Creating a perfect sightseeing cruise experience powered by real-time data

NEW YORK CRUISE LINES
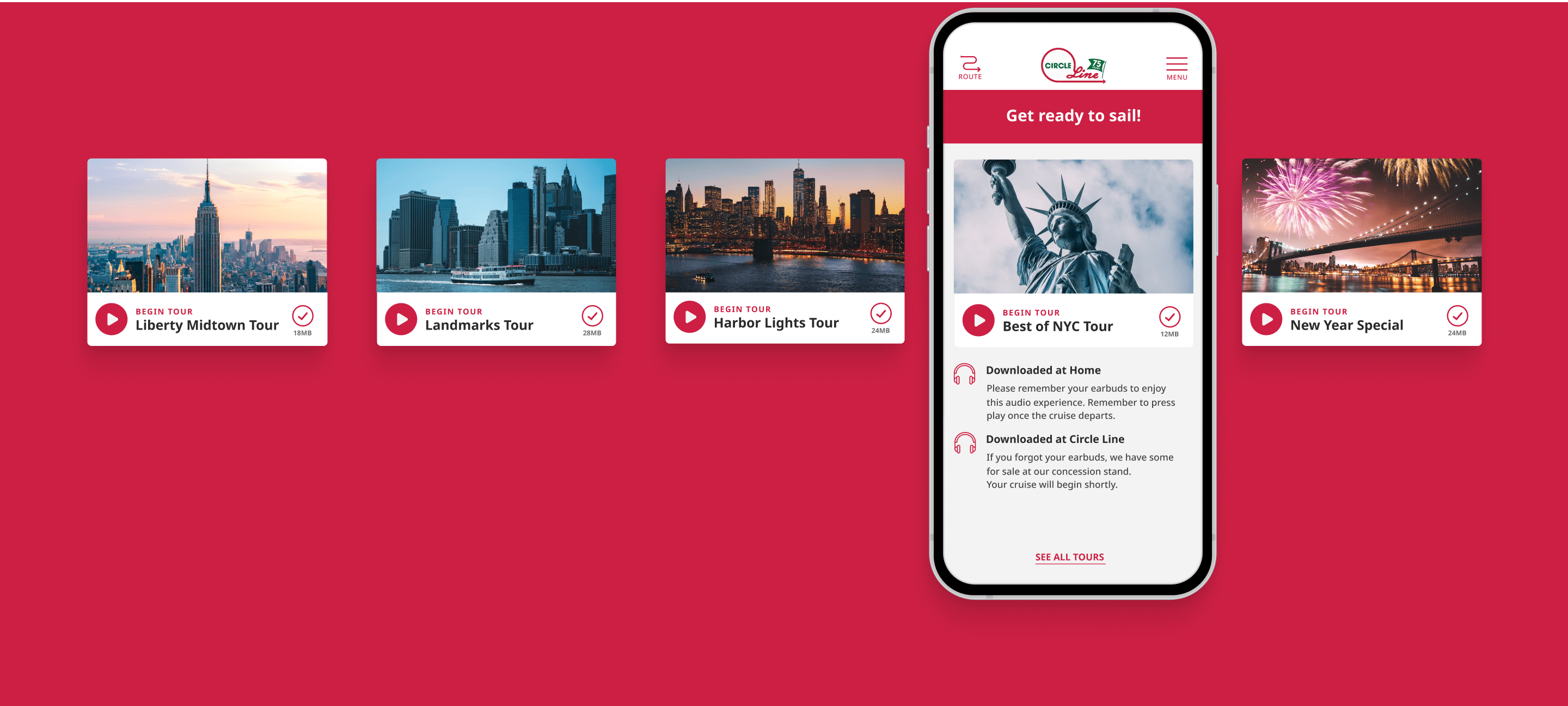
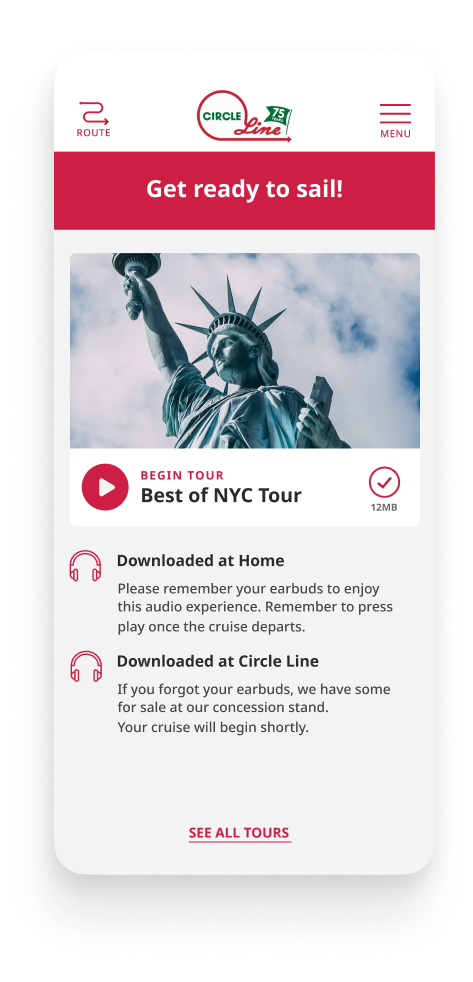
We built a new, easy-to-use, multi-language app that leverages geolocation to deliver a seamless experience.
SERVICES
STRATEGY
UX DESIGN
UI DESIGN
MOBILE ENGINEERING
PROJECT INFO
Supporting a staple of New York City tourism
Circle Line has been a beloved New York City attraction for over 75 years. With their sightseeing cruises, patrons circumnavigate the island of Manhattan and its iconic sights while hearing engaging facts and anecdotes from an all-star team of live tour guides.
However, the tour guides only speak English, leaving out those who speak another language or have hearing impairments from enjoying the full Circle Line experience.
A companion app that gets everyone on board
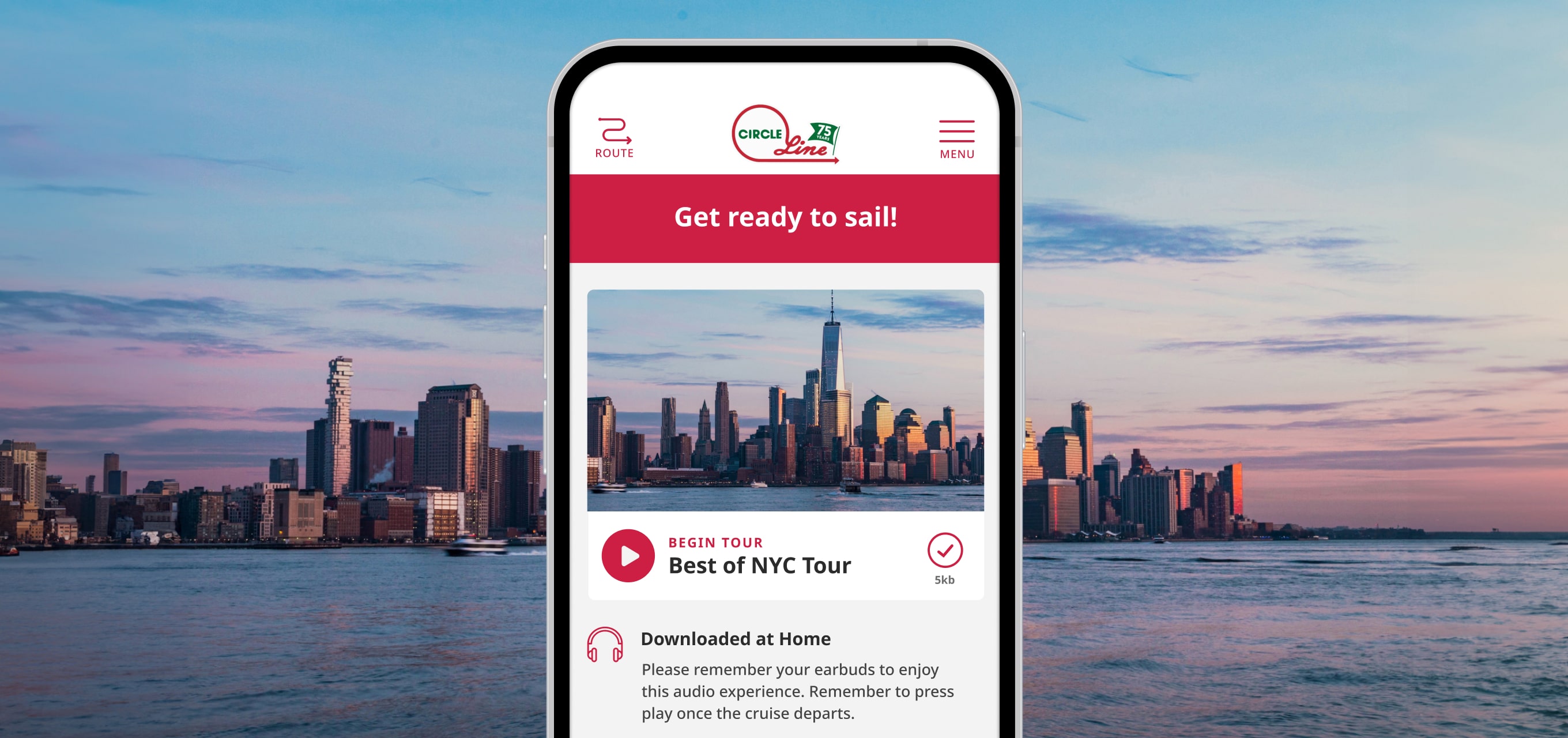
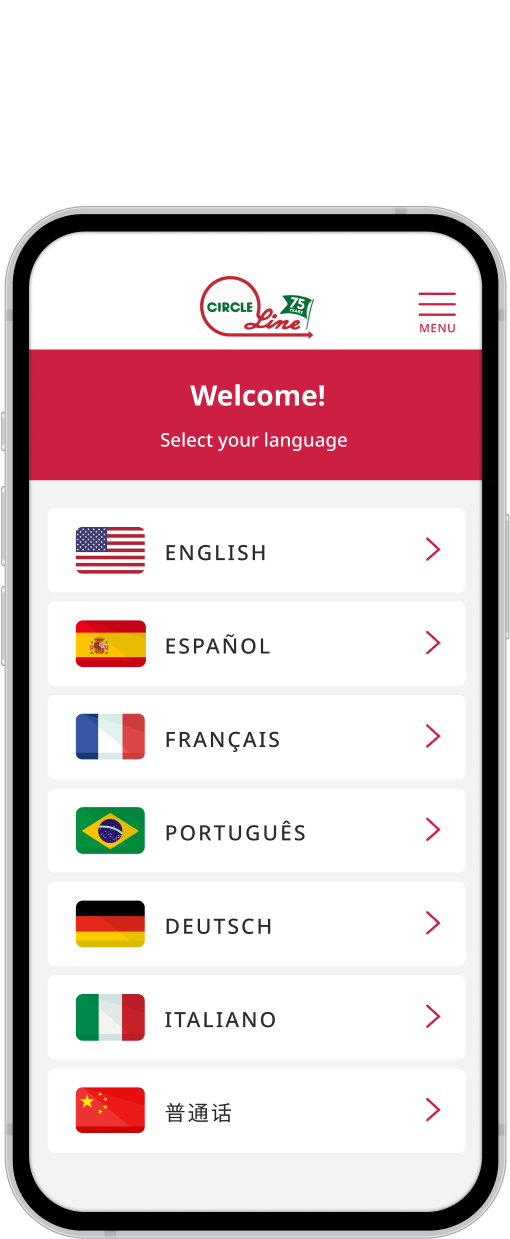
Circle Line approached us wanting to develop a tour companion app that could offer audio and transcripts in multiple languages. Leveraging real-time location data, we built an intuitive app that adapts to changing circumstances of a boat ride, supports seven languages across iOS and Android, and allows people from all over the world to enjoy NYC landmarks from a boat deck.
Cruises annually
2000
Guests
1M
Countries around the world
200


Cruises annualy
2000
Guests
1M
Countries around the world
200
PROJECT GOALS AND CHALLENGES
Real-time data: key to the experience
An audio guide in the form of a playlist of tracks that play one after another just wouldn’t do. At sea, there are nuances and real-time events that make every tour a little different, such as tides preventing the boat from reaching certain areas or boat speeds changing when a landmark is reached.
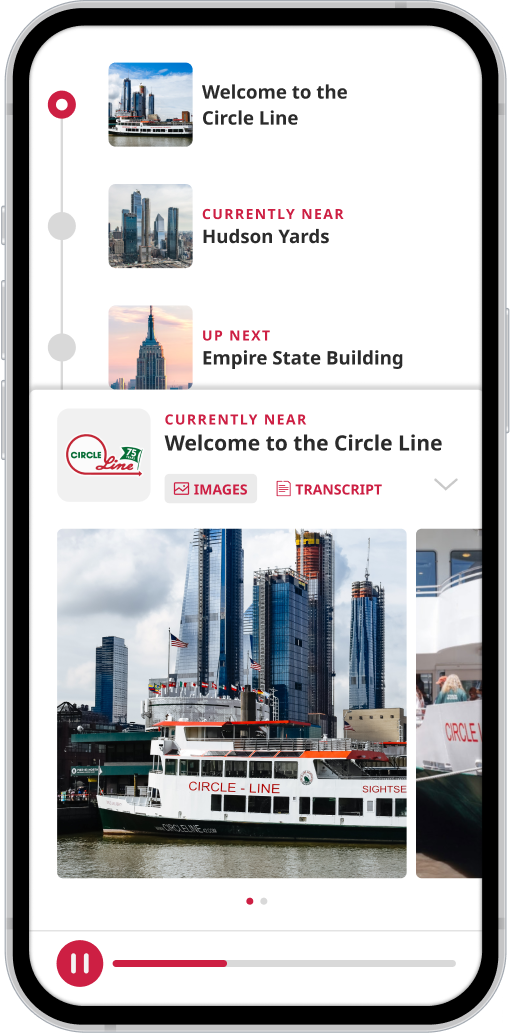
In order to create the perfect experience for the patrons and match each audio description with the right landmark, we couldn’t rely only on timestamps. We wanted the playback of an audio file to be triggered by location, and for that we needed to incorporate real-time location data in our app.
Understanding the environment
Designing the app, we had to consider the specific circumstances users find themselves in on a sightseeing cruise. Patrons onboard encounter many distractions – such as closing the app to open their camera for photos or pausing to go to the bathroom.

THE RESEARCH PHASE
You can’t understand the users until you’ve ridden for a mile on their boat
To understand the environment the app would be used in, we had to perform some fieldwork and take a ride on the Circle Line ourselves. We used the trip as an opportunity to observe live action on the boat, how users behave, and what to expect.
Varying levels of user attentiveness
Observing patrons on the boat, we noticed that some listen to the live guide intently, while others prefer to chat and move around the boat on their own terms.
Potentially limited connectivity
We tested the WiFi onboard and GPS accuracy with the mobile data turned off, conscious that many international tourists might have limited connectivity.
Reducing the noise onboard
During our visit, the World Cup was in full swing and many users were streaming the match on their phones with the volume turned up, which was a distraction for others on the tour, and an important insight. We didn’t want our users to play their audio guides in this way, so we knew we had to encourage headphone usage.
Our app needed to be smart enough to adapt to the unique context around it.







THE SOLUTION
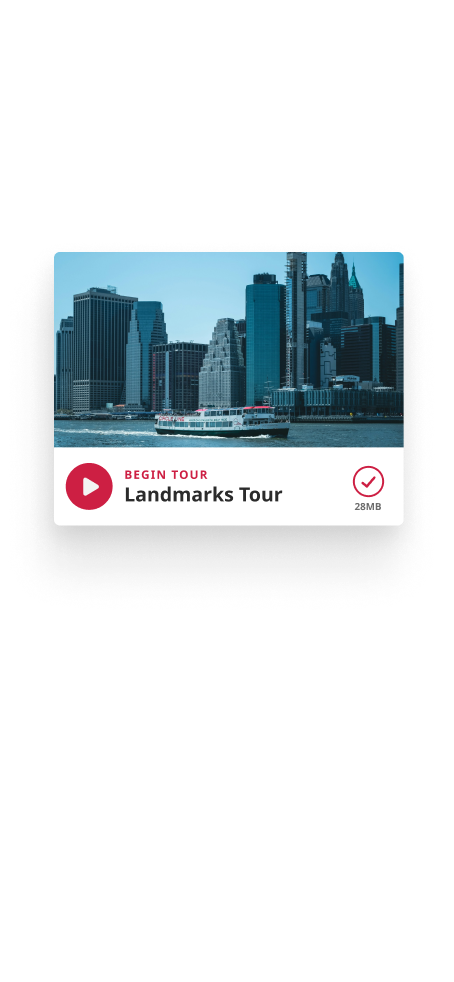
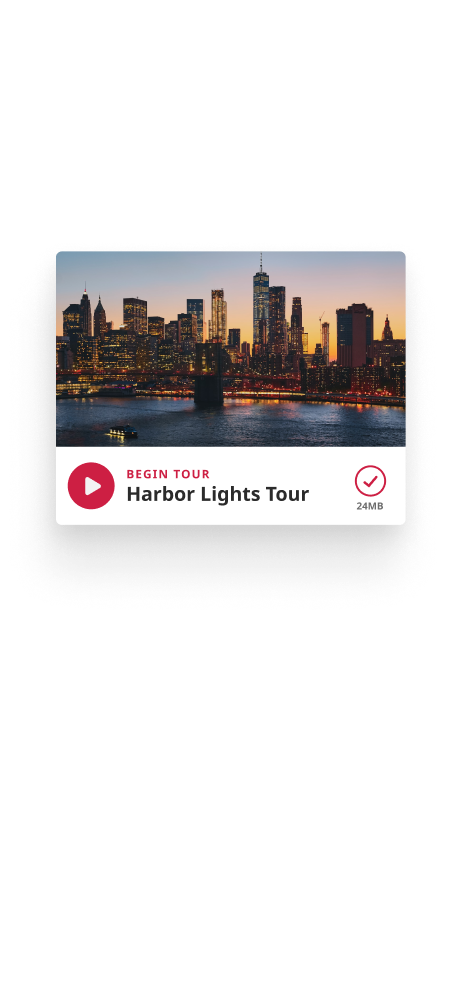
A user interface to match the user context
We designed many different versions of the interface, aiming at making the simplest, least intrusive experience. We didn’t want what was happening on the screen to distract the user from the amazing real-life experience happening around them.
The app needed to adapt to changing circumstances, rerouting without a fuss when the boat changed course or starting the audio up again in the right spot after the user paused it for a snack break.
Engineering our way around a classic tour
Choosing the technology to reach a broad audience
Knowing our users will come with different types of phones, we decided on a cross-platform approach using Ionic and Capacitor JS. This allowed us to create one codebase that served both iOS and Android devices.
Tracking the exact user location
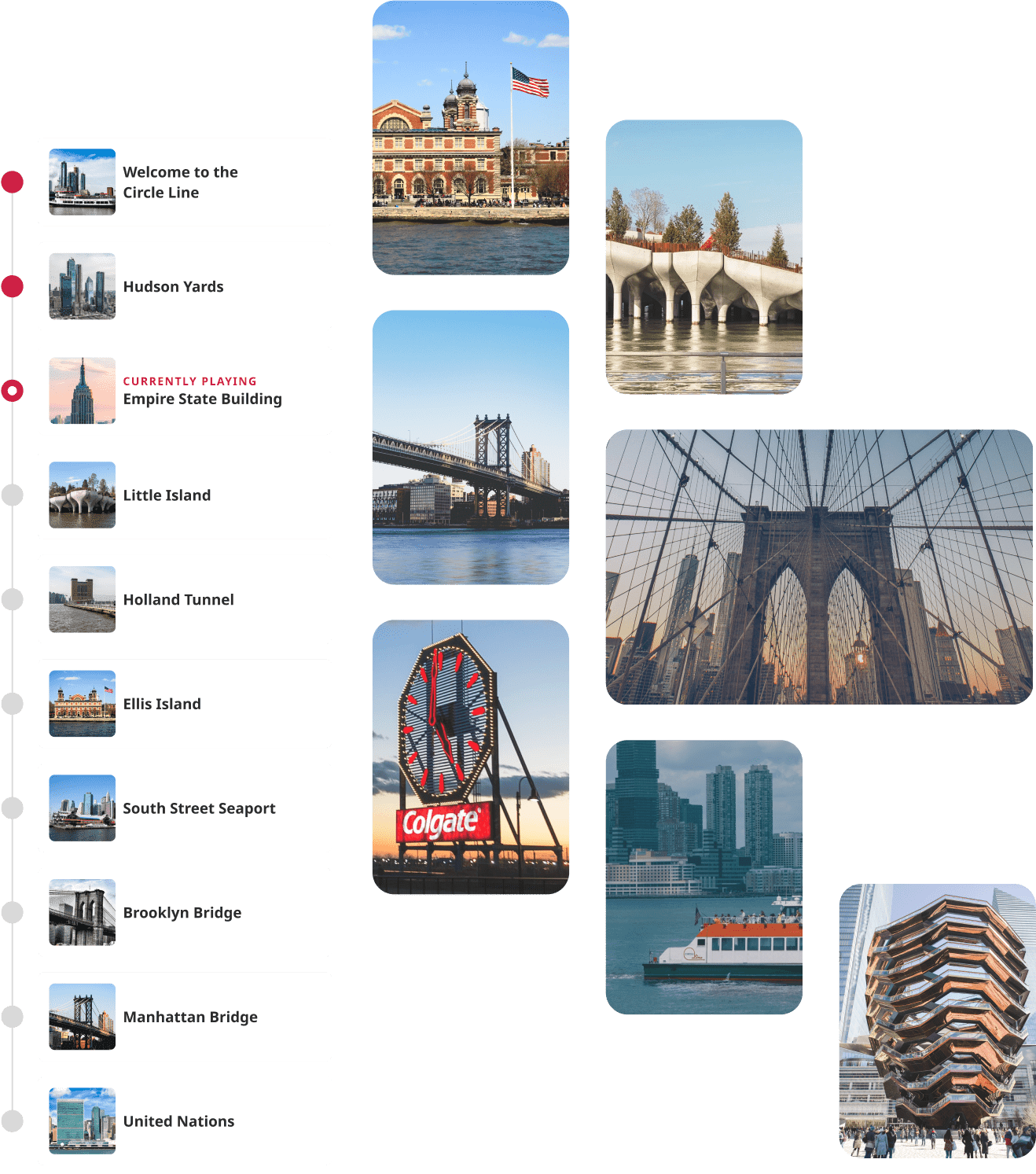
To trigger the right landmark audio during the tour, we had to pinpoint the exact location of the user’s device, so we leveraged the Geolocation package from Capacitor. To account for the situation when the boat moved faster than expected, we decided to keep the next landmark audio file queued up until the current one finished.
We also gave users the ability to play the previous landmark audio again if they missed something.
Enabling codeless app scaling for the client
We wanted to allow the client to create new tours, tweak geofences, and add additional languages without needing to update code or republish the apps. Choosing Contentful for our headless CMS, we modeled out the content types needed to power the app and provided our client with additional tools such as GeoJSON to update the geofence shapes we defined for each landmark.
This way, updates can be performed through Contentful and be live in the app within minutes.
Testing locally at twice the speed
Testing the app on the actual tour every time would be very time-consuming, so we recorded the exact geo-coordinates of the boat for the initial four tours using GPS Tracks. We then exported a .gpx file that we could use directly in Xcode to simulate the iPhone simulator’s location, and used GPX Studio to create 2x and 3x speed versions of the boat’s journey so we could test out the route and geofence triggers.
We also created some edge case routes (such as the boat turning around early) for further testing.
Creating a frictionless product is always a challenge, but the team was more than up for it. The final product exceeded all of our expectations and has been used by thousands of our guests. We couldn’t be happier with our choice of partner for this project.
PHILIP WHITNEY
SVP SALES & MARKETING, CIRCLE LINE
This project was executed by our US team, formerly known as ETR. The company was acquired by Infinum in 2023.






