Keeping millions of subscribers satisfied can be a challenge, especially when they’re divided across multiple subscriber types.
Telecom companies tend to change plans to correlate current marketing activities. Structuring all that data into one app can be complicated, especially if we want the app to be simple and easy to use.
We have been tackling that challenge since 2012, when “Moj Vip” was launched as Croatia’s first account management app. The app was trailblazing but subscribers – from business admin to prepaid users and family plan members – still all clamored for a personalized digital service that would make it super-easy to get their stuff done.
An account management app – with attitude
So, in late 2017 we started scheming and sketching the roadmap for a big overhaul. Our goal – and the goal for all telecoms out there? Down with churn rates, up with subscriber numbers. That asks for a sophisticated and scalable backend solution, one that works seamlessly behind the scenes and on each user’s screen.
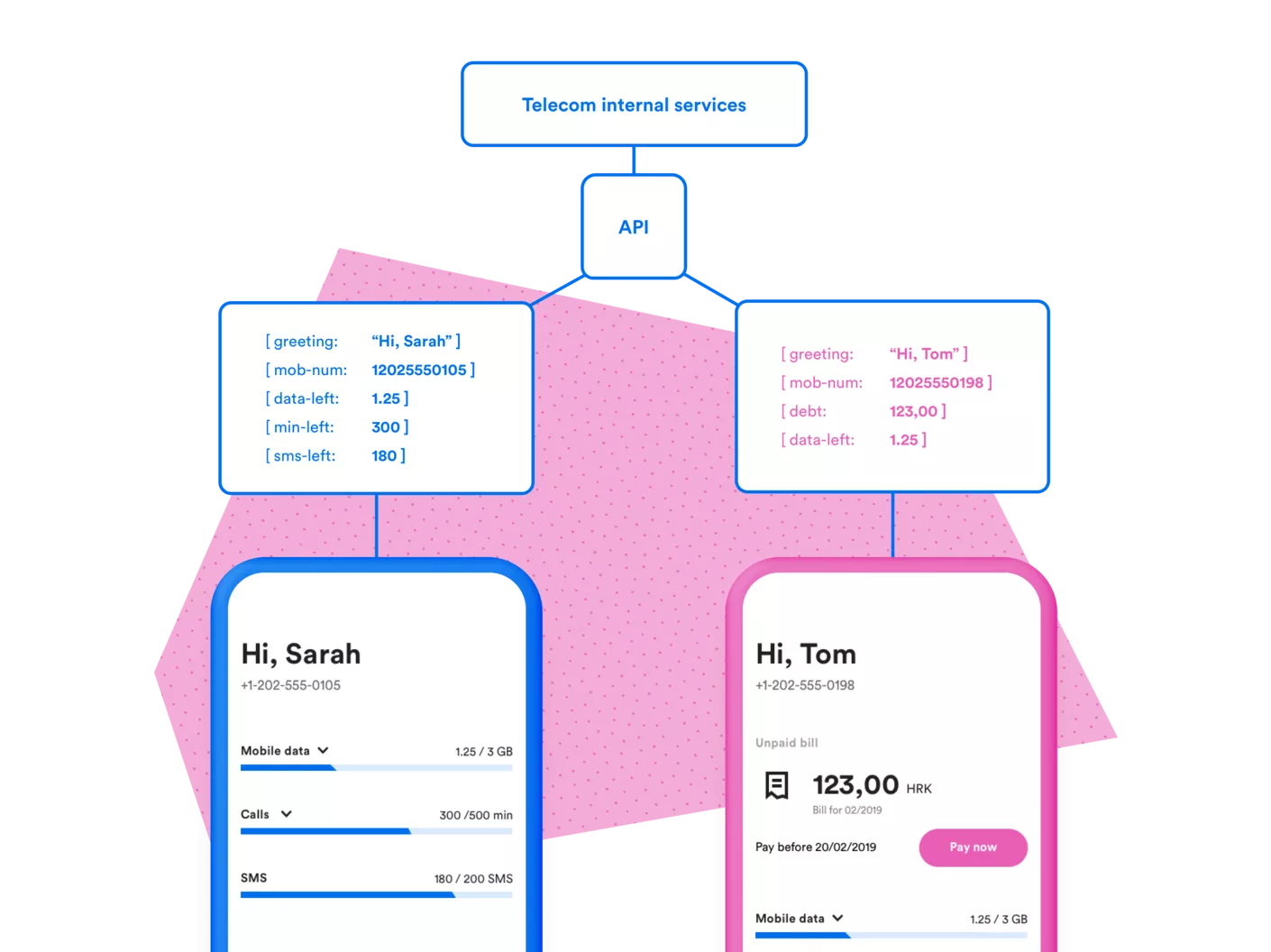
We decided to create an app with predefined placeholders, and then let the client’s CRM decide which pieces of information to present on the user’s screen.

Spotify, Lyft, and Airbnb all use this technology “behind the curtain” to cater to their wildly varied customer base. Some call it backend-driven UI development, others like to use the term component-based UI development, server-driven rendering or content-driven architecture. Fancy names aside, in the telecom world, it’s basically the brains behind the account management app.
Components are Lego’s of the digital world
In a nutshell, all apps are designed with components. Imagine assembling a house out of Legos. There is any number of different building blocks that only when put together make a product, and they can be put together in an x number of ways.
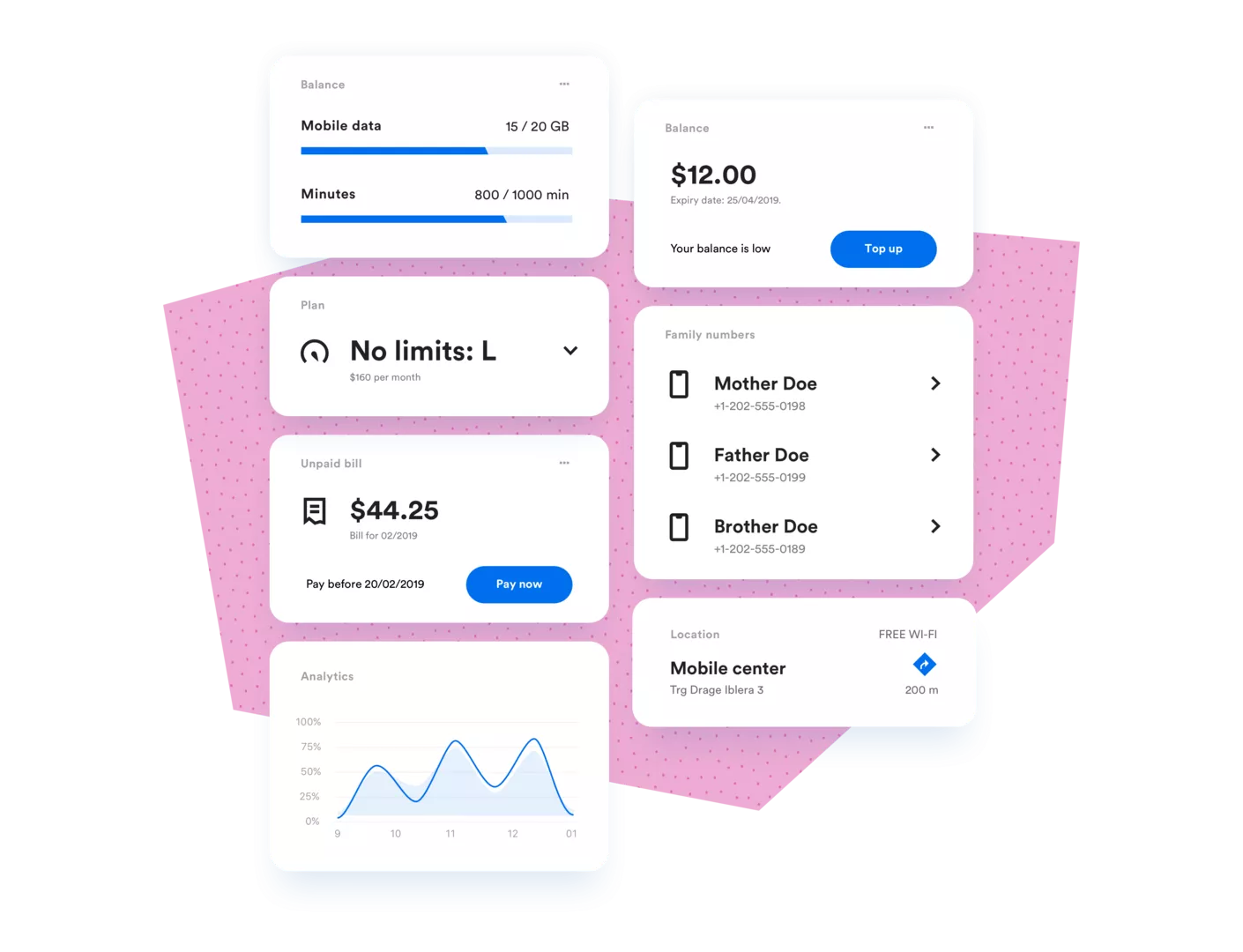
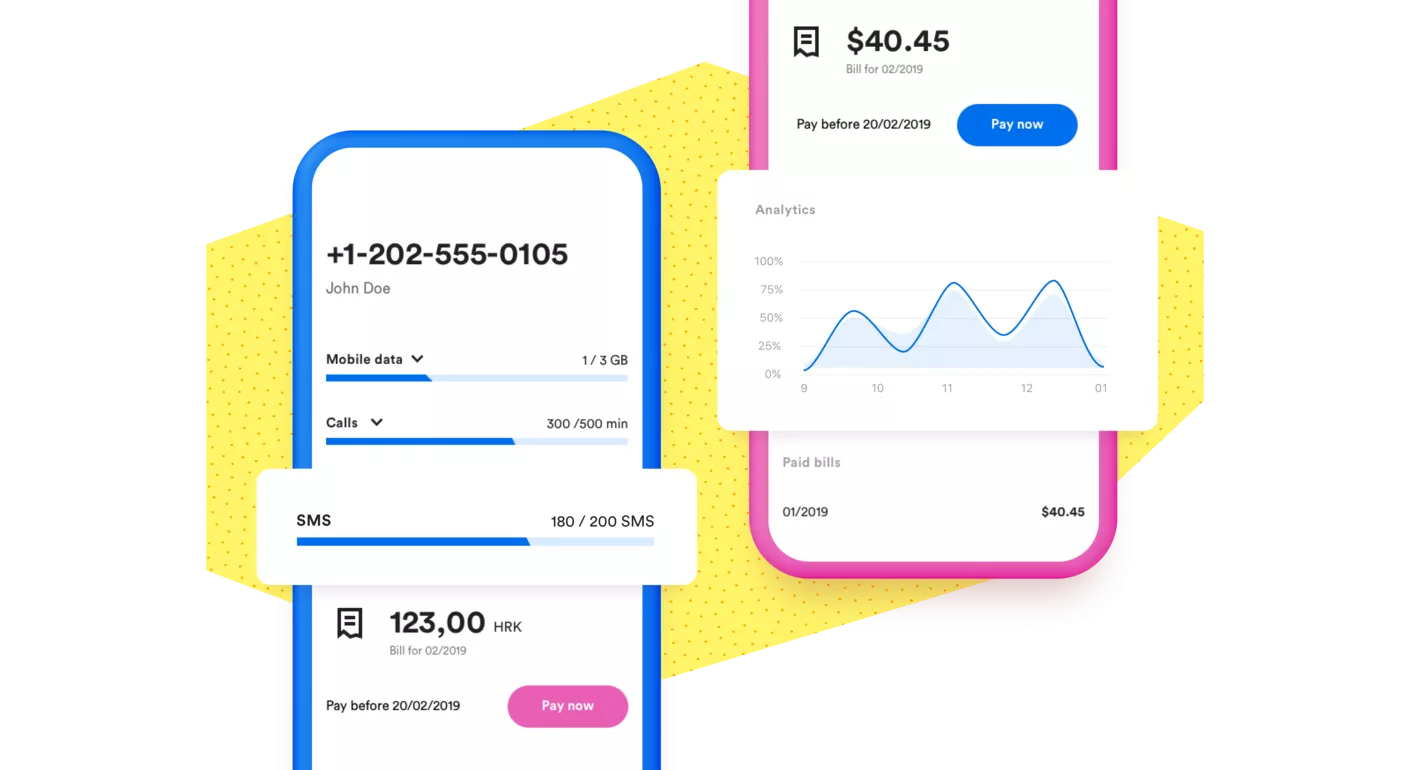
In software, these lego blocks are called components. A component is a cluster of information on the UI compiled out of different bits of information. Think text, photo, button, icon, slider, number, graph, etc.

By using such architecture, only fragments relevant to a particular user at a particular time will be visible. One component can, for instance, show different plans on a user’s screen and another component can alert that user when their data is running low and offer them an actionable “purchase” button. Quite like ingredients in a restaurant kitchen, waiting to be cooked up à la carte, rather than already prepared for a set menu.

Say you have designed and built 20 to 30 such reusable components; you can even go wild and build 60. Best of all – you don’t need to push a software update to deliver only relevant content to a customer’s dashboard. Say a customer adds a couple of custom benefits to its account. No problem; there’s no need to do a costly update for this one tiny thing. Since the backend architecture is modular and the content dynamic, you can serve the right information at the right moment based on a user’s profile.
The brains behind the app
From the business perspective, the appeal of all this is that the logic is not saved within the app itself, but in the backend CRM – which is responsible for orchestrating these personalized experiences. It’s the backend that calls up the right set of components and content from CRM, which then become visible to only that user’s eyes, on their screen.

Is the component-based app the right choice?
Developing a component-based UI is not only cost-effective and forward-thinking – as these components are reusable and modular – it’s also the perfect way to deliver personalized digital experiences to customers. It provides a deeper insight into the customer base and consequently, more direct engagement.
The flexibility is also a great add-on, as you’ve got the power to include more components ad infinitum, play around and test things out on the server-side. Ultimately, a component-based UI can build long-lasting relationships with customers that make space for upselling, cross-selling, and personalized support.