As our company grows, we handle more and more projects simultaneously. We soon realized that we need to implement a well-defined folder structure and naming convention to keep things running smoothly.
A part of the success as a consulting company is having a steady stream of new projects coming your way. If you want to tackle them all, you need to have multiple teams working on multiple projects at the same time. At Infinum the developers are organized into teams according to the target platform – iOS, Android, Windows Phone and Web.
The design team closely cooperates with the development teams to provide them with the required assets – fonts, backgrounds, icons and everything else they need. We use this basic structure to organize our folders, as our main focus is to help each employee locate and access the required file or folder as quickly as possible.
Folders
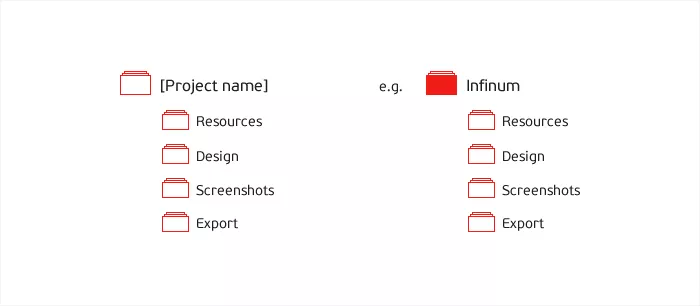
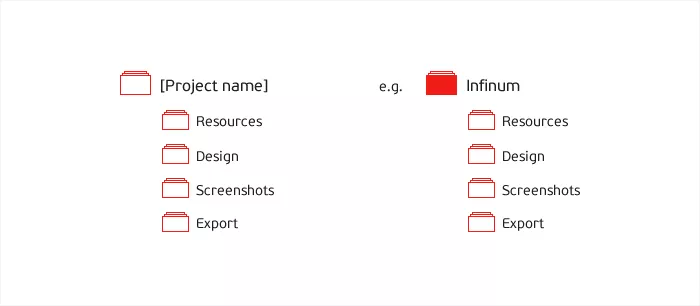
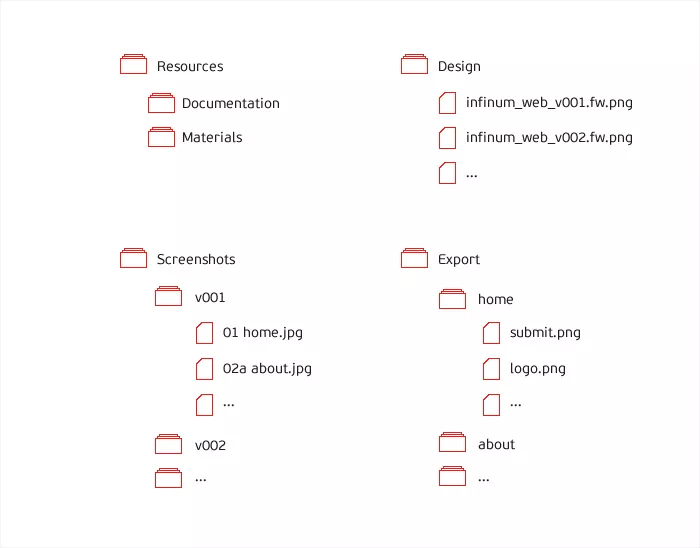
Each folder should be named after the project and it should contain the following subfolders: Resources, Design, Screenshots and Export.

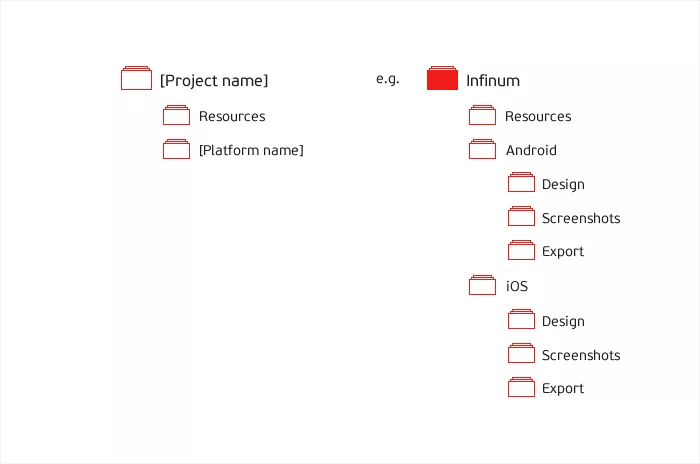
If the project includes doing work for more than one platform (e.g. Android and iPhone), the folder structure changes a little. The root folder is still named after the project itself, but files in it are grouped under the respective platform names (e.g. Android, iOS or Web). The only exception is the Resources folder, which stays just one level below the project folder.

If you are wondering what’s located in all these folders, here’s how it works:
- Resources – this folder is split up into two folders, and generally holds any assets, documentation, materials and other files supplied by the client. Materials contains guidelines, photos, brochures and other materials. Documentation contains technical or functional specifications for a project and is also useful to developers.
- Design – this folder contains the design source files adhering to a naming convention explained below. These are mostly Adobe Fireworks (.fw.png) files, but also Photoshop (.psd) and others.
- Screenshots – this folder contains screenshots for an app/website grouped into folders named after the iteration. These screenshots are used to coordinate with the client and developers in various phases of the project. Basically, these screenshots tell other stakeholders: This is what it’s going to look like.
- Export – this folder contains exported (sliced) graphics for developers. This could be anything from a header image to a button background. Developers use these graphics to build the final product. The graphics are grouped in folders, and each of these folders carries the name of a particular screen (for a mobile project) or page (for a web project).

File naming
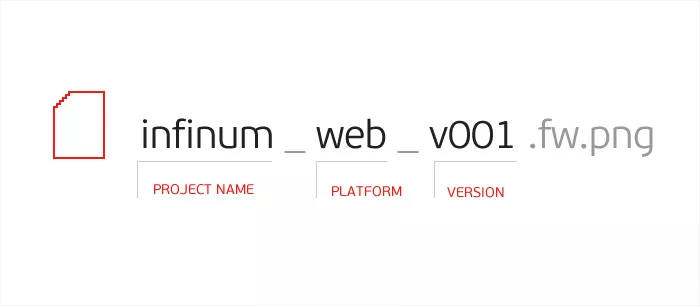
The name of a source design file has to contain the name of the project, platform name and version number, in this exact order. Every iteration of the source file should be saved as the next version. This enables us to easily find an earlier iteration, compare and discuss the different stages of design.

Screenshots
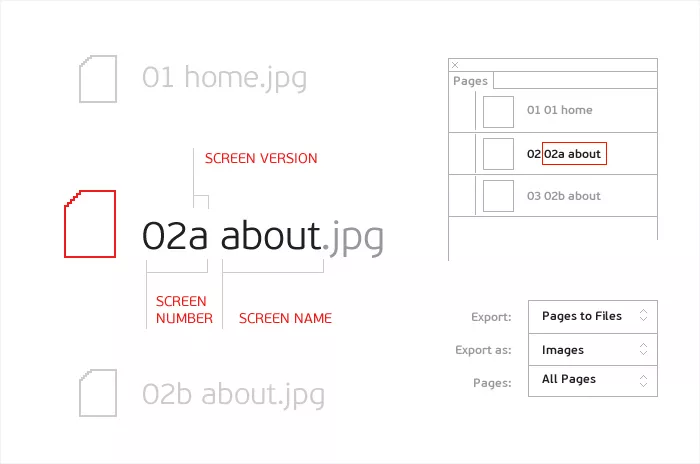
We still use Adobe Fireworks as the primary software for screen design. Naming pages in it is the easiest way to keep screenshots organized after export. Each page name should contain an ordinal number and a screen name. After exporting pages to a folder, each JPG file inherits the name of the page.

Using Dropbox and Alfred


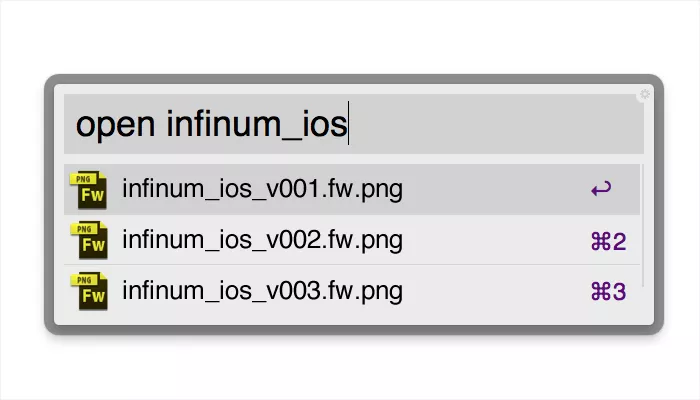
With Alfred you can easily access applications, files and folders, quickly search the web and much more. As we have a very strict structure of file names, Alfred allows us to access them directly and open them with Fireworks, which is a lot more convenient and faster than doing the same thing with Finder.
Instead of using a local server or network storage infrastructure, we trust Dropbox with our files. Our Internet connection is pretty reliable, and even if it fails, we still have local copies of all the files we are working on. There are two more big perks of using Dropbox – automatic cloud backup and automatic resolving of conflicted copies. Best of all, basic accounts with 2 gigs of storage space are free and additional space is not that expensive.