After Adobe presented new tools known as the Creative Cloud in May last year, they forgot to mention Fireworks. At least that’s what we thought, but after Adobe posted “The Future of Adobe Fireworks”, we realized that we should look for another design tool.
Considering the fact that we primarily create design for web and mobile applications, we needed a tool focused on screen design.
Before Adobe’s announcement, there was some buzz on Twitter about a Fireworks/Photoshop alternative, a tool by Bohemian Coding called Sketch. Since moving away from Fireworks would happen sooner or later, there was no harm in exploring our options early on.

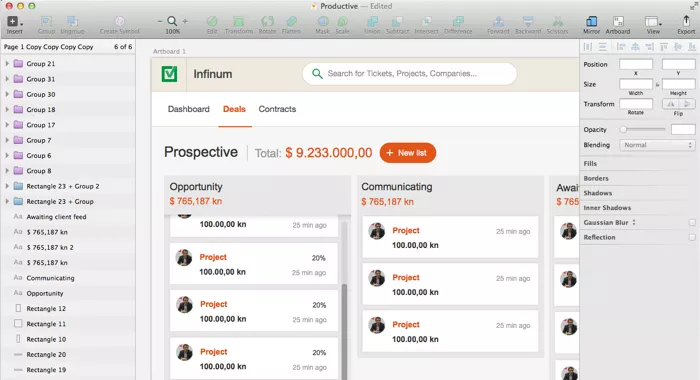
At first glance, Sketch’s interface really reminded me of Keynote – a focus on User Interface design with all the functions that you actually need right in front of you. Sure, I needed a few hours of getting used to the new interface, but very soon I was able to get the desired results quickly.
One thing that really caught my eye is the export for retina displays. That gave us a good hint about the direction in which Sketch was developing and we felt it could become a really great tool.
Although we were pleasantly surprised by the look and feel of Sketch, we didn’t immediately embrace it as our primary design tool.
We decided to wait for a while, checking every update that came along until it reached a certain level of stability.
The Breaking point
The breaking point, so to speak, was version 2.3, which brought some very cool features:
- PDF and EPS import
- Sketch Mirror
- Background Blur etc.
This pushed us to start testing Sketch in a serious way – on real projects. While doing client work was still a bit dodgy, we gave it a go on some of our internal projects and products. One of them is Productive, a business intelligence tool we originally created for internal use, but have released it to the general public recently.

While we were busy testing Sketch on real projects, the Sketch community grew really fast. Some of the major players in tech industry such as Google, Twitter, Foursquare and SoundCloud also started to use Sketch, which was a perfectly good testament to its quality.
After April 1st this year, with Sketch 3 published, we decided to replace Fireworks with Sketch and use it as our primary tool for design.
A way forward
Even though Sketch is a great tool, it still has some room for improvements. The awesome thing is, the guys at Bohemian Coding are doing a great job by listening to the designer community and accepting their ideas.
Comparing Sketch with Fireworks, here are some things we really like:
- Clutter-free interface
- Artboards
- Export multiple resolutions from every slice
- Precise color picker (ability to pick colors while editing gradients)
- Reverting files (ability to copy-paste from previous versions)
- Sketch Mirror
- Font rendering
Of course, there is always room for improvement. Here are some features we would like to see implemented:
- Full Symbol support
- Better Plug-in integration (Plug-in interfaces)
- Export Pages to Files (PNG, PDF, JPG)
- Tabbed document interface
All in all, while Fireworks was a workhorse of our design department for a very long time, Adobe’s decision to axe it and coax people into Creative Cloud subscription model pushed us to find a worthy alternative. If Adobe actually introduced a real successor to Fireworks, we probably wouldn’t spend time exploring other options.
Then again, in Sketch we really found a tool that suits our needs. Bohemian Coding’s software proved its worth and by the looks of it, can only get better with further development.