Although the JavaScriptCore framework has been officially available to iOS and Mac developers for quite some time now, its features are still documented rather poorly. Also, Apple provides no guidelines, save for a great WWDC session named “Integrating JavaScript into Native Apps”.
However, while waiting for them to update the documentation, there’s no reason not to take advantage of the framework’s capabilities – it is, as will be demonstrated in this blog post, fairly easy to use.
Where to begin?
There are three object types we will use to provide a quick example of what you can do with JavaScriptCore. These are:
JSVirtualMachineJSContextJSValue

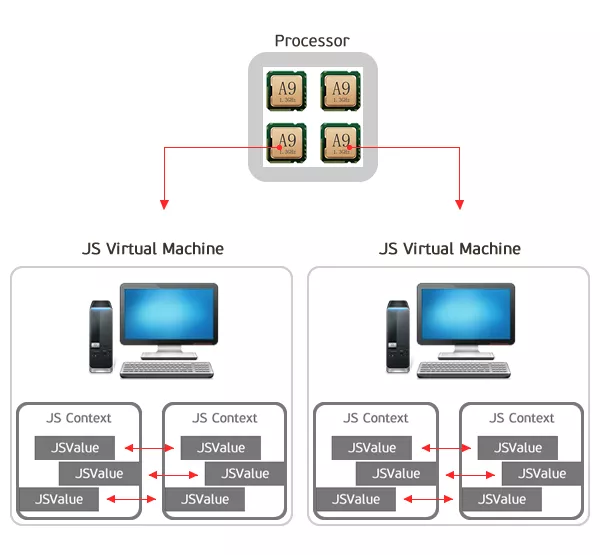
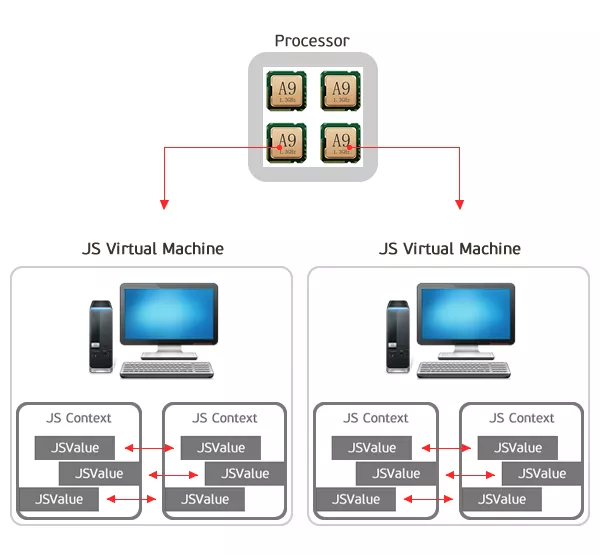
JSVirtualMachine represents a JavaScript virtual machine, which manages memory and garbage collection. An arbitrary number of these objects can be instantiated in order to execute JavaScript code in parallel – each of them uses a separate thread.
JSContext sounds a bit trickier to decipher, but rest assured it makes sense. For JavaScript code to be executed, it needs to have a context, a space where it can create new variables and access existing ones. So, a JSContext is a code evaluation context, and you can have multiple contexts in a single virtual machine. You can also exchange information between contexts in the same virtual machine, but not between virtual machines.
JSValue is a class representing any type of data in a JavaScript context. You can have as many JSValues as you want in a context and you can pass them between different contexts as long as those contexts belong to the same virtual machine.
How to use it?
To execute JavaScript code, we need to have a virtual machine and context. And here’s how we can create a JavaScript context:
JSContext *context = [[JSContext alloc] initWithVirtualMachine:[[JSVirtualMachine alloc] init]];
One thing worth mentioning is that the context is empty when we create it. It contains no variables or functions. There’s more than one way to create variables in a context or assign values to them. Let’s show the simplest one, literal assignment:
context[@"aNumber"] = @22;
NSLog(@"%d", [context[@"aNumber"] toInt32]);
The console outputs 22. Of course, we can also assign JSValues, NSNumbers and so on. But this example reveals an important detail: it’s simple to access values within a context using the subscripting operator. We can also access values which were created or set by JavaScript code evaluated in the context. For example:
[context evaluateScript:@"var anotherNumber = aNumber + 20;"];
NSLog(@"%d", [context[@"anotherNumber"] toInt32]);
The console outputs 42. Here we see how JavaScript code can be executed within the context. The aNumber variable which we created earlier is also available to the JavaScript code. However, if we were to store it in a JSValue, the JSValue would only contain its current value, and not a reference to the variable in the JavaScript context. In other words, it wouldn’t change when the variable within the context changes, nor would the JavaScript variable change when the JSValue is changed.
Functions can also be JSValues. We can make use of that to expose an Objective-C block to a JavaScript context. For example, JavaScript’s console.log() is not bridged automatically to the Xcode console. Here’s how we can enable logging:
[context evaluateScript:@"var console = {};"]; // make console an empty object
context[@"console"][@"log"] = ^(NSString *message) {
NSLog(@"%@", message);
};
If we then write [context evaluateScript:@”console.log(anotherNumber)”];, the console will output 42, as expected. This example shows how to use two-level subscripting to create properties that can be accessed from JavaScript via dot notation. It also shows how an Objective-C block can be assigned to a variable in a JavaScript context and how it can be called from within the context. The block can, of course, return a value and have an arbitrary number of arguments.
But it can go the other way around, too! It’s possible to call a JavaScript function from Objective-C:
[context evaluateScript:@"var add = function(a, b) {return a + b;}"];
NSLog(@"%@", [context[@"add"] callWithArguments:@[@20, @30]]);
NSLog(@"%@", [context[@"add"] callWithArguments:@[context[@"aNumber"], context[@"anotherNumber"]]]);
The console will output 50 and 64, as expected. Now let’s spice things up a bit with a more complicated function that still serves the same purpose:
[context evaluateScript:@"var addAndPrint = function(a, b) {console.log(add(a, b));}"];
[context[@"addAndPrint"] callWithArguments:@[@20, @30]];
[context[@"addAndPrint"] callWithArguments:@[context[@"aNumber"], context[@"anotherNumber"]]];
The console output is the same as it was in the previous example. The addAndPrint() function uses the previously declared add() function as well as console.log() which maps to an Objective-C block.
What next?
Thus far we have managed to create variables in the JavaScript context, assign values to them and call JavaScript functions and Objective-C blocks back and forth. While this is powerful by itself, there is more to JavaScriptCore.
A good example of what’s possible is the JSExport protocol. If a class implements it, all of its properties and methods can be used in JavaScript contexts. Protocol inheritance makes it possible to exclude unwanted properties or methods from this behavior.
This feature is awesome because it allows you to assign an object to a JSValue and expose all or a part of its properties and methods to JavaScript. It also bypasses the aforementioned limitation of JSValue regarding changes to a JSValue on Objective-C side not propagating to the respective JavaScript variable and vice-versa.
Using the JSExport protocol, it’s possible to have a reference to a mutable object both from Objective-C and JavaScript execution environments. The bridge between the two is implemented by JavaScript Core, so that each change to the object made in one execution environment gets copied immediately to the other one.
To explore this and other features and learn more about JavaScriptCore in general, refer to the WWDC session number 615, which targets this topic specifically.
If you decide to use the framework in a project, your JavaScript developers will probably want to know what they’re working with. To avoid confusion, here’s what JavaScriptCore’s developers say about the project:
JavaScriptCore is the built-in JavaScript engine for WebKit. (…) JavaScriptCore is often referred with different names, such as SquirrelFish and SquirrelFish Extreme. Within the context of Safari, Nitro and Nitro Extreme (the marketing terms from Apple) are also commonly used. However, the name of the project and the library is always JavaScriptCore.
You should also note that the framework comes with a caveat: JIT compilation is not supported, although it isn’t ruled out for future releases, either.
Why do it?
Apart from executing JavaScript code in native iOS applications being interesting and cool, I think it can be useful as well. Apple’s example from the WWDC session suggests extending the application’s functionality by using “modules” or “plug-ins” written in JavaScript.
To demonstrate the idea, they developed a simple syntax highlighting tool and a set of JS plug-ins that implemented the actual syntax highlighting logic for each programming language. Using this approach, they were able to support new languages just by loading additional plug-ins.
I believe a similar model could also be used to provide extensibility in applications that accomplish tasks using the same basic function set. Who knows, soon we may even see a simple JavaScript IDE as an iOS application.