In a world where digital presence can make or break a brand, user experience problems are not to be taken lightly. Companies often struggle to pinpoint why their UX is falling short, which is where our framework comes in very handy.
It is difficult to overstate the importance of user experience. Most companies today deliver some – and in many cases all – of their products and services online.
Companies face an increasingly sophisticated consumer whose expectations have been set by the Apples, AirBnBs, and Amazons of the world. Even the basic marketing site, one without e-commerce functionality, is a critically important representation of your brand.
Failure to ensure user satisfaction and meet your customers’ expectations in these settings can mean the end of the most important commodity you have – your relationship with them.
User experience problems – a common issue with a multitude of causes
A significant issue that companies face today is determining which parts of their digital ecosystem are functioning well and which are not.
There are a multitude of reasons for this: these digital systems are complex and opaque. Unlike a physical store or in-person service situation, you can’t see your customers. You may not be able to speak to them, tell if they’re lost or confused, or even if they are a robot or a human.
A technical issue could be related to network connection quality, tied to a particular device type, or to issues with the underlying code.
Absent a concerted research effort, it’s hard to understand what real users think of your online brand. Are they happy, or are they irritated and telling their friends to avoid you? Are you maximizing your digital potential or falling way short?
Simply put, it’s not easy to know. Faced with these truths, executives who are responsible for their digital business often don’t know where to begin. That’s a problem because it means you could be leaving money on the table or losing out to competition.
Fortunately, there are ways to handle your user experience problems, which we’ll explore in this piece.
First things first: Houston, we have a problem
To come up with a cure, you first need to acknowledge the symptoms. Oftentimes, problems bubble up organically. Online sales numbers start to fall off. Customer complaints trickle in or show up on review sites. User interaction drops. Conversion rates start to go the way of the U.S. stock market in 2008. Members of internal teams start criticizing elements of the digital experience. Maybe it’s several all at once.
Once it’s clear you’re dealing with user experience problems, it can be difficult to see a path forward. At this point, these scenarios might seem familiar:
- Half the company is saying: “It isn’t badly broken. Leave it alone!” The other half is saying: “This is horrible! We need to fix this!” It’s a stalemate.
- You are so close to your business and your digital experience, you can’t step back enough to evaluate it.
- There are a half-dozen possible user experience problems. How do you know the ROI of fixing one issue versus another?
- How can any of these things be measured, anyway?
“Many times, clients are aware there are issues. Maybe they have even isolated where they are,” says Infinum product strategy director Chris Bradshaw. ”But they don’t know why these user experience problems are happening or exactly how to correct them, and it helps to have the experience of having helped literally hundreds of clients work through similar scenarios.”
When these problems arise, we can step in.
We have a framework for dealing with user experience problems
Good digital agencies have developed processes for helping companies overcome these challenges. At Infinum, we have created and implemented a proven methodology that simplifies the UX design process, including ways to execute improvements and optimizations. It’s called Purpose-Driven Design, or PDD.
We spent a lot of time thinking about how we might add some kind of secret sauce to our own process. We discovered that it had very little to do with what design deliverables we chose to embrace or throw overboard. At the end of the day, we found that differentiation comes through principles more than process. A process describes how you do something, while a set of principles describes why you do something. Our process is rooted in a set of six design principles.
Defining a path forward starts with the discovery
As we say, “real value is discovered” and “you can’t guess your way to credibility.” There’s no shortcut around research.
The steps we take in discovery workshops vary, but we’ll often start by interviewing stakeholders and real users to uncover the roots of the user experience problems, using the benefit of our 20 years’ experience and objectivity to gather our findings.
Quantitative tactics are used to validate hypotheses: surveying real users or running A/B tests, among others. These approaches are augmented by deep dives into analytics and competitive analyses.
The goal is to assess the status of the perceived user experience problem, learn where the blockers are, and determine what real users think and feel about it.
Mapping out solutions for user experience problems
After gathering data, our solution architects, strategists, designers, and technical teams are able to map out different potential solutions and, critically, to pull together estimates so that clients can make more informed decisions about which path fits their budget or offers the best payoff.
This is where PDD really makes an impact. Rather than dealing in ambiguity or the world of opinion, clients are able to step back and look at facts and figures. We find this stage is transformative for clients who have been struggling with where to start. “So often when clients come to us, they are overwhelmed,” says Kerrin Whipple, senior user experience designer and researcher. “They’re overwhelmed with how to initiate improvements, with data overload, by lack of expertise, and resources and tool constraints. We are able to take this load off their shoulders.”
Each client and problem is unique, but there are lessons in our experience
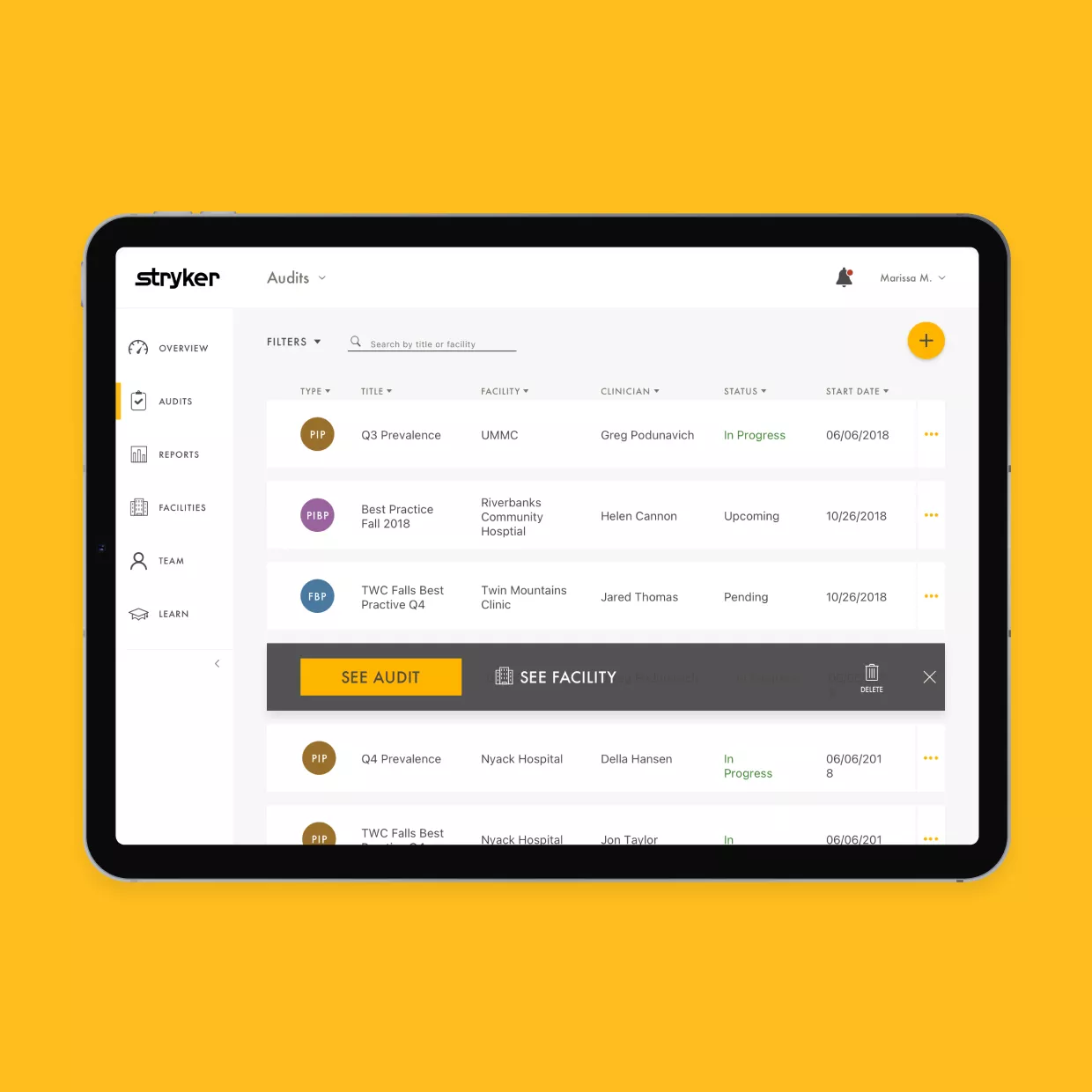
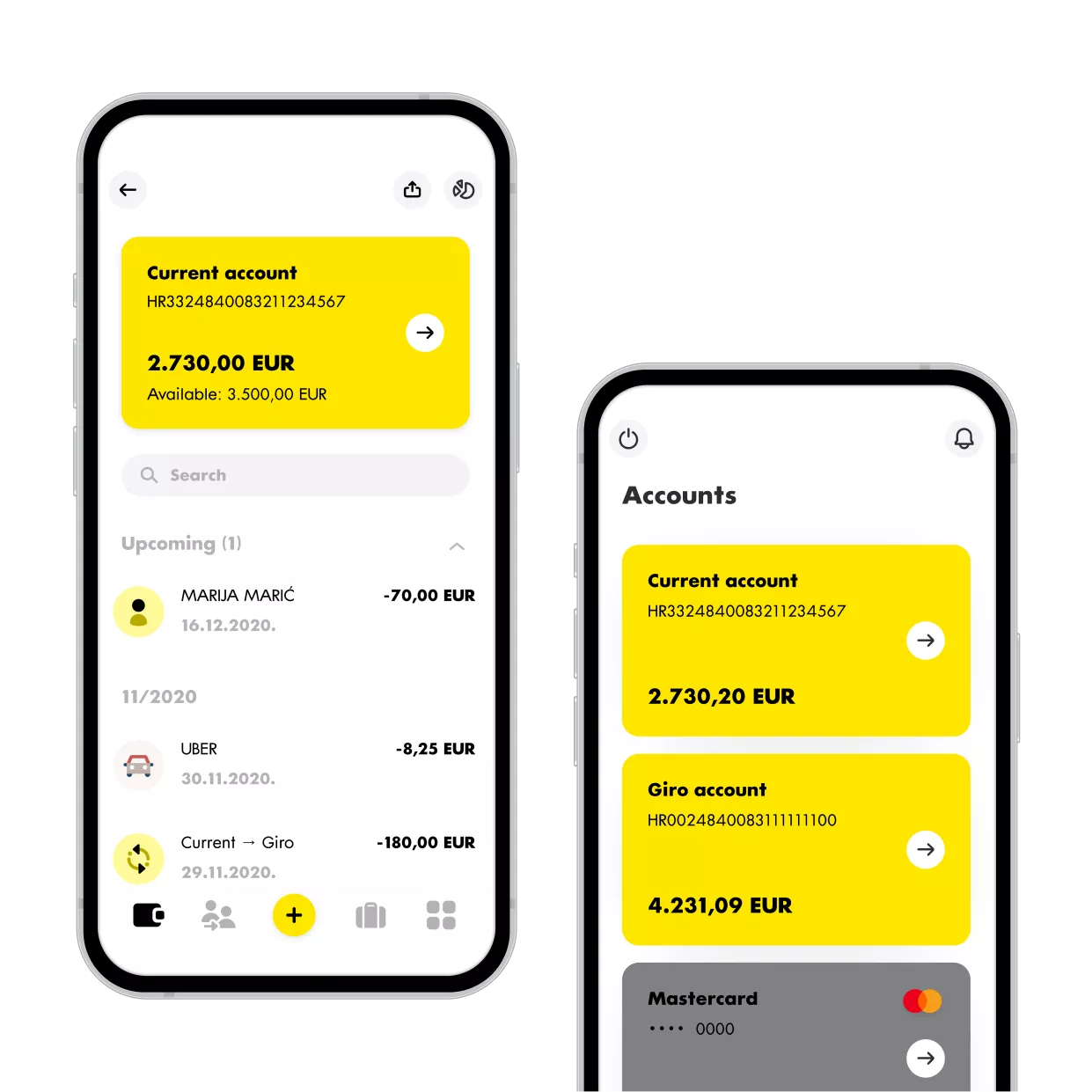
You may not run a medical company or bank, but you might see yourself reflected in their challenges. Here are a couple of examples that we believe highlight how our methodology helps businesses identify starting points quickly.
Struggling with where to start? Let’s discover a path forward together
In today’s digital world, a bad user experience is simply not an option. If you feel you have a problem in your user journey, but don’t know where to start, reach out to Infinum. By leveraging a proper discovery phase, we’ll help you identify risks and rewards, and chart the best path to greater business success.
Karri Offstein Rosenthal is a digital strategist, writer, and podcast host-producer whose latest series, “Held,” was a Top 25 Apple documentary podcast. Her play, “Broken Water,” was presented as part of the Lab@Piven and The Oil Lamp Theater Play Reading Series in the Chicago area. She was Director of Online Selling for the Scholastic Education Group and a marketer for startups and established firms in the education and beauty industries.