Here is an overview of useful plugins to help you in reviewing or noting down certain A11y features.
Adobe Color Contrast Analyzer
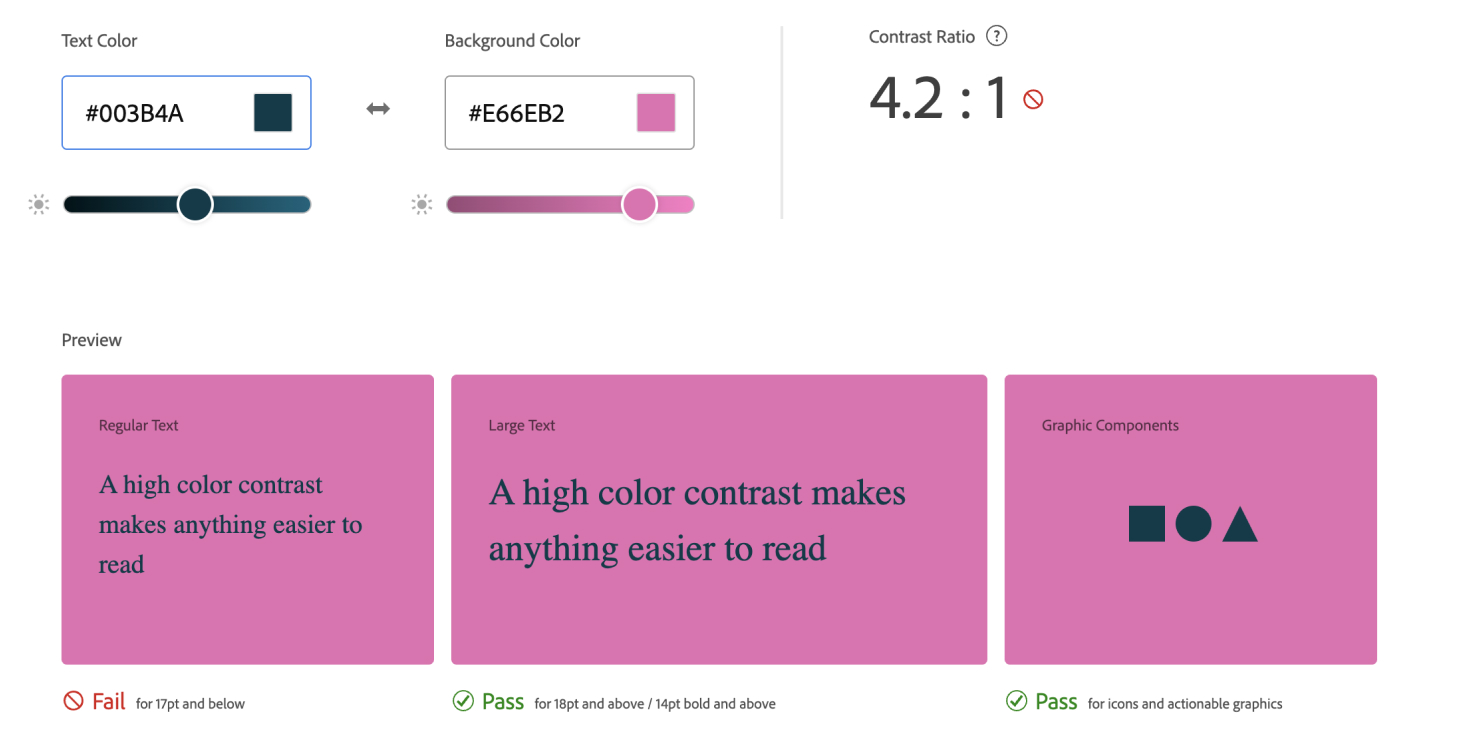
 Adobe Color Contrast Analyzer — Website tool
- Checks text and background color and provides feedback for WCAG minimum criteria
- It also provides feedback for non-text elements contrast ratio
Adobe Color Contrast Analyzer — Website tool
- Checks text and background color and provides feedback for WCAG minimum criteria
- It also provides feedback for non-text elements contrast ratio
A11y - Color Contrast Checker
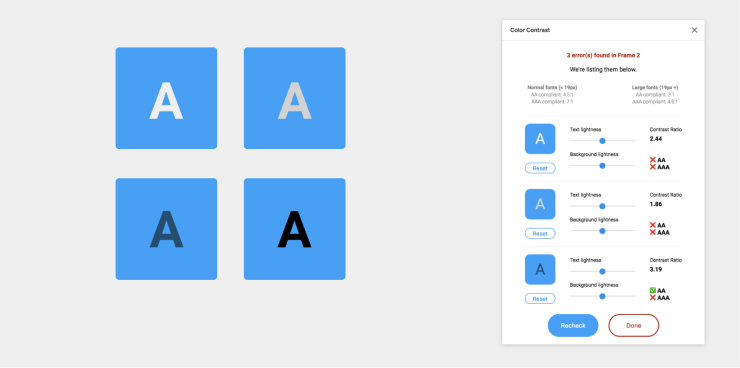
 A11y Color Contrast — Figma plugin
- It works only for text components
- Checks the color contrast ratio of all visible text in a frame, and it provides feedback on wheteher it meets WCAG's AA and/or AAA level compliance
- Color sliders allow users to adjust the colors and understand how the corresponding contrast ratio changes in real-time
- Currently only supports single, 100% solid fills
A11y Color Contrast — Figma plugin
- It works only for text components
- Checks the color contrast ratio of all visible text in a frame, and it provides feedback on wheteher it meets WCAG's AA and/or AAA level compliance
- Color sliders allow users to adjust the colors and understand how the corresponding contrast ratio changes in real-time
- Currently only supports single, 100% solid fills
Contrast Grid
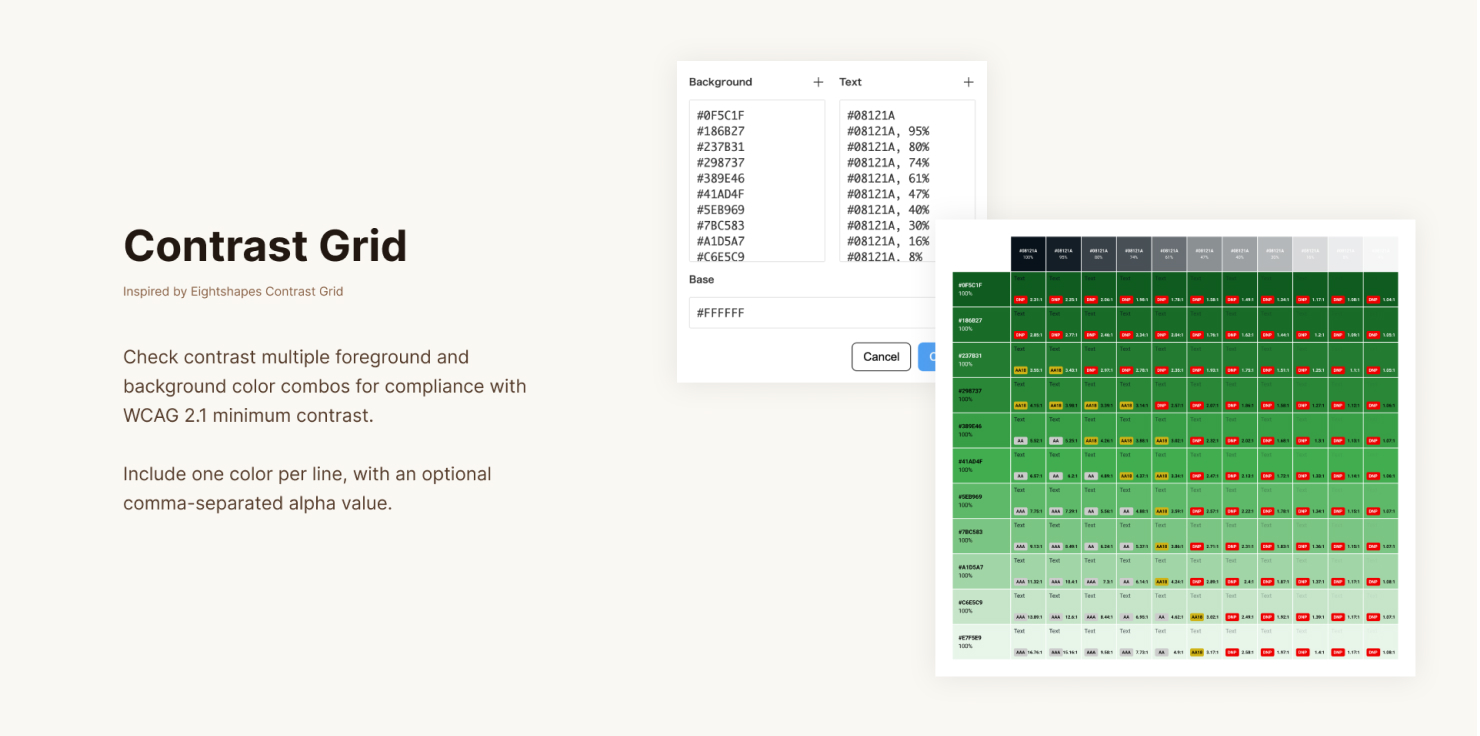
 Contrast Grid — Figma plugin
- Checks contrast on multiple foreground and background color combos
- Creates an overview for the entered color combinations and provides feedback on minimum contrast requirements
Contrast Grid — Figma plugin
- Checks contrast on multiple foreground and background color combos
- Creates an overview for the entered color combinations and provides feedback on minimum contrast requirements
Caravage
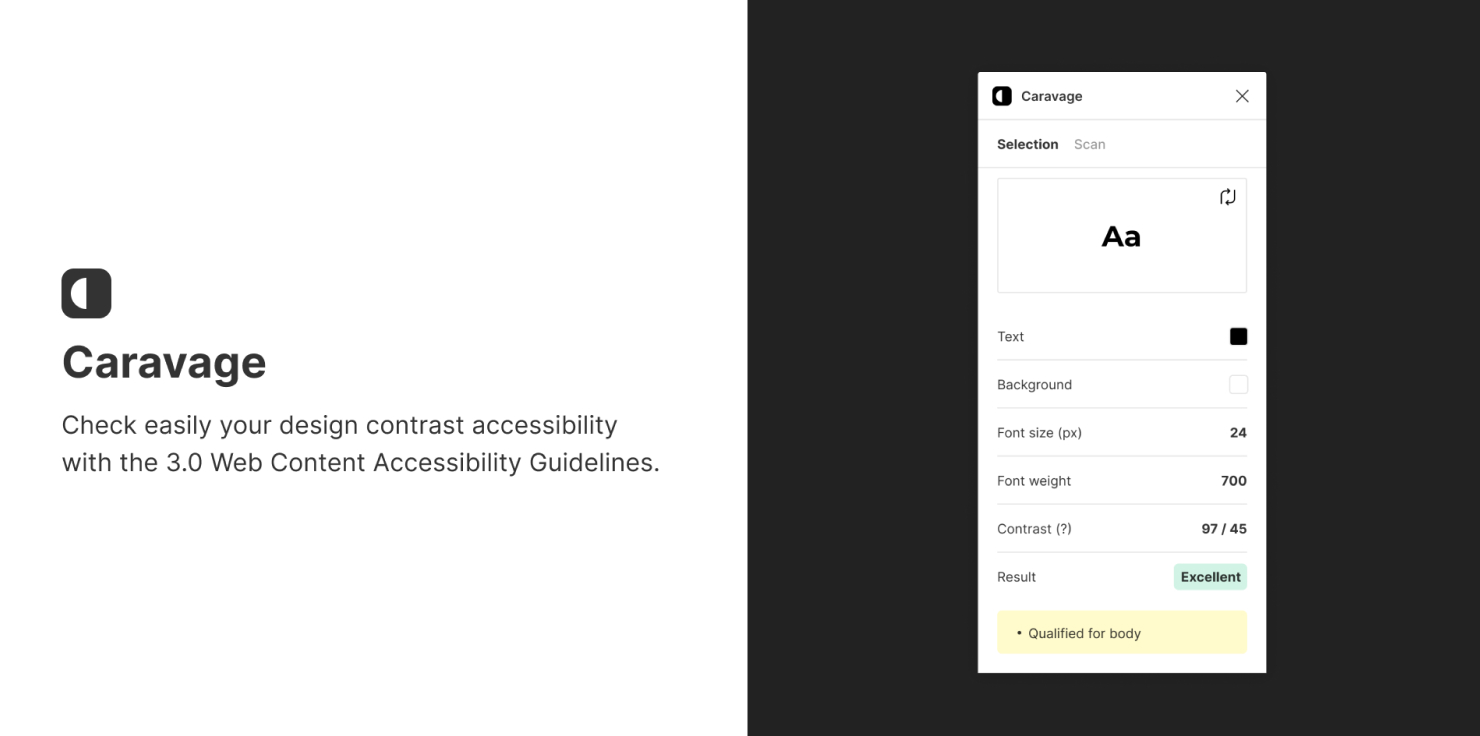
 Caravage — Figma plugin
- You can select a specific text, or scan the whole page and it gives a nice breakdown of the results and recommendations on what to change regarding contrast
- It also provides you with feedback if the text color contrast comes through when used on images, which is usually harder to test
Caravage — Figma plugin
- You can select a specific text, or scan the whole page and it gives a nice breakdown of the results and recommendations on what to change regarding contrast
- It also provides you with feedback if the text color contrast comes through when used on images, which is usually harder to test
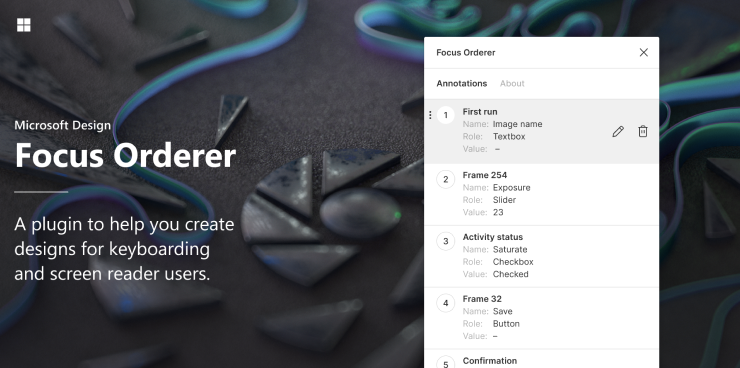
A11y - Focus Orderer
 A11y Color Contrast — Figma plugin
- Bulk add, remove, reorder, and update your annotations
- Keep all focus-order annotations in a single layer group that can be toggled on / off
- Load existing focus-order annotation layers from previous sessions to resume editing. - Focus order embedded in metadata
- Create multiple annotation sets that can be named, and styled with a different color
A11y Color Contrast — Figma plugin
- Bulk add, remove, reorder, and update your annotations
- Keep all focus-order annotations in a single layer group that can be toggled on / off
- Load existing focus-order annotation layers from previous sessions to resume editing. - Focus order embedded in metadata
- Create multiple annotation sets that can be named, and styled with a different color
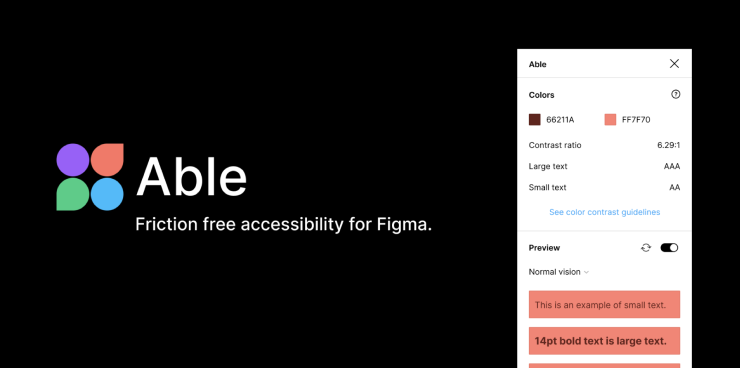
Able - Friction free accessibility
 Able - Friction free accessibility — Figma plugin
- Bulk add, remove, reorder, and update your annotations
- Keep all focus-order annotations in a single layer group that can be toggled on / off
- Load existing focus-order annotation layers from previous sessions to resume editing. - Focus order embedded in metadata
- Create multiple annotation sets that can be named, and styled with a different color
Able - Friction free accessibility — Figma plugin
- Bulk add, remove, reorder, and update your annotations
- Keep all focus-order annotations in a single layer group that can be toggled on / off
- Load existing focus-order annotation layers from previous sessions to resume editing. - Focus order embedded in metadata
- Create multiple annotation sets that can be named, and styled with a different color
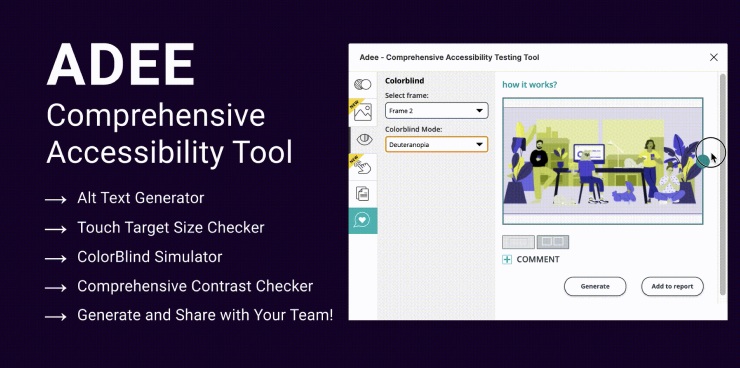
Adee
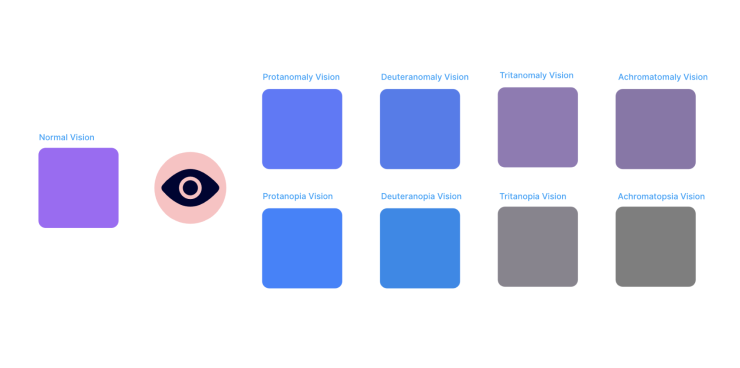
 Adee - Comprehensive Accessibility Tool — Figma plugin
- You can test color contrast and apply changes
- Simulate 8 color blind simulations and generate them
- Test touch target sizes to make sure they meet the various device standards and share test results with your team
Adee - Comprehensive Accessibility Tool — Figma plugin
- You can test color contrast and apply changes
- Simulate 8 color blind simulations and generate them
- Test touch target sizes to make sure they meet the various device standards and share test results with your team
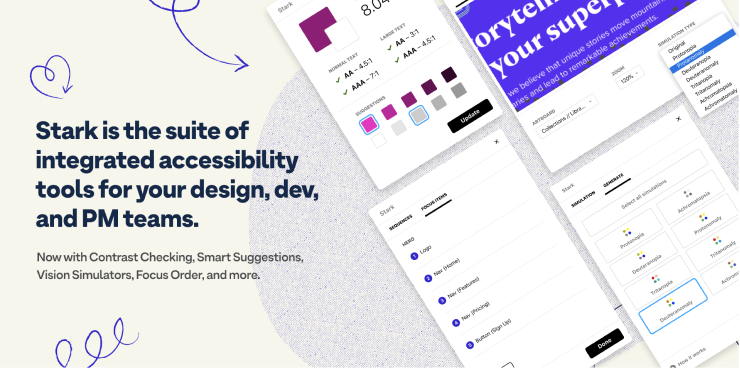
Stark
 Stark — Figma plugin
- Offers contrast checking and smart color suggestions
- You can preview your screens in different types of color blindness
- You can create annotations for focus order
Stark — Figma plugin
- Offers contrast checking and smart color suggestions
- You can preview your screens in different types of color blindness
- You can create annotations for focus order
Color Blind
 Color Blind — Figma plugin
- Allows you to view your designs in the 8 different types of color vision deficiencies
Color Blind — Figma plugin
- Allows you to view your designs in the 8 different types of color vision deficiencies
Accessibility Scanner
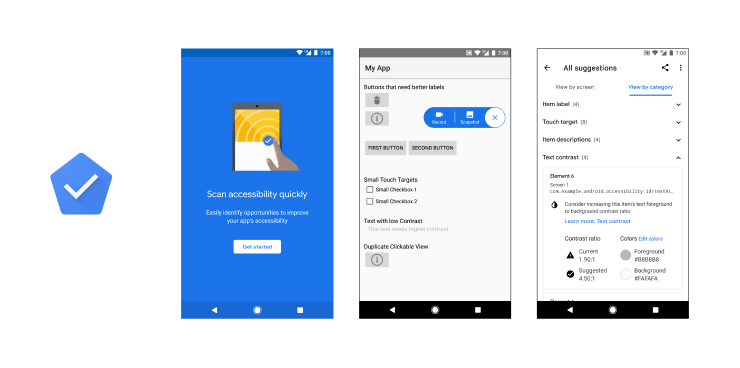
 Accessibility Scanner — Android app
- Suggests improvements such as enlarging small touch targets, increasing contrast, and providing content descriptions so that your app can be more easily used by individuals with accessibility needs
Accessibility Scanner — Android app
- Suggests improvements such as enlarging small touch targets, increasing contrast, and providing content descriptions so that your app can be more easily used by individuals with accessibility needs
xCode tool
 xCode tool, xCode
- You can ran Accessibility Inspector in xCode (Apple's integrated development environment for macOS), which is used to develop software for macOS, iOS, iPadOS, watchOS, and tvOS
- The Accessibility Inspector enables you to identify parts of your app that are not accessible. It detects: small touch target areas, contrast ratio issues, non-accessible elements, and more
xCode tool, xCode
- You can ran Accessibility Inspector in xCode (Apple's integrated development environment for macOS), which is used to develop software for macOS, iOS, iPadOS, watchOS, and tvOS
- The Accessibility Inspector enables you to identify parts of your app that are not accessible. It detects: small touch target areas, contrast ratio issues, non-accessible elements, and more
Wave
 Wave — web tool
- WAVE® is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities
- Can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors
- Test out your website by entering a web page address (URL)
Wave — web tool
- WAVE® is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities
- Can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors
- Test out your website by entering a web page address (URL)
BrowserStack
 BrowserStack
- Built on WCAG principles, their test engine covers ADA, AODA, Section 508, and EN 301 549 compliance
- Offers a free trail
BrowserStack
- Built on WCAG principles, their test engine covers ADA, AODA, Section 508, and EN 301 549 compliance
- Offers a free trail