Last week, Google released Android 5.0, code named Lollipop. It’s the largest and most ambitious release of their mobile OS. One of the new features is called Updatable WebView and it’s particularly interesting to us because we develop lots of hybrid apps.
Hybrid apps are regular native apps that you can install from the App Store or Google Play. They’re developed using web technologies and are run in a component called WebView. WebView is a HTML and Javascript engine that’s used to display websites. It’s like having a browser run in your mobile application, but there’s also a way to access stuff you can’t access from a regular mobile website like the phone’s camera, accelerometer, file system, etc.
The chronicles of a hybrid app developer
The reason why we develop apps that way is that we get to write our code only once, and run it on various mobile and desktop platforms. However, native apps usually perform better and can be tested more easily. So we need to balance between these pros and cons when choosing a development strategy for a new project.
One of the problems with the hybrid approach is that, until now, the WebView component couldn’t compete with a modern mobile browser in terms of features and performance. WebView is offered as an internal component of the mobile OS itself, meaning that updates are only possible when the device’s actual OS is updated.
The main problem is the fragmentation of the Android mobile OS. There are many different vendors creating their own versions of Android and often changing the way internal components work. This makes the hybrid development process more difficult because we have to carefully design and test our apps to run in various environments.
Moving the (hybrid) web forward
Since the release of Android 4.4 KitKat, WebView has been based on Chromium, which means that it has the same rendering and Javascript engine as Chrome for Android. Although it doesn’t have the same features, this is a big thing because the consistency and performance in running web apps have been improved. Besides that, our apps are hardware accelerated by default and we also have an insanely awesome remote debugging feature.

WebView is now updatable… What’s so special about it?
With the new Android 5 Lollipop, Google has pushed hybrid development even further. The Chromium layer behind the WebView component is now updatable from Google Play. This means that every mobile device with Android 5 or later should have not only the same but the latest browsing engine in the WebView. There are several reasons why this is good news:
- Users get better and more feature-rich experience in using their web apps,
- Hybrid apps are now more consistent between devices and have better performance,
- Users don’t have to update their OS to get the latest and best possible browser engine,
… which gets us to the main point of this article:
Developing hybrid apps for Android devices is now much easier and more satisfactory.
Other cool new features
Besides the update part, there are several more notable features (web APIs support) in the new Android WebView:
The bad parts
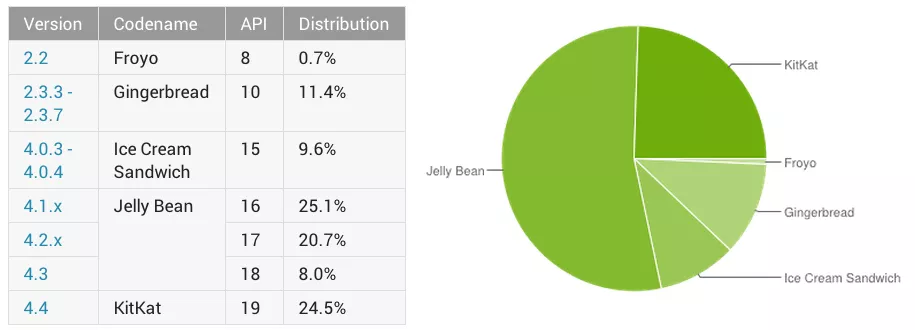
Of course, all of this is not of much use at the moment because Android OS usage statistics look like this:

And we still need to support older versions of Android in our hybrid apps, sometimes all the way to Gingerbread. The situation will probably change soon and this is really not that much of an issue in the long run.
But there’s still the problem with Android fragmentation and many different device manufacturers “improving” their own versions of Android. They can (and probably will) change the WebView and adjust it to their own needs. So I guess we’ll keep on fighting WebView device inconsistencies, but at least to a lesser extent.
Is Apple also embracing hybrid development?
Apple has also included some interesting WebView updates in their new iOS 8 release. They’ve created another component (called WKWebView) whose performance will be equivalent to the performance of Safari, the native browser on iOS. To put this into perspective – WKWebView could be up to three times faster than a regular WebView iOS component (called UIWebView).
But don’t get too excited, WKWebView is still not ready for running modern web apps.
To summarize, although many of these features are not ready to be used in real-world scenarios, we can notice that things are getting much better in the field of hybrid app development.











