UX flowcharts can feel intimidating at first, but they don’t have to be. This guide helps you map out clear user journeys without overcomplicating the process – plus, we’ve got a Figma template to help you get started right away.
If you’ve ever tried creating UX flowcharts, you know how intimidating that first blank page can feel. Have you found yourself staring at it, wondering where and how to begin? You’re not alone – I’ve been there.
Maybe you’ve already read countless articles, explored Figma libraries, and tried every plugin, yet you’re still stuck. Don’t worry – in this article, I’ll walk you through the steps of creating a UX flowchart, share tips and tools, and even provide a Figma template to help you get started right away.
When and why to create a UX flowchart
If you’re designing a new app or feature, you’ve probably mapped out its architecture in your head. But heads are notoriously unreliable – this approach can lead to oversights and leaves your team out of the loop. That’s where flowcharts come in.
Just as I first outlined this article to ensure a clear, logical flow for you as a reader, UX flowcharts serve the same purpose in design. They organize user flows, provide value to stakeholders, and align the project team. Simply put, a flowchart is a diagram of user flows and tasks in processes (Source: Interaction Design Foundation).
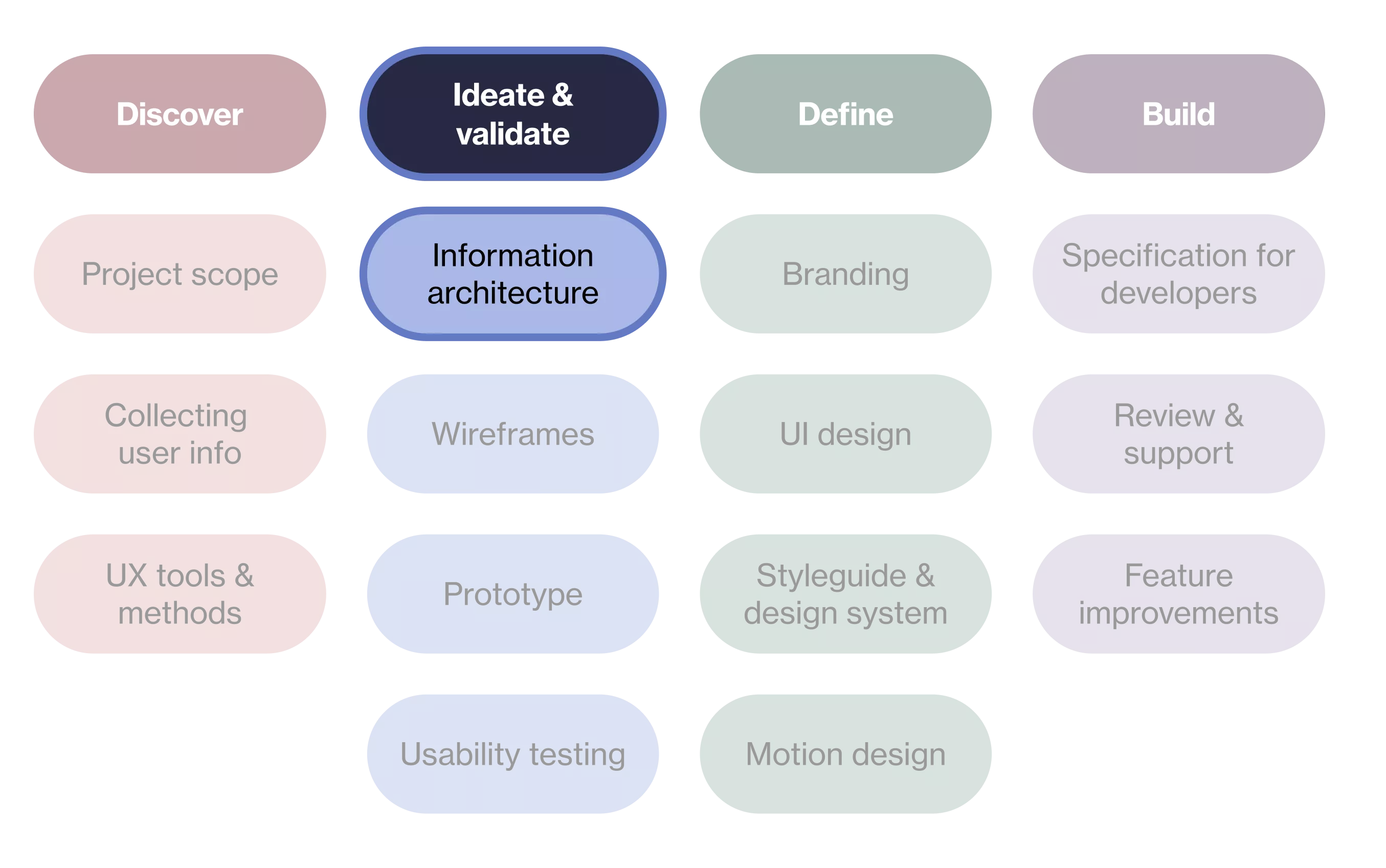
Flowcharts are one of the most commonly created user experience deliverables after wireframes and prototypes (Source: NNG survey of UX Professionals). At Infinum, our design process has four steps: discover, ideate & validate, define, and build. Our design team typically creates flowcharts during the ideation & validation phase, as part of the information architecture process. They’re most effective after gathering requirements and before wireframing. However, design isn’t always linear – UX flowcharts can be created at any stage. You can even use them for existing flows to identify potential improvements.

UX flowcharts offer numerous benefits. They act as a blueprint for UI design and play a vital role in enhancing the user experience. By mapping out flows, they help identify pain points, address edge cases, and ensure a smooth user journey. They also foster team alignment and provide stakeholders with a clear overview, making it easier to secure buy-in before moving on to wireframing.
Know your UX deliverables
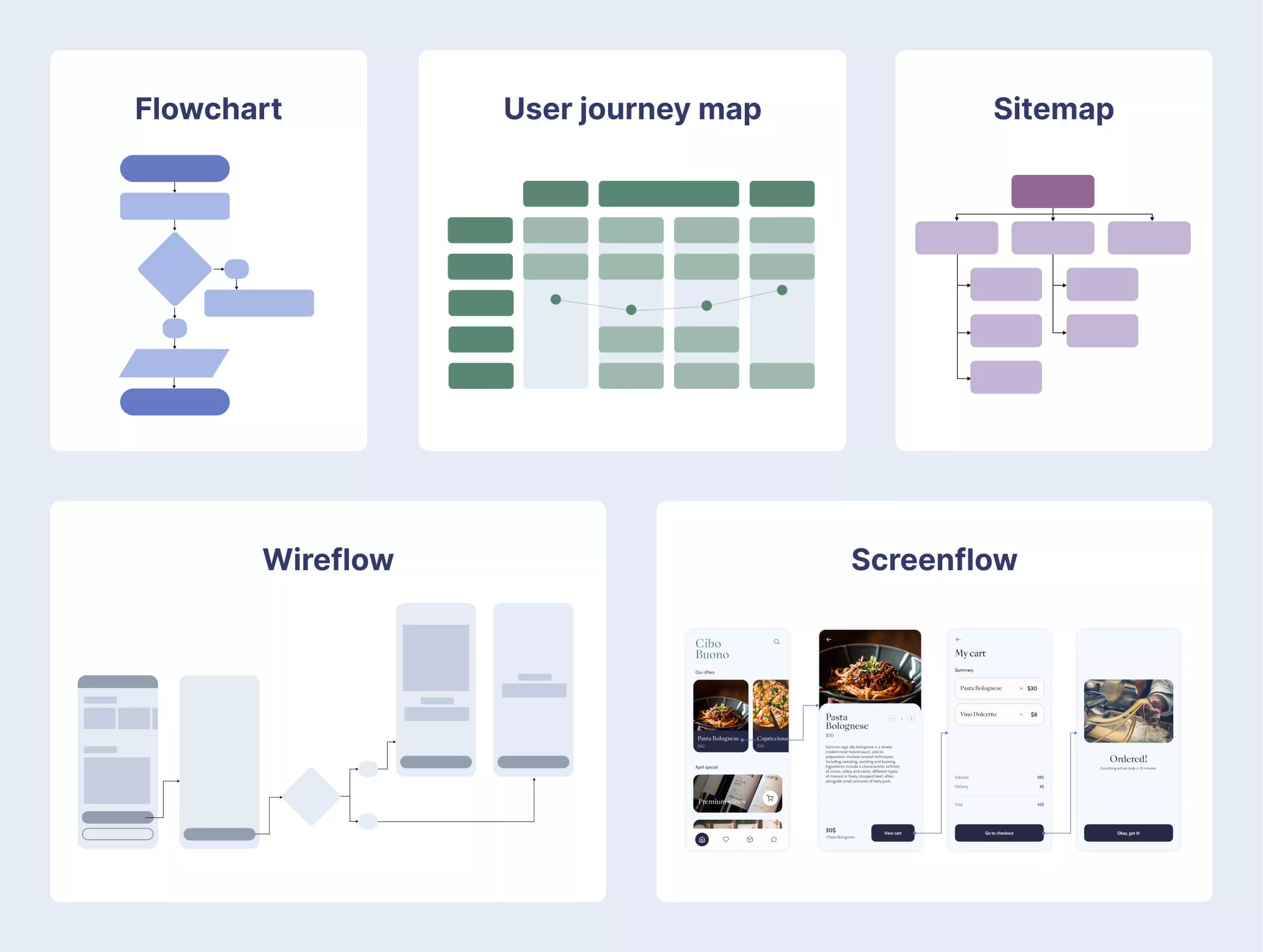
With the abundance of UX methods out there, it’s easy to get tangled in the terminology. The field is constantly evolving, with new methods emerging all the time. That’s why understanding your deliverables is important. For example, flowcharts are often confused with user journey maps (sometimes called customer journey maps), sitemaps, wireflows or screenflows – each of which serves a distinct purpose in the design process.
Here’s a breakdown of how these deliverables differ:
| Deliverable | Definition | Focus | Artifacts | Approach |
| Flowchart | Diagram of user flows and tasks in processes | Maps processes and decision points within workflows | Symbols, diagramming elements | Technical |
| User journey | A map that captures the emotional experience of users interacting with a product | Demonstrates the overall emotional experience with a product | Touchpoints, emotions, user actions | Narrative |
| Sitemap | Hierarchical diagram representing a product’s structure | Visualizes the hierarchy of a product | Hierarchical diagrams with branches and nodes | Hierarchical |
| Wireflow | Hybrid deliverable that combines wireframing with flow diagramming to map out user interactions | Defines user interactions with wireframes | Wireframe screens, arrows, annotations | Functional |
| Screenflow | Hybrid deliverable that visualizes user interaction using high-fidelity design screens | Defines user interactions with high-fidelity designs | High-fidelity screens, arrows, annotations | Illustrative |
To help visualize these distinctions, here’s an example of what each deliverable looks like in practice:

Choosing the right flowchart for the job
Different flowcharts serve different purposes, and choosing the right one will depend on your project and task. For example, if you need a high-level overview, you’ll map out the app flow, but if you want to show specific user journeys through features, you’ll create a user flow. A task flow can be used to outline the steps for a specific task.
Flowcharts often complement user stories, helping to translate them into a visual representation of the user’s journey. If your user story describes how a person completes an action – such as inviting a friend to an app – a user flow or task flow can break it down into step-by-step interactions.
Here’s a quick guide to help you decide:
| Flowchart Type | Focus | Example | When to use |
| App flow | Provides a high-level overview of the product | Health & fitness app, social media app, etc. | When designing a new app, during a redesign of an existing app, or for complex flows |
| User flow | Visualizes the path a user takes through a feature or process, considering different user types | Existing user – login flow, new user – sign-up flow | When designing new features in an existing app; can be part of an app flow or standalone |
| Task flow | Maps the steps a user takes to complete a single task | Completing a purchase, filling out a form | When creating new features; can be part of a user flow |
By choosing the type of flowchart that fits your needs, you’ll create deliverables that are not only effective but also aligned with the goals of your project.
UX flowchart symbols and how to use them
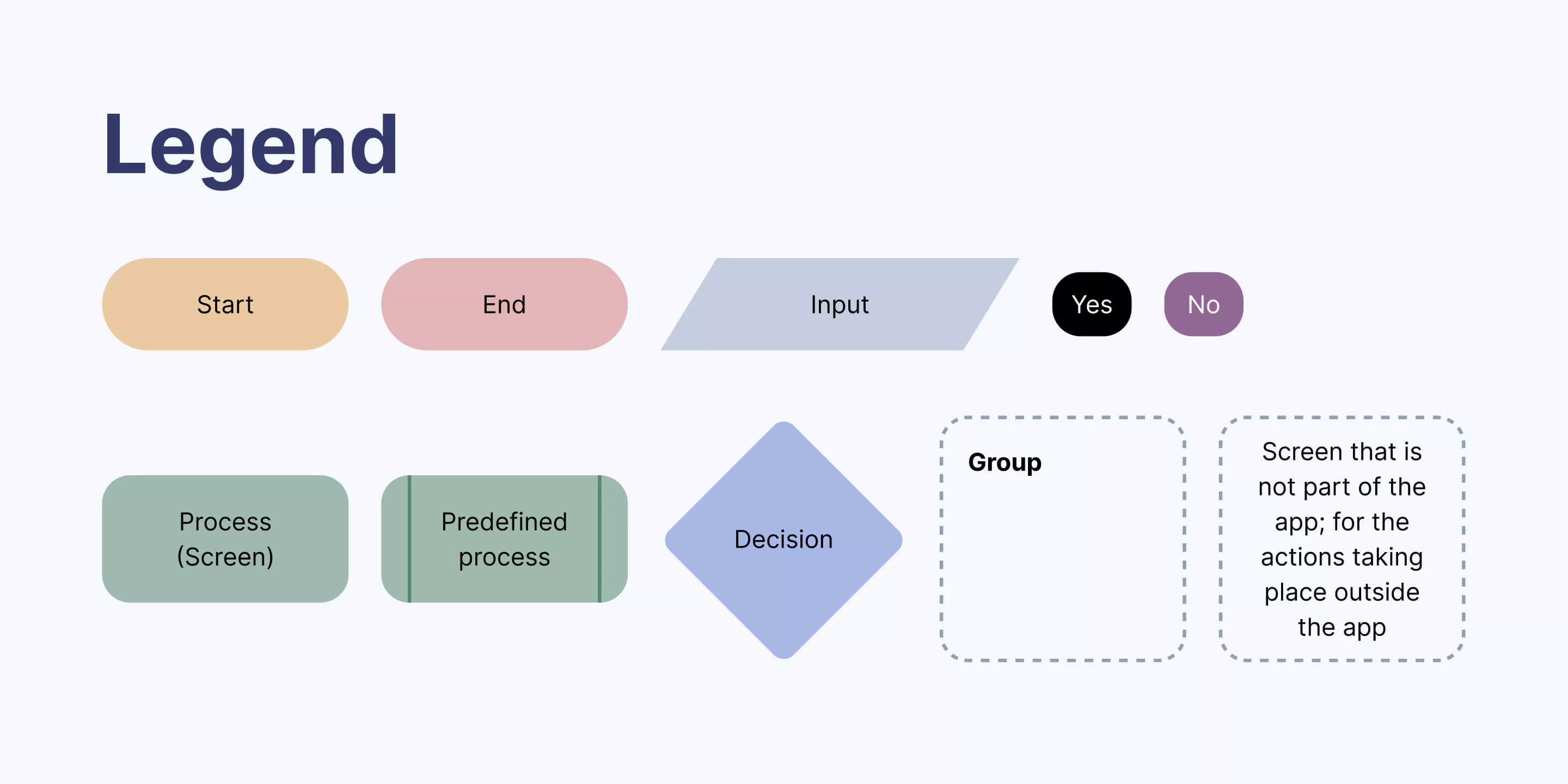
To make sure everyone understands your flowchart, it’s important to use standard symbols. These include ovals, rectangles, parallelograms, diamonds, lines and arrows, and annotations. Depending on the complexity of your flow, you’ll use different symbols to represent various steps and actions.

Let’s take a closer look at these symbols and their uses:
Oval
The oval symbol represents the start or end of a process. The beginning marks the starting point for the user, while the end indicates where they finish their task.
Tip: To determine if you need an oval, ask yourself:
- Where does this flow begin and end?
- Is there a part of the flow that takes place outside the app?
Rectangle
The rectangle symbolizes a process, often representing a screen or a step in the flow. A rectangle with vertical lines indicates a predefined process already represented elsewhere in the flow. A rectangle with a dotted stroke denotes a group or screen not part of the app.
Tip: To determine if you need a rectangle, ask yourself:
- Will there be a specific screen for this process?
- What would that screen look like?
- Is this part of the flow already represented elsewhere?
Parallelogram
The parallelogram symbol represents an input or output operation, typically a user action like clicking or tapping.
Tip: To determine if you need a parallelogram, ask yourself:
- Does the user need to perform a physical action (e.g., click, tap)?
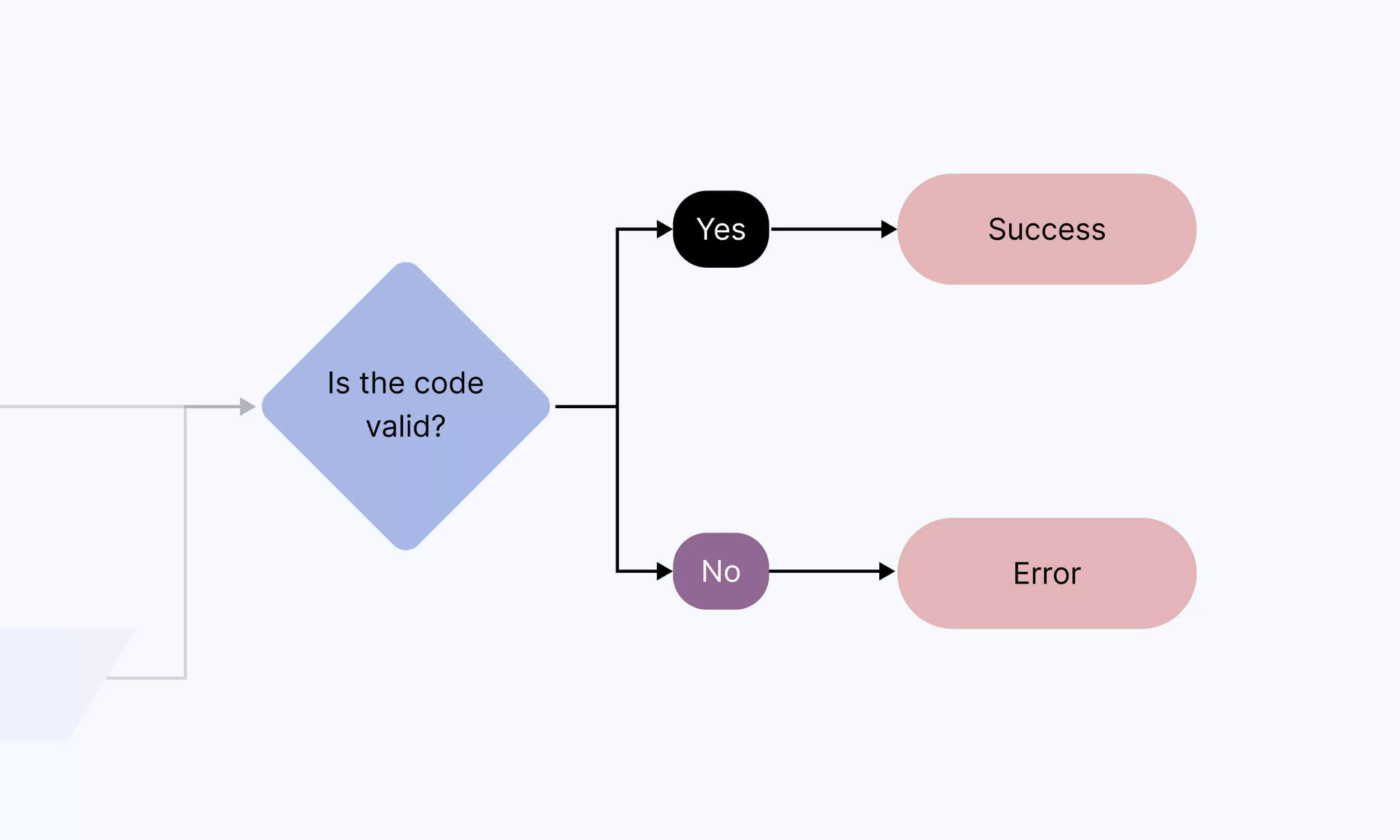
Diamond
The diamond symbolizes a decision point, where the user chooses between multiple outcomes. This is often a yes/no or true/false question, with arrows splitting the flow based on the decision.
Tip: To determine if you need a diamond, ask yourself:
- Can the user make different decisions?
- If so, what are the possible outcomes, and how do they affect the flow?
Arrows and annotations
Arrows indicate the direction and order of the process, connecting different blocks. Annotations provide additional comments or explanations for steps in the flow.
Step-by-step guide to mastering UX flowcharts
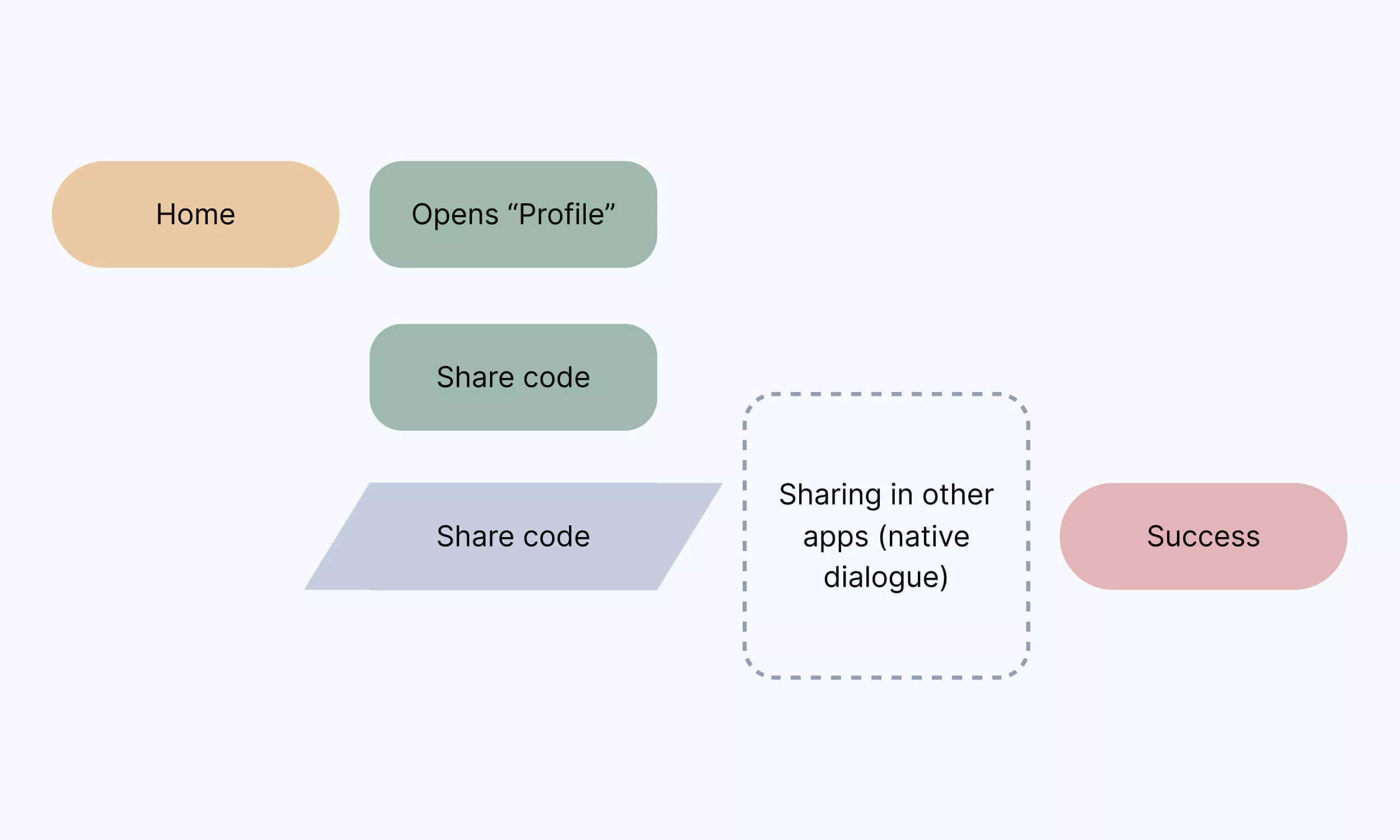
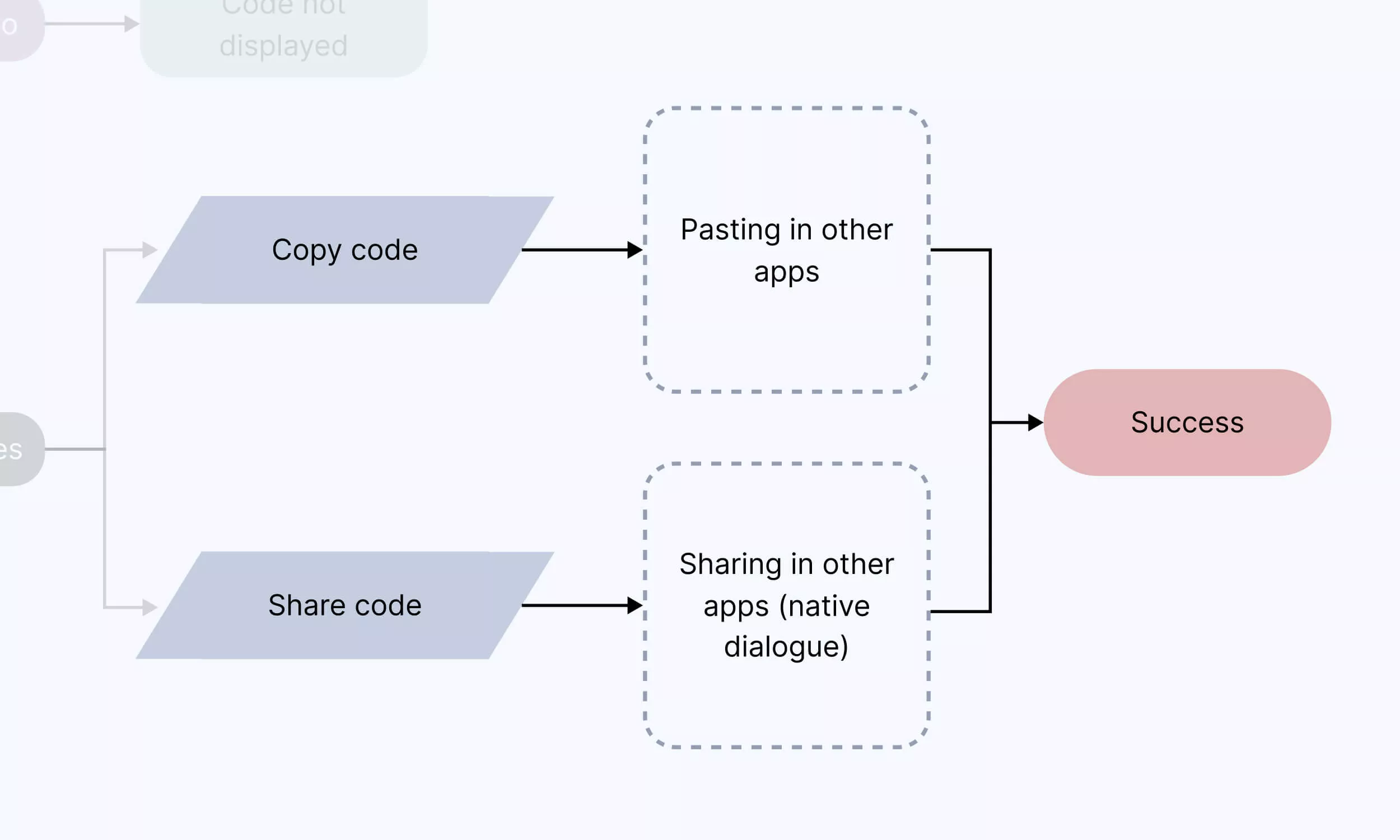
Now that we’ve covered the basics, let’s go through the steps of creating a UX flowchart. To illustrate, we’ll use an example: designing a referral program feature for a mobile app.
Pro tip: Before diving into digital tools, sketch your flow on paper. This allows you to quickly map out the entire process without being limited by screen elements. At this stage, don’t worry about symbols – just focus on outlining the main steps the user will take. You can refine the details later.
1. Identify key steps
The first step is defining the key actions a user needs to take. Start by identifying:
- Where the flow begins and ends.
- Any alternative user paths (e.g., success and error states).
For example, in a referral program flowchart:
- A user sending a referral code starts on the home screen and ends on a success screen after sharing the code.
- A new user entering a referral code begins outside the app, while their in-app journey starts at onboarding. Their flow could end successfully (code accepted) or lead to an error state (invalid code).
Remember, a flowchart can have multiple endpoints. Showing both happy and unhappy paths ensures a complete and realistic representation of the user experience.
Once you’ve outlined the key steps, you can transfer your workflow from paper to a digital tool.

2. Define user inputs
Next, identify the specific steps where users need to input data or make decisions. These are the moments when the user actively participates in the process.
Ask yourself:
- Does the user need to click, enter information, or select an option?
- How do their inputs affect the next steps in the flow?
Use a parallelogram symbol to represent these actions in your flowchart. Clearly mapping out user inputs ensures that every interaction is accounted for.

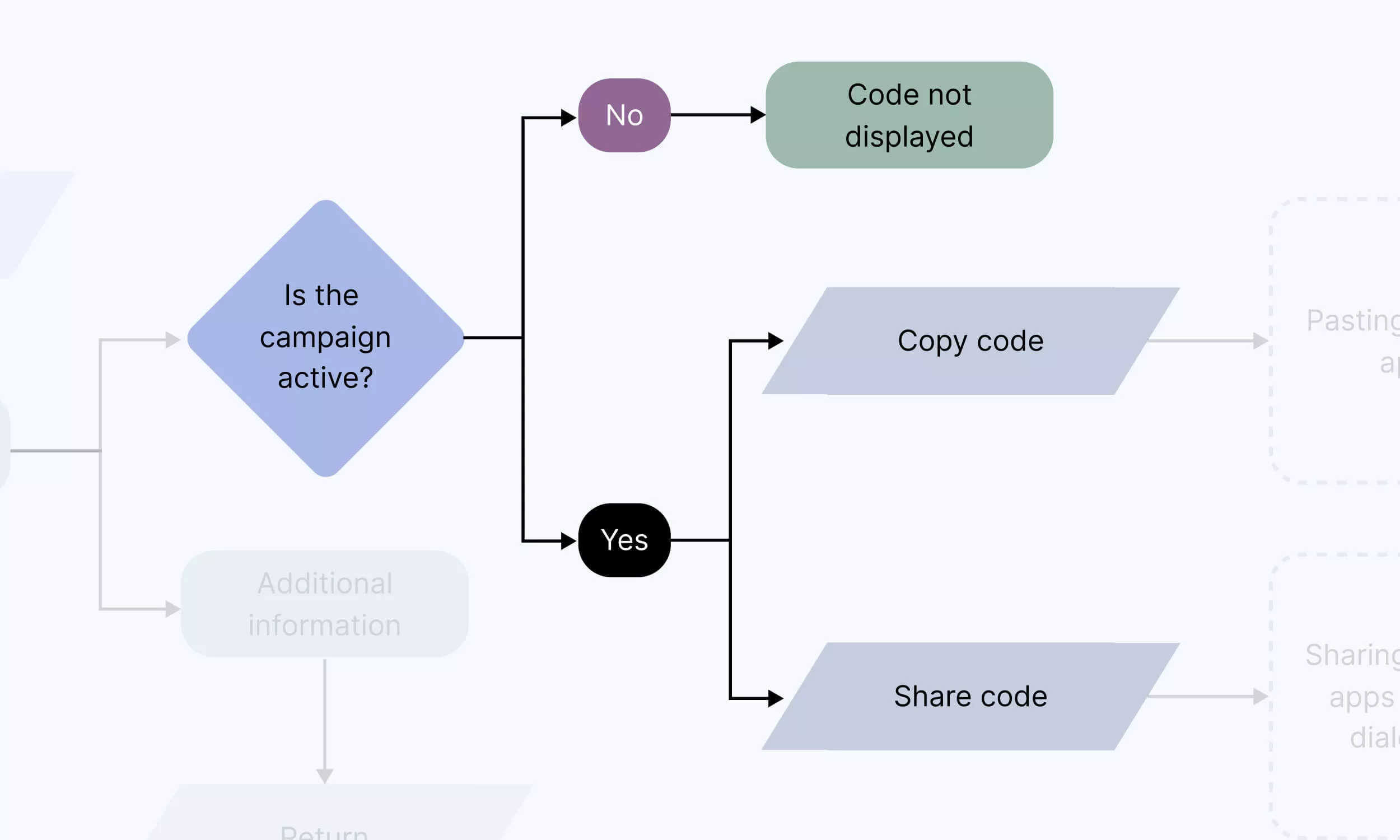
3. Identify decision points
Now, pinpoint the moments when users must choose between options or when the system makes a decision.
In our referral program example, decision points might include:
- The app user deciding whether to use a referral code or skip it.
- The system checking if the user has already been assigned a code.
Use a diamond symbol to represent these points in your flowchart. Each decision point should have clear branches (e.g., yes/no or true/false) that guide the flow in different directions.
Remember to keep your flow clean and manageable.
- Watch out for return loops and connections to other flows to avoid unnecessary complexity.
- If the flowchart starts looking tangled, simplify it to improve clarity.
- Review each step and ask yourself: Does this add value to the user journey? If not, consider removing or merging steps.
The goal is to make the user’s path intuitive without sacrificing key interactions.

4. Account for all paths, including edge cases
A complete flowchart doesn’t just map out the ideal happy path – it also considers unhappy paths and edge cases. Start with the critical path: outline the main user journey, ensuring the core process runs smoothly. Once the primary flow is in place, identify potential deviations. In our example, these could be:
- Errors or invalid inputs (e.g., entering an invalid referral code).
- System constraints (e.g., an expired or inactive referral campaign).
- User actions (e.g., abandoning the process before completion).
Mapping out edge cases helps you and the whole product team identify solutions. It also provides a solid foundation for wireframing and high-fidelity UI design, making it easier to bring the flow to life visually.

5. Keep every type of user in mind
Different users interact with the same feature in different ways, so it’s important to create multiple variations of the flow based on user type. For example, in the referral feature, the user sending the code follows one flow, while the user entering the code follows a different one. Each journey should be clearly outlined so that your flowchart accurately represents all possible interactions.

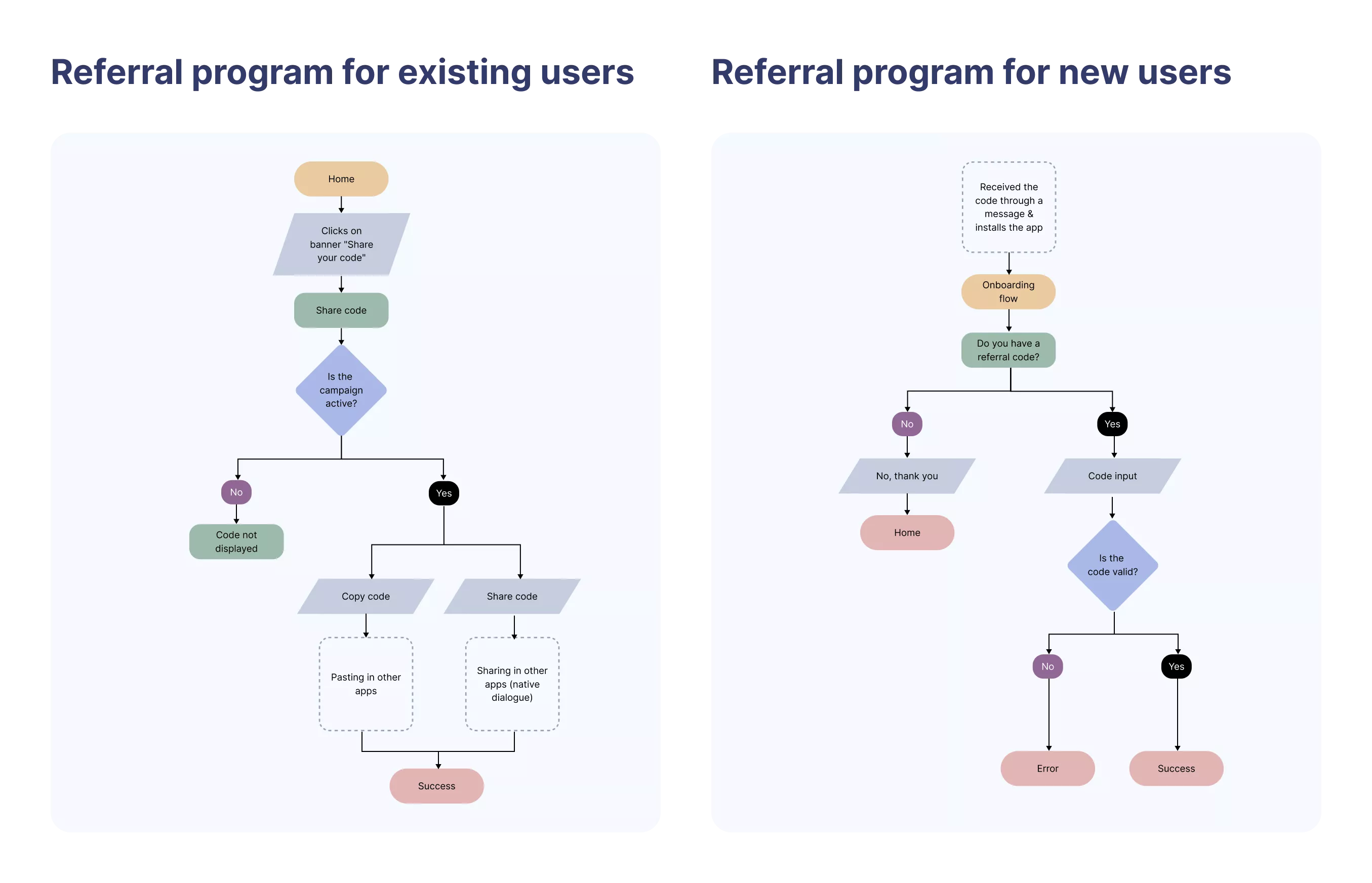
6. Give your UX flowchart a clear title
A clear title makes your flowchart easy to present and share. For our example feature, the titles can be as simple as Referral program for existing users and Referral program for new users.
7. Use standardized symbols
Symbols are not an opportunity to get creative – just stick to the standard ones. You already know them, and so will everyone else. Use them for consistency and clarity.
8. Always include a legend
Even though flowchart symbols are standardized, there may be exceptions. Clients may share your flowchart with other stakeholders, so it’s crucial to prioritize clarity.
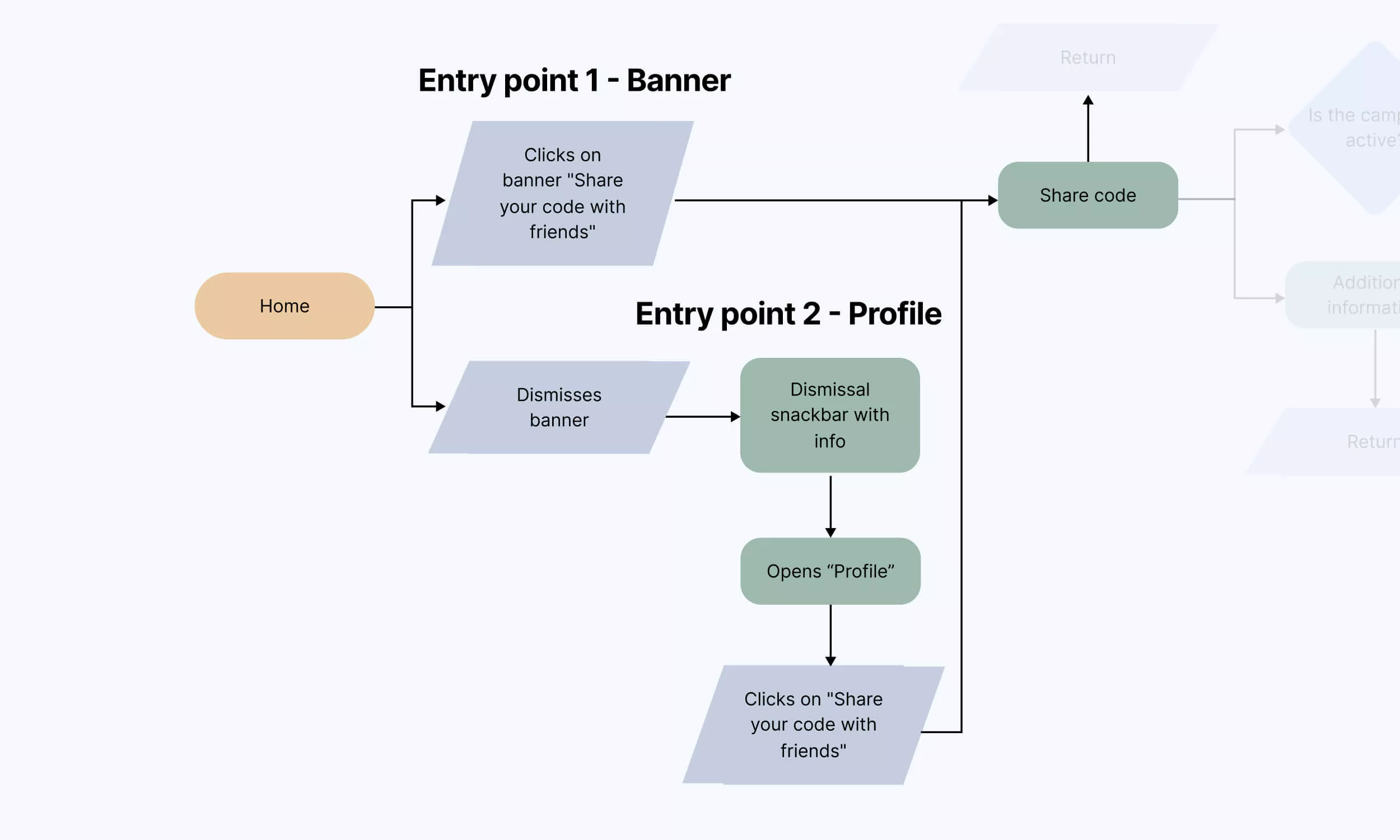
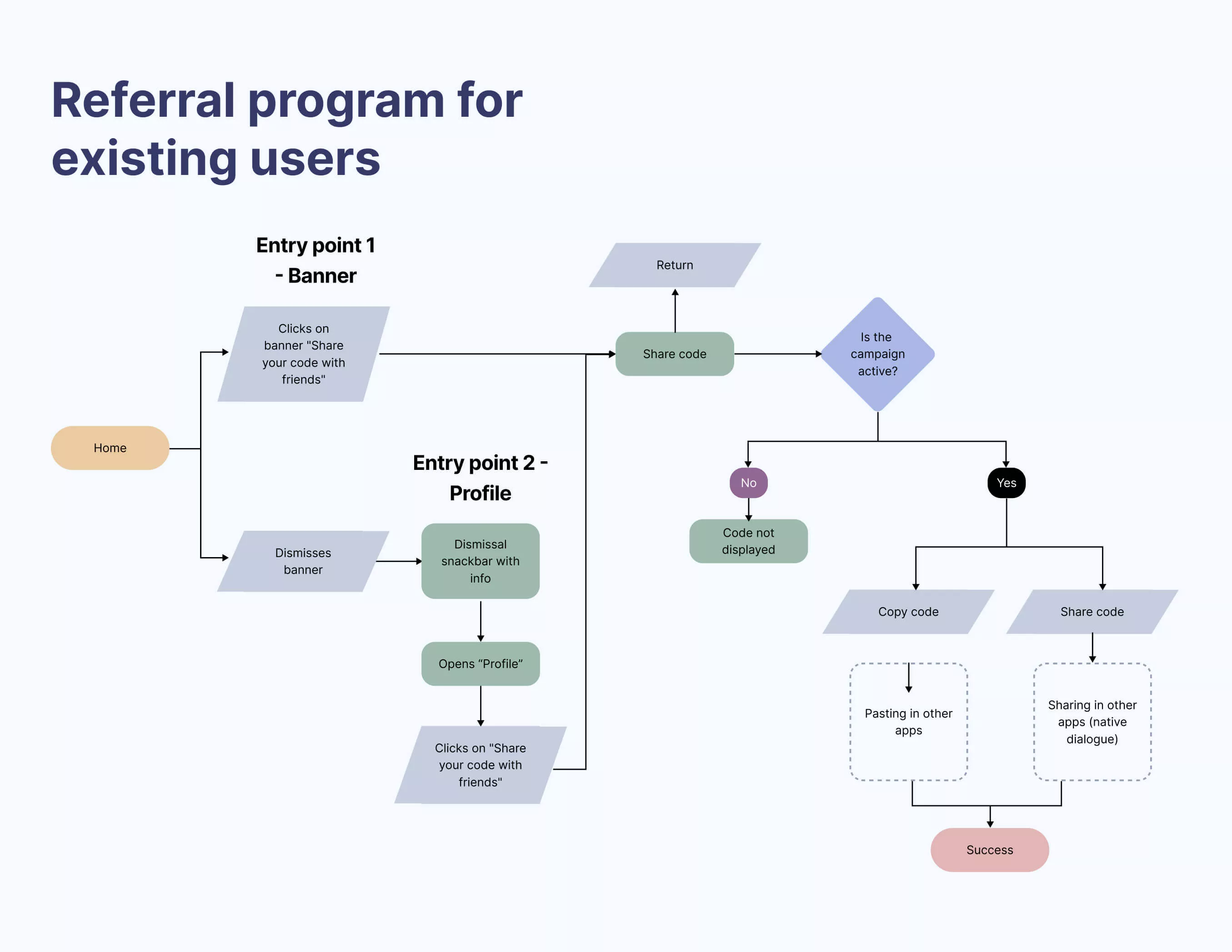
Pro-tip: Identify multiple entry points for the same feature and account for them in your flowchart. For example, in the referral feature, users might enter via a home screen banner or a profile screen banner – both should be reflected in the flow.

9. A polished flow – share and iterate
Once you’ve gone through all the steps, your flowchart is ready. Not too tricky, right? Now, share it with your product team for feedback. After discussing it, you may need to iterate on the flow. Don’t worry – iteration is a normal part of the design process, and that’s why flowcharts exist in the first place.
Refining the flow early saves time later, allowing you to focus on UI design without second-guessing the structure. Most flowcharts go through multiple revisions before they reach full clarity, so embrace the process!

Tools to help you get started – and a Figma template!
There are many tools available to make flowcharting earlier. If you’re working in Figma, try plugins like Autoflow, Flow Connect, and Draw Connector to save time and effort. FigJam is another great option. It has predefined elements, templates, and collaboration features, making it perfect for workshops. Other useful tools include Lucidchart, Whimsical, and Miro. Each has its own strengths, so explore what works best for your workflow.
For a quick and easy start, grab our Figma flowchart template – courtesy of Infinum’s design team – and start mapping out your flows right away!
Beyond rectangles and arrows
Flowcharting is a valuable skill for your design toolbox. When you master flowcharts, you can clarify use cases, flows, and scenarios, preventing confusion in later design stages. With a clear blueprint in place, you can focus on designing the user interface, minimizing the need for extensive iterations.
Early planning also helps identify overly complex flows, allowing you to simplify them before diving into design screens. Like any skill, flowcharting takes practice, but the effort pays off.
If that blank page still feels intimidating, our flowchart template is here to help. You’ve got this!