For the last couple of months, I’ve been working on rebuilding the HAKmap web application. We’ve catapulted the old navigational web app into the modern age of JavaScript applications and responsive web design, and provided support for three different map engines.
HAKmap is an interactive map of Croatia, designed to help drivers, especially tourists, plan their journey, find places of interest like fuel stations, shopping centers or post offices, and get up-to-date info on the traffic situation, road works or weather. Think of a more feature-rich and better-looking ViaMichelin, but designed to work best within Croatian borders.
So, what’s new?
As expected, we focused on things that were missing in the old application and that users asked for. Some of the main new features are:
- A better user experience and a more intuitive interface
- Responsive design and support for mobile devices
- Fast and solid route planning functionality (with new transportation options like ferryboats)
- Smart search feature
- Multiple map provider support
- Native mobile apps for iOS, Android and Windows Phone
Cleaning the visual clutter
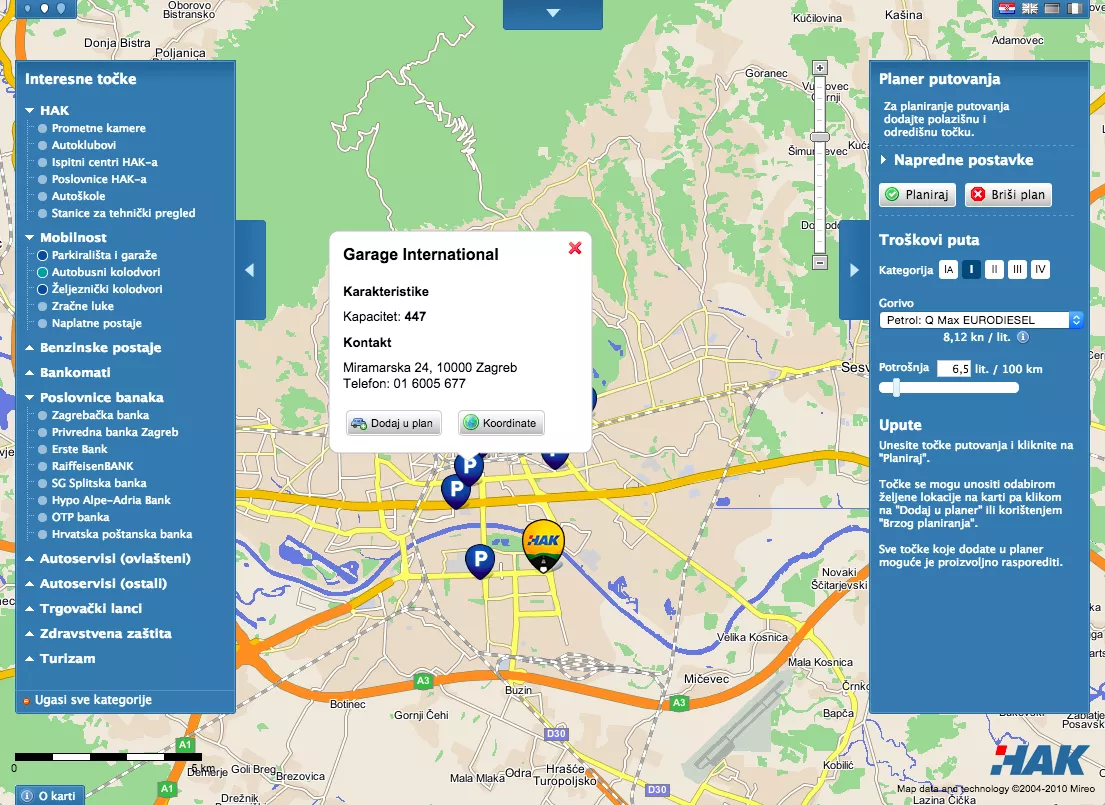
While the old application functioned well on a desktop browser, it desperately needed visual refreshing and support for mobile browsers. Also, over time, the application accrued a large amount of technical debt, to the point that it was almost impossible to implement feature updates.

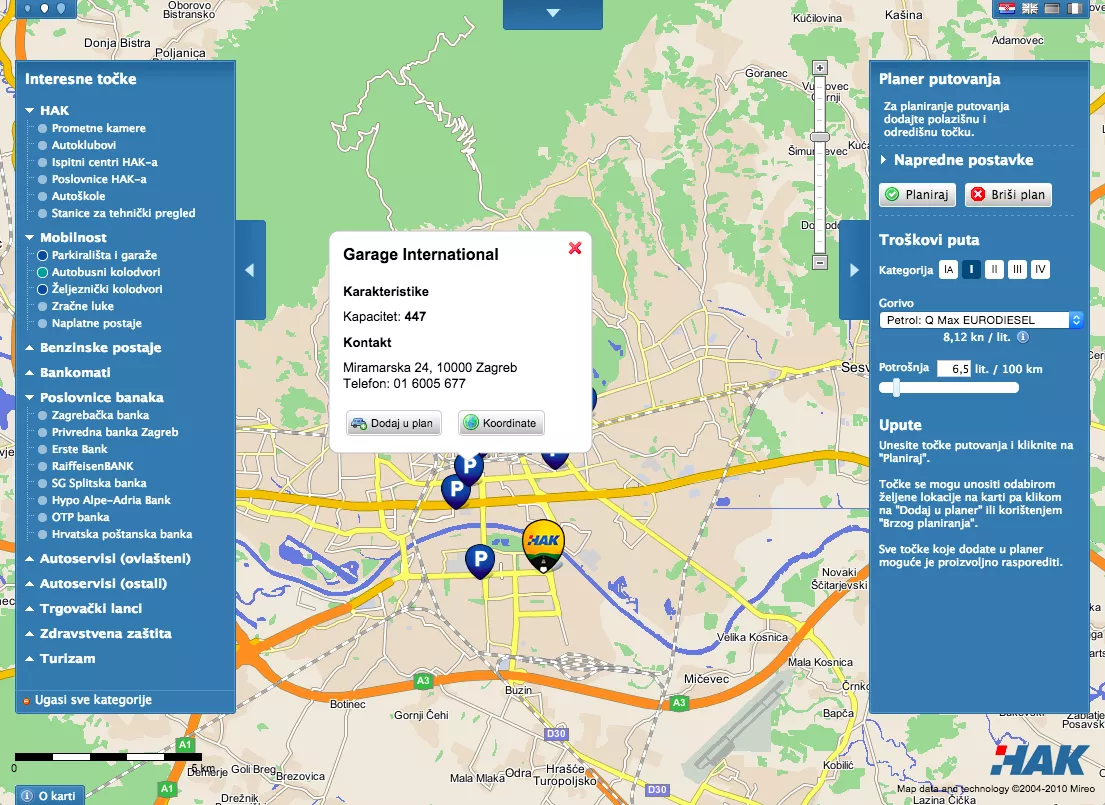
The old user interface was too cumbersome, distracting the user from the map, and clogged with too many labels and options. We tried to simplify the interface elements and display them to the users only when they really want to use them.
We used sliding sidebars and options grouped together by their functionality. For example, all the app settings are grouped together and can be found in the “Settings” sidebar, which is the same on desktop and mobile devices.

Optimizing the search
We optimized the UX for the two most common uses of map applications:
- The user wants to find a certain location or a point of interest on the map
- The user wants to plan their journey and find the best route between stops
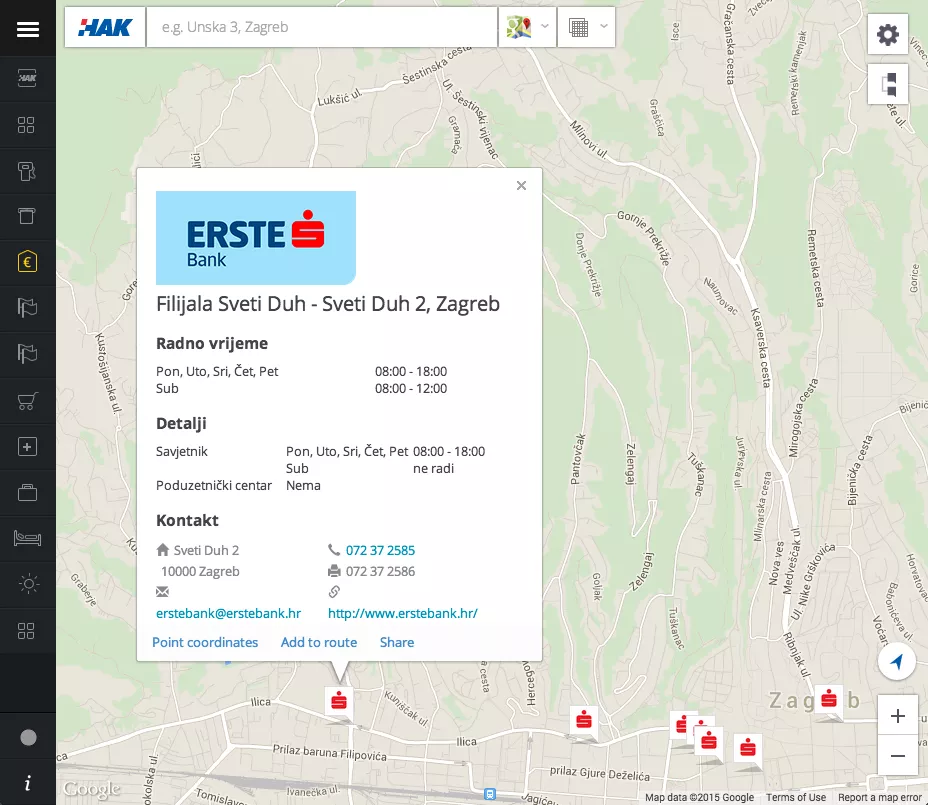
When a user starts typing into the search bar, they are presented with search suggestions that are generated from the results of two queries – to the map provider (giving us all the places and locations) and to the Point of Interest database.

There’s another handy feature here – if you type in the keyword “to” in the search bar, it automatically recognizes that you are trying to find a route between two points, for example: ”Zagreb to Rijeka”.
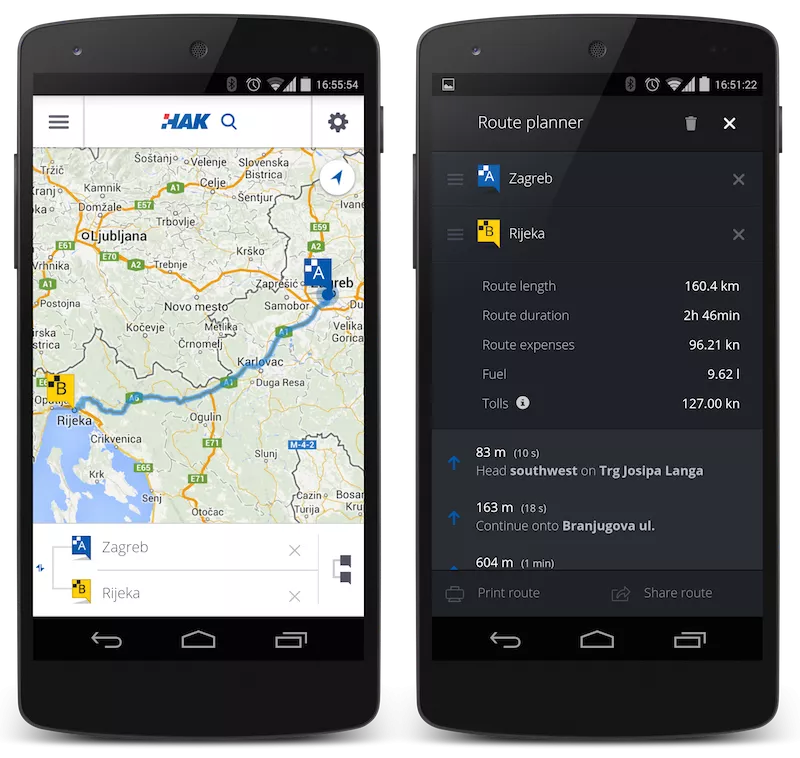
Route planning
One of the great features of HAKmap is the possibility to plan a route for your journey and get additional information about your trip. The map will give you the exact steps and route advice, tell you the length of your route, how much time it will take to get from the start to the end and total expenses, including your estimated fuel consumption and toll prices.
Regarding toll prices – a pretty unique feature is the option to check up-to-date toll costs when traveling in Croatia. This includes highway tolls as well as the prices of ferry tickets.
Additionally, you can search for over 50,000 POIs (points of interest) in Croatia and find out some additional info about them. You can’t find detailed information like this on any other map web service or any standalone GPS device.
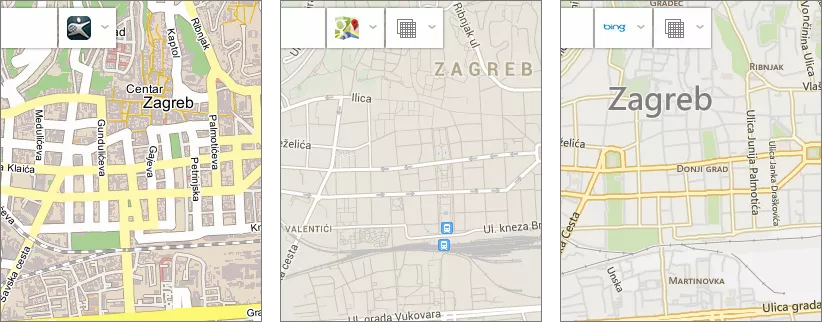
Multiple map providers
The old map used Mireo as the only map provider, so in the new version, we wanted to add one interesting innovation – multiple map providers.

The idea was to make HAKmap independent of the underlying map provider. For that, we had to create a solid abstraction of the core mapping layer. Because every map engine has its own way of working and provides different functionalities in different ways, this was a challenging task from a programming standpoint.
Native apps for mobile platforms

The main drawback of any web application is that the user has to open the browser to run it. On mobile phones, users are more used to tapping on app icons. That’s why we created mobile apps that access the same web application, but package it up as a native mobile application, and that we can publish to various app stores.
The Cordova platform helped us package our web application for multiple platforms and achieve this with minimal effort.
An application developed in modern technologies
HAKmap is a pure client-side JavaScript application with data provided by the HAK RESTful API. It’s built on top of the Backbone.js framework that enabled us to create a modular and extensible front-end app. This allows for easier future maintenance and updates, which is very important for this kind of project that needs to be developed continuously.
This is just the first iteration of the new HAKmap. Hopefully, we’ll be adding many more cool features in the future to provide an even better experience for our users.
You can check it out here, or you can install it on your smartphone for free.