Brands introducing mobile apps may have been innovative a couple of years back. Fast forward to 2020 and modern businesses without a mobile app connecting them to end-users are missing out.
Your local supermarket chain? They have an app. The bakery down the street that you visit every so often? Their doors are plastered with stickers imploring you to download their app to collect membership points.
Okay, I want a mobile app for my business
The simplicity and convenience of mobile apps attracts clients and users, who in turn bring in financial profitability and security. What’s not to like?
Deciding you want an app for your business is the easy part. Figuring out which technology should power your app is a daunting task, especially if you’re new to mobile development.
As an experienced design & development agency, we’ve worked with a wide range of technologies and frameworks over the years, looking for the optimal fit for a product.
One technology that has stood out on the mobile development horizon lately is a cross-platform technology Flutter.
Flutter – The right technology for your app?
From the perspective of a company wanting to build their app, these are the things that you’re interested in:
- app production cost (software development is not cheap),
- speed of development,
- UI and UX that will inspire users to use your application.
In the following paragraphs, we’ll put Flutter through the test and examine how it responds to the requirements above.
Covering all the business logic with just one codebase
When using Flutter, developers need to write only one codebase, which will cover all the business logic, as well as the UI on both the iOS and Android platforms.
Flutter doesn’t have any platform dependencies because it provides its own widgets and designs, meaning that you can run the same app on both platforms.
However, if you still want some differentiation between them and provide the native feel the users are expecting, that’s more than possible with the use of both Material Components widgets, as well as Cupertino widgets.
Those will provide that specific Android and iOS look & feel you’re after.

Having a single codebase also simplifies organizing the workload, as it’s easier to align work on a single codebase powering multiple platforms than it is to align multiple developers, each working on their own platform.
Simplifying the quality assurance process
One codebase also means faster testing. Developers will need to write unit and integration tests only once, not once for each platform which was the case previously.
Your QA’s will also spend less time testing because they effectively only have one application to check.
Of course, if you decide that your apps will have some platform-specific differences, those will need to be double-checked, but the bulk of the business logic will remain shared.
This will result in an expedited QA process which doesn’t cut any corners or compromise the app’s quality.
Developing user interface faster
When talking about mobile development, Flutter has rapidly become a synonym for speed.
When building the app’s UI, it’s possible to make quick alterations in the source code which will make all changes immediately visible with the help of the hot reload feature.
Teams can add features, fix bugs, and build prototypes in a matter of minutes.
Hot reload also comes very handy in the cooperation between developers and designers, where the end goal is to improve or experiment with an app’s look and check the effects on the spot.
Creating a customized user interface
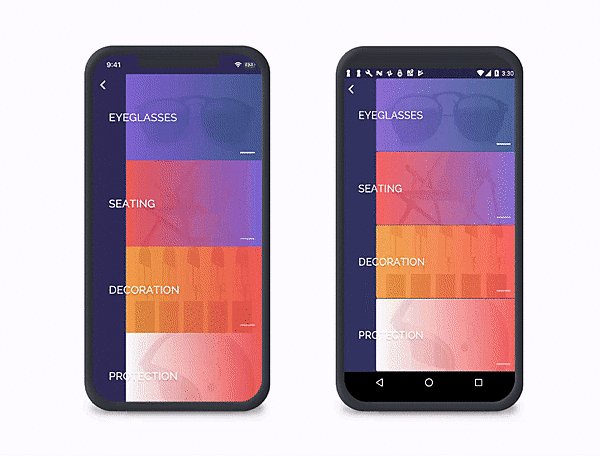
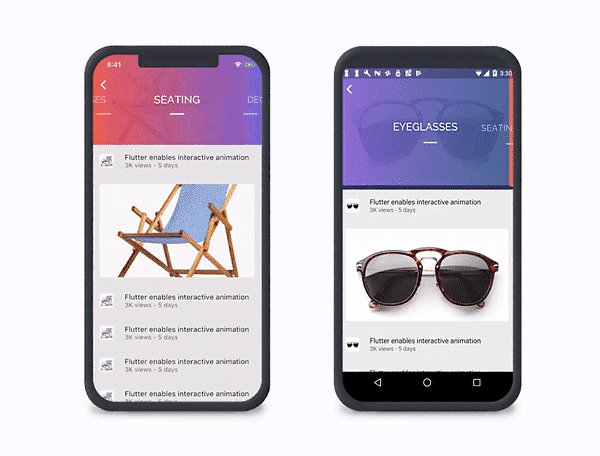
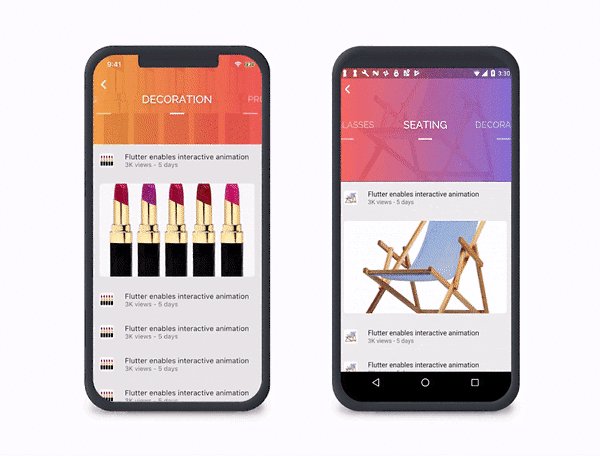
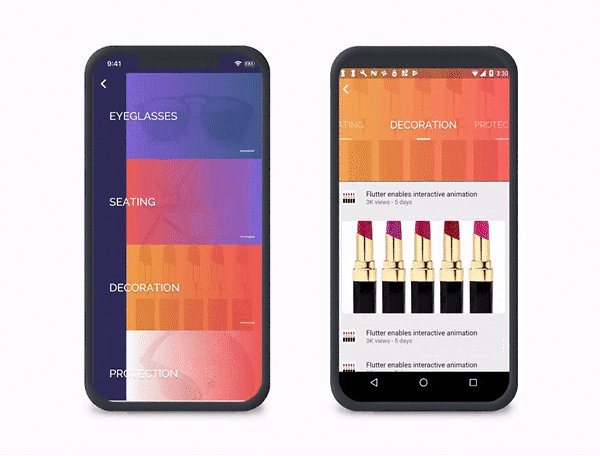
Flutter renders all parts of the interface using internal graphics engine called Skia – a 2D graphics rendering library, the same one that is used in browsers such as Chrome OS, Android, and Mozilla Firefox. Even though Flutter is a UI framework in its core, it runs on top of the native hardware allowing it to use all of its potential.
With this core technology, apps will get the benefits of compilation to native code. The UI is refreshed at 60fps (or even higher on devices which support it) mostly using the GPU , and every pixel on the screen is owned by the Skia canvas which leads to a smooth, highly customizable UI.
Creating great-looking and custom UI elements is easy and fun, and will work and look great on both Android and iOS. This makes Flutter a great choice for apps with advanced, custom UI designs.

Already tested by the big players
Although Flutter is still relatively new (the first stable version was published on Dec 4th, 2018), it has already been field tested by giant companies.
We’re talking Google (Ads and Greentea apps, an interface of NEST Hub device), Chinese wholesale & e-commerce giant Alibaba with their Xianyu app (used by more than 10 million users every day), and Tencent, world’s largest gaming company.
Another great example worth mentioning is Tonal, a company whose product is a wall mounted workout machine with an integrated screen, which is accompanied by iOS and Android applications built using Flutter.
If you’re more of a visual type, Flutter’s development team has created a great showcase of apps which have taken flight with it, which you can check out here.
Not likely to vanish into thin air
For some time now (since 2016), there have been reports that Google is working on a new operating system called Fuchsia. Flutter is also a native framework for Fuchsia apps, which means that if you write an application in Flutter, it will be ready for release on Fuchsia from day one.
This can give your app an early adopter boost that might give you an edge over your competitors.
Flutter’s goals don’t end with mobile development. Its sights are set much higher, with currently ongoing development in support for both web and desktop. These are still in their beta and alpha phases respectively, but taking current rapid development into account, we might see their first stable versions soon.
Internet of Things is also getting bigger by the day, and Flutter is a viable choice here as well. A cool example is this competition from Google, where they asked developers to build a beautiful clock face UI for the Lenovo Smart Clock.
This is just a taste of things to come, and soon we’ll start seeing more and more apps on all those mentioned platforms built using Flutter.
Downsides of Flutter to consider
Google’s support for Flutter is impressive, and they have provided us with a great starting kit full of available libraries and functionalites.
However, since Flutter is still relatively new, not everything you’re used to having while using native apps will be available, which will take some additional development time. In most cases, this won’t be a major problem but it should be taken into consideration.
Another potential problem is a pain that comes with every new technology – the possibility that it will evolve in the way which doesn’t align with your visions, and the ever-existing risk that the creator could abandon the project. Looking at you, Google.
However, considering the fact that Google plan to use Flutter in their new OS and that it’s open source, that’s unlikely.
To Native or to Cross-platform, that is the question
As you surely know, when building a mobile app, even before a single line of code is written, a lot of consideration goes into deciding which approach to use . There’s native or the cross-platform one.
In the paragraphs above, we’ve covered Flutter and explained why we think it is shaping up to be a very exciting and productive technology.

Even though it’s still very young, Flutter has already shown that it is destined to become a cross-platform behemoth.
If you’re opting for a cross-platform solution in 2020, your other possible options would be the Facebook backed React Native or Microsoft’s Xamarin.
There used to be some other solutions but most of them are either dead, or about to draw their last breath.
There have been a plethora of well-written technical articles explaining the differences between those mentioned technologies (e.g. this one ), so there’s no need to get into that here.
What you need to know is that all of them focus on providing “next-to-native” performance. Sure, not everything will be as pixel-perfect when compared to a fully native approach. However, nowadays, you really have to pixel-peep to find those wrinkles.
The existence of such cross-platform technologies doesn’t mean there is no more use for completely native ones. They provide you with a (still) unparalleled look and feel, but also require a significant amount of work to build both the iOS and Android versions. It’s up to you to decide which option fits your needs better.
Scenarios that require a native approach
Something you should also keep in mind when making that decision is that there are cases for which a native approach is a must, and it doesn’t seem likely this will change in the foreseeable future. These would be apps that:
- integrate multiple other frameworks and SDKs (like some large scale banking apps),
- communicate with any external hardware by using low-level technologies such as Bluetooth, NFC etc.,
- depend on platform-specific APIs (e.g. AR apps or apps which use Apple Pay).
If your app doesn’t fit any of those descriptions, cross-platform might be the solution you’re looking for. We believe this approach works best for small and medium size applications, or when your content and basic features require constant iteration.
Let’s build something beautiful with Flutter
As you can see, there are no silver bullets when it comes to programming, as well as general problem solving. Every project we encounter requires careful architectural planning, as well as choosing the right technology which will lay at its foundation.
In the past, we’ve mostly gone for the native approach, but seeing how Flutter is shaping up to be a worthy solution for many possible use cases, we’ve started offering it to our clients as well.
If you’re inspired to make a leap forward in 2020 and build something exciting and beautiful, don’t hesitate to drop us a line.
After all, the future of your business lies in the smart utilization of technology and software, not the horoscope.