Every now and then a technology comes out that changes the web landscape. In 2008, Google announced Google Chrome, a simple but fast and powerful browser. Around the same time, HTML5 started to emerge and gave us access to a lot of new features. Now it’s time to embrace another new technology called Web Components.
Although users won’t notice Web Components, they are probably an equally big change for web developers. First, let’s start with some history so we have a better understanding of how Web Components came to be.
A brief history of web libraries
- 2005 – Dojo Toolkit is published with an innovative idea: widgets. With a few lines of code, developers can add complicated elements like graphs and dialogs to their web pages.
- 2006 – jQuery gives us an ability to write small plugins that can later be reused.
- 2008 – jQuery UI is released and gives us a set of widgets and effects
- 2009 – Initial release of AngularJS, a web framework with directives
- 2011 – Initial version of React (Facebook) is released, giving us the ability to build the page UI without worrying what framework is used on the rest of the page
- 2013 – Web Components draft is published, but because of a small browser support, they are still not ready for the prime-time
When Dojo Toolkit was published, developers saw the advantages of having reusable modules. Today, when we mention plugins on a web page, most of us think about jQuery plugins since they are used almost everywhere and can do almost anything.
AngularJS and React showed us the direction in which the web platform is moving, with web elements that aren’t just visuals, but have complex logic on their own.
Web Components
Similar to HTML5, Web Components is a name for a group of features:
- Shadow DOM allows us to encapsulate DOM and CSS
- HTML Templates are a way of having a clonable DOM that can be reused on the page
- Custom elements can either create new or extend existing elements. That means that a developer can, for example, extend the input element to support only credit card number format or they can create a new element which will contain all the fields required for credit card payment.
- HTML Imports are a way of including web components into the page without having them inline in the code
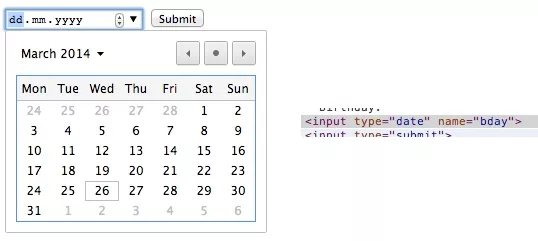
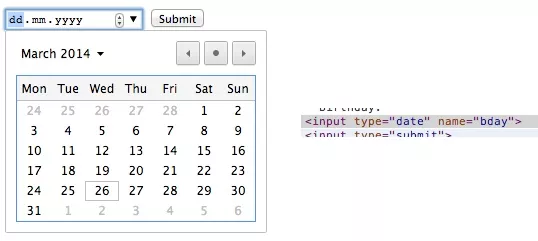
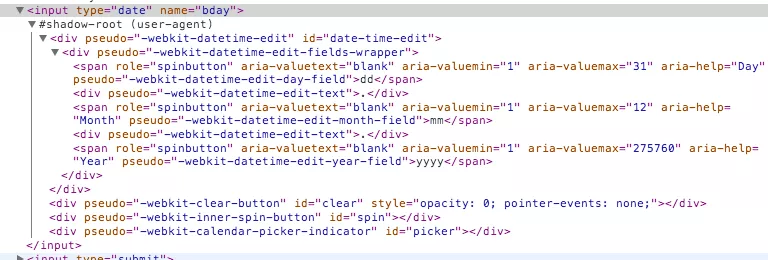
The interesting part is that web browsers already use web components. For example, datepicker or <video> element are web components, they are usually just hidden from the developer.


What is the point of Web Components?
JavaScript widgets and plugins are fragmented because they rely on different libraries and frameworks that might not play nice together. Web Components are a way of standardizing widgets and plugins.
The great thing about Web Components is encapsulation and, therefore, reusability – they can be used with any library or framework. Web Components don’t even need to be UI components – they can even be libraries that expose some functionality.
One of the examples is polymer-ajax, which isn’t that useful but it gives us an idea what’s possible. Polymer-ajax is a web component that gives the developer a standard way of doing AJAX requests, so the developer doesn’t need to worry about browser quirks. It is something like $.ajax() in jQuery, but it doesn’t have any dependencies.
Browser support
Currently, the main issue with Web Components is that no browser supports them completely. Luckily, there are libraries like Polymer that polyfill missing native features and go out of the way if the browser supports the feature.

Polymer (Google) has two parts – one for creating web components, and another for using them. Another Web Component library is X-Tag (Mozilla). The great thing about Web Components is that, no matter whether they were built with Polymer or X-Tags, they can seamlessly work together, and that exactly is the beauty of standardization.
Using the Polymer library, Web Components can be used in all evergreen browsers (the newest versions of Chrome, Firefox, Safari and Opera) and Internet Explorer 10 and newer. On mobile, web components will work on iOS6+, Chrome Mobile, Firefox Mobile and Android 4.4.
Older browsers like Internet Explorer 9 or Android Browser 4.3 don’t support Web Components, even with Polymer. This means that Web Components aren’t ready for use on the web, but they can be used inside of a native wrapper if the app targets a supported browser or platform (iOS6+).
Although X-Tag library supports some older browsers for creating components, Polymer is required to use most of them and, therefore, the browser support is the same.
Alternatives
Web Components might not be ready for use yet, but there are some libraries that already make use of some similar patterns to achieve the DOM abstraction:
- React has its own “Virtual DOM” and allows the developer to use something very similar to Web Components. Since it doesn’t try to simulate Web Components, browser support is much better (Internet Explorer 6+). React is currently used on the Instagram and Facebook commenting system.
- AngularJS directives are very similar to web components but don’t use the Web Component standard in order to achieve better browser support (Internet Explorer 8+). Since AngularJS is Google’s playground for future features, it will surely move to real web components at some point.
The future
Web Components might not be the silver bullet that will solve all web development problems, but once they gain a big enough support, they will simplify the development and maintenance of web pages and apps.
I believe that in a few years embedding a YouTube video using a <youtube-video> component or displaying your Facebook profile on your web page or blog with a <facebook-profile> component will be normal. Also, when reusing an element you don’t have to worry if the new code will mess up something else or the other way around, which will make web development much easier.