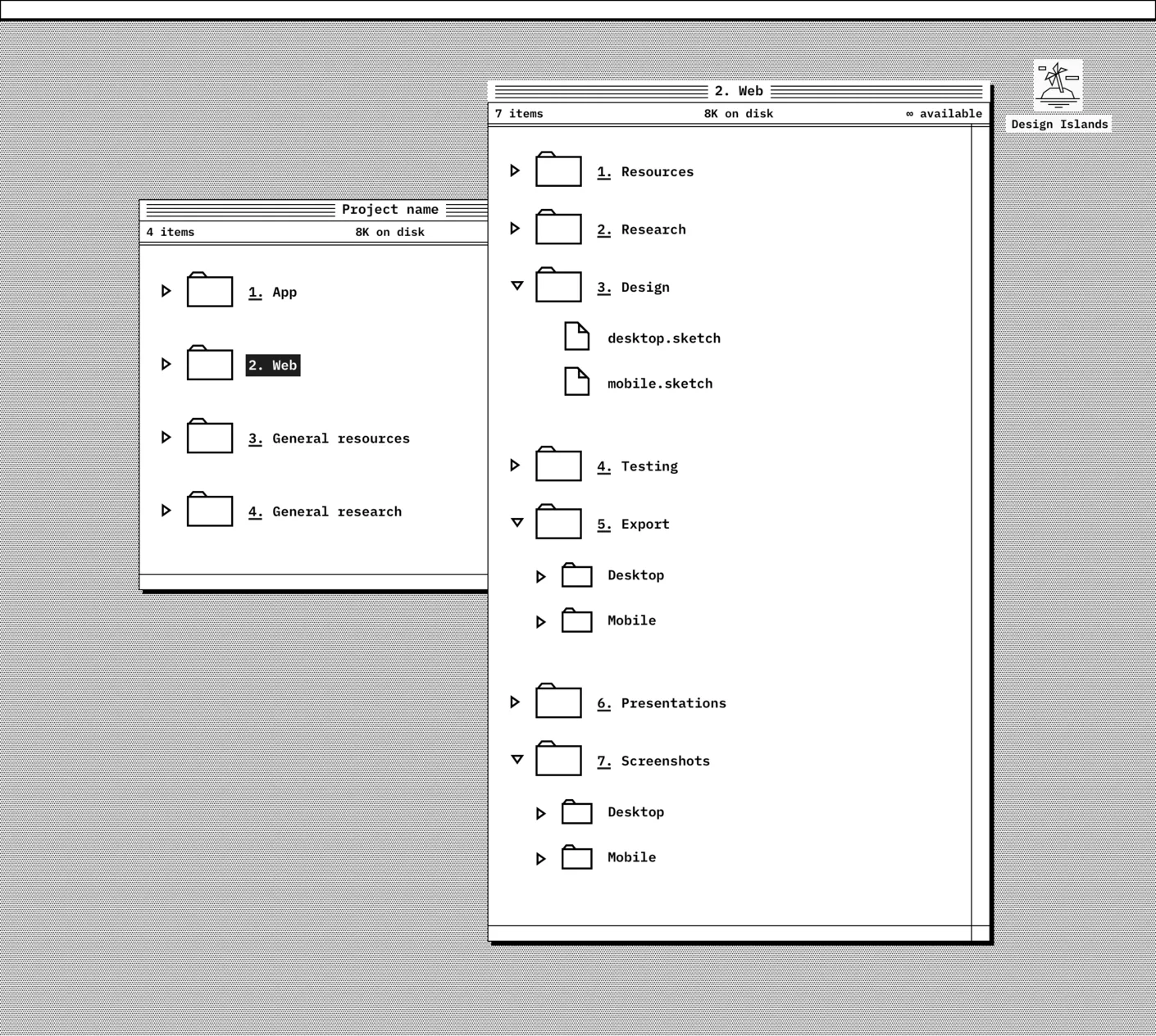
Web
Should I keep responsive design all in one file, you might ask? Nope.

Separate the mobile design from desktop and store them in the Design folder.
What about Design Sprints?
Well, in our case they are also part of the Research folder. Just create a new one named Design Sprints and add sprints by numbers.

In Design folder create Design_Sprints.sketch or in Figma or similar, and add pages Sprint 1, Sprint 2,… Sprint N.
When you are done with the sprint feature, copy–paste it to the final design file. Something like they do it at the Microsoft Outlook team.
Final_final_v05a words
This type of folder structure is good for our type of agency work. We have months or years-long projects and sometimes we don’t fill all folders with data. But this guide keeps us all on the same page. Do you have any suggestions or different experiences how you keep the project folder organized? Feel free to send us your thoughts on design.team@infinum.co.
Here is the folder template to make your life little easier and keep those folders clean and tidy ?